Maison >interface Web >tutoriel HTML >css实现小三角(原理) - 林七七
css实现小三角(原理) - 林七七
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-21 08:54:461425parcourir
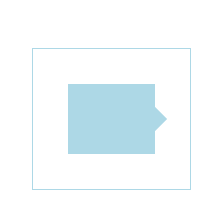
效果图如图1所示:(简单示范,有点丑,莫介意)
PS:兼容IE,FF , chrome ,360安全浏览器



先讲下原理吧,如图2所示:


<span style="font-size: 15px;"><span style="color: #800000;">div</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> lightgreen pink yellow lightblue</span>;
}</span>
解释:当div的宽高为0时,设border的宽度并设颜色,会发现div像是被分割为4个小三角形,
因此当我们要其中一个小三角时,只需要将其它三个隐藏即可(方法:把那三条边颜色设为transparent即可)。
上三角:(图3)


对应的CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;">#triangle</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> transparent transparent yellow transparent</span>;
}</span>
为了让它尽可能适应各种浏览器,我们多添加几行代码(主要是解决IE的兼容问题):
<span style="font-size: 15px;"><span style="color: #008080;"> 1</span> <span style="color: #800000;">#triangle</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 0px</span>;
<strong><span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> *width</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> *height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> overflow</span>:<span style="color: #0000ff;"> hidden</span>;</strong>
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> border-width</span>:<span style="color: #0000ff;"> 20px</span>;
<strong><span style="color: #008080;">10</span> <span style="color: #ff0000;"> border-style</span>:<span style="color: #0000ff;"> dashed dashed solid dashed</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> border-color</span>:<span style="color: #0000ff;"> transparent transparent yellow transparent</span>;</strong>
<span style="color: #008080;">12</span> }</span>
解释:
①border-color: transparent transparent yellow transparent;
因为我们要的是上三角,根据图2,我们要保留的是下边框,故把其他三条边设为transparent;
②border-style: dashed dashed solid dashed;
把其他三边设为dashed,是因为IE6不支持透明属性transparent,故我们把其它三边的样式设为
dashed,dashed在边框宽度很大时,会隐藏。(因为我的电脑没有ie6,所以没有实践过,这一点有点抱歉)
③font-size: 0; line-height: 0; overflow: hidden;
如果不加这三句,会出现以下效果:

t.png) 即在IE下,出现的不是三角形,而是梯形。
即在IE下,出现的不是三角形,而是梯形。④最后多加了两句css hack: *width: 40px; *height: 40px;
当时用IE测试效果时,我发现根本找不到小三角,在网上搜各种博客也搜不到相关问题,后来随手加了句
width&height的样式,小三角就出现了,感觉应该是在IE下,div的宽高是包括border的(对于这点还是不太懂,希望有大牛给予解答)。
为了解决IE下的这个问题,我最后就加了这两句css hack。如果觉得不保险,还可以再加上" _width: 40px; _height: 40px;"
PS: ① IE6和IE7能识别"*",IE6能识别"_",具体搜索“CSS hack”。
② *width应设为 border-width 的两倍,*height同理。
对于下三角,左三角,右三角,只需改变上三角中的两句CSS即可,其他无需改变,改变的代码分别如下所示。
下三角:


<span style="color: #800000; font-size: 15px;">border-style: solid dashed dashed dashed; border-color: lightgreen transparent transparent transparent;</span>
左三角:


<span style="color: #800000; font-size: 15px;">border-style: dashed solid dashed dashed; border-color: transparent pink transparent transparent;</span>

q.png)
<span style="color: #800000; font-size: 15px;">border-style: dashed dashed dashed solid; border-color: transparent transparent transparent lightblue;</span>
最后,给出效果图1的代码:
<span style="font-size: 15px;"><span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;"> css </span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 2</span> <span style="color: #800000;">*</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> text-align</span>:<span style="color: #0000ff;"> center</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span> <span style="color: #800000;">#container</span>{
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;"> //这句很重要,因为小三角是相对父元素#container来绝对定位的
</span><span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 50px</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;">1px solid lightblue</span>;
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 200px auto</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 20px</span>;
<span style="color: #008080;">14</span>
<span style="color: #008080;">15</span> }
<span style="color: #008080;">16</span> <span style="color: #800000;">#chat</span>{
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 50px</span>;
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightblue</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span> <span style="color: #800000;">#triangle</span>{
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;"> //设置小三角绝对定位
</span><span style="color: #008080;">23</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> *width</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> *height</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">27</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">29</span> <span style="color: #ff0000;"> overflow</span>:<span style="color: #0000ff;"> hidden</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;"> border-width</span>:<span style="color: #0000ff;"> 7px</span>;
<span style="color: #008080;">31</span> <span style="color: #ff0000;"> border-style</span>:<span style="color: #0000ff;"> dashed dashed dashed solid</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;"> border-color</span>:<span style="color: #0000ff;"> transparent transparent transparent lightblue</span>;
<span style="color: #008080;">33</span> <span style="color: #ff0000;"> top</span>:<span style="color: #0000ff;"> 33px</span>;<span style="color: #ff0000;"> //33px:父元素#container的内边距20px + #chat宽度的一半20px - 自身元素#triangle的边宽7px =33px
</span><span style="color: #008080;">34</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 70px</span>;<span style="color: #ff0000;"> //70px</span>:<span style="color: #0000ff;"> #chat的宽度50px + 父元素#container的内边距20px =70px
</span><span style="color: #008080;">35</span> }</span>
<span style="font-size: 15px;"><span style="color: #008000;">/*</span><span style="color: #008000;"> html代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
<div id="container">
<div id="chat"></div>
<div id="triangle"></div>
</div></span></span>
如有不足之处,欢迎批评建议, O(∩_∩)O谢谢
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:post和get的区别 - 强桓瑞Article suivant:浏览器内部工作原理 - jerrylsxu

