Maison >interface Web >tutoriel HTML >关于css的默认宽度 - dzxczx
关于css的默认宽度 - dzxczx
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-21 08:54:501352parcourir
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="boxa"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="boxb"</span><span style="color: #0000ff;">></span>我是div<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>
<span style="color: #800000;">.boxa</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">300px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">300px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">2px solid red</span>;
}<span style="color: #800000;">
.boxb</span>{<span style="color: #ff0000;">
<!--没有写宽度即默认宽度 为父元素的100%-->
height</span>:<span style="color: #0000ff;">300px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">orange</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">2px solid red</span>;
}
这段代码中 boxb 的实际宽度 不会是300px;
虽然他继承的是父元素的100%;
关于这个我是这么理解的


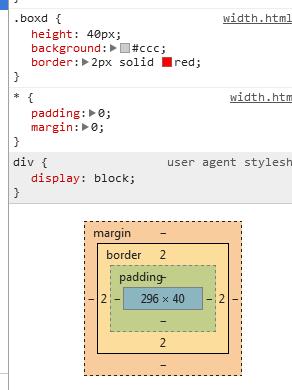
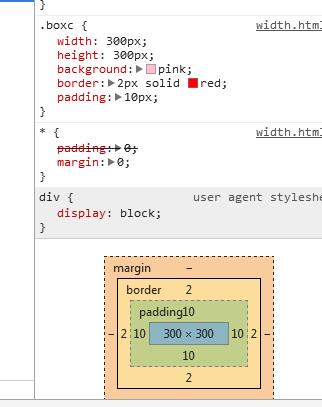
这里boxc的宽度是300px, boxd的宽度是296px 也就是说父元素boxc可以随意设置 盒子模型
boxd的宽只会等于你设置的这个300px宽,不会等于所有盒子模型相加的宽度
你只继承了它的宽没有继承他的其他值。
boxd是把所有盒子模型加起来计算的 就是说是 296px宽度+边框的4px = boxc的300像素 boxd的盒子模型不会改变。
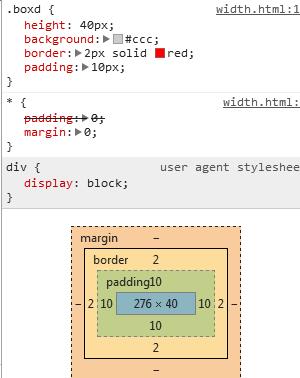
再来看一张图
 这张图 boxd的宽度为276 276 + 20 +4=300px
这张图 boxd的宽度为276 276 + 20 +4=300px
等于boxc的宽度
也就是 你父元素爱怎么加盒子模型就怎么加。
我子元素也可以加盒子模型,我最后的值要等于 父元素的宽度。如果超出了 会从宽度里减去 。
如果有讲的不好和不对的地方欢迎大家指正。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:HTML 5 视频(video) - LoveSukArticle suivant:HTML 5 画布(canvas) - LoveSuk

