Maison >interface Web >tutoriel HTML >CSS滚动条 - 小火柴的蓝色理想
CSS滚动条 - 小火柴的蓝色理想
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-21 08:54:411955parcourir
前面的话
滚动条在网页中经常见到,却并没有受到足够的重视。只有当因为滚动条的问题需要处理兼容性时,才进行调试操作。本文将就滚动条的常见内容进行梳理。
条件
滚动条和overflow是紧密相关的。只有当父级的overflow的值是auto或scroll,并且元素的内容超出元素区域时,才有可能出现滚动条
默认
无论什么浏览器,默认滚动条均来自,而不是。因为元素默认有8px的margin。若滚动条来自元素,则滚动条与页面则应该有8px的间距,实际上并没有间距,所以滚动条来自元素
尺寸
通过以下代码可得出滚动条会占用浏览器的可用宽度为:
chrome/firefox/<span style="color: #000000;">IE 17px safari 21px</span>
<span style="color: #800000;">.box</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 400px</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> scroll</span>;
}<span style="color: #800000;">
.in</span>{<span style="color: #ff0000;">
*zoom</span>:<span style="color: #0000ff;"> 1</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="in"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="in"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>
console.log(400-document.getElementById('in').clientWidth);
兼容
【1】默认情况下IE7-浏览器默认有一条纵向滚动条,而其他浏览器则没有
<span style="color: #800000;">//IE7-浏览器
html</span>{<span style="color: #ff0000;">overflow-y</span>:<span style="color: #0000ff;"> scroll</span>;}<span style="color: #800000;">
//其他浏览器
html</span>{<span style="color: #ff0000;">overflow</span>:<span style="color: #0000ff;"> auto</span>;}<span style="color: #800000;">
//去除页面默认滚动条
html</span>{<span style="color: #ff0000;">overflow</span>:<span style="color: #0000ff;"> hidden</span>;}
【2】IE7-浏览器与其他浏览器关于滚动条的宽度设定机制不同
<span style="color: #800000;">.box</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> scroll</span>;
}<span style="color: #800000;">
.in</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 60px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="in"</span><span style="color: #0000ff;">></span>测试文字<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>
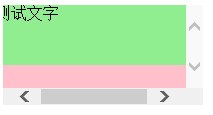
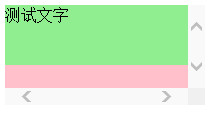
父级box出现纵向滚动条,实际上子级in的可用宽度就缩小了。IE7-浏览器的子级宽度忽略了该滚动条的宽度,子级宽度=400*100%=400px,则出现了横向滚动条;而其他浏览器的子级宽度考虑到该滚动条的宽度,子级宽度=(400-滚动条宽度)*100%
左图为IE7-浏览器,右图为其他浏览器
 |
 |
【3】水平居中跳动问题
当一个元素在页面中水平居中时,页面中出现纵向滚动条会发生水平居中的跳出问题。解决方法如下:
<span style="color: #800000;">//IE8-默认
html</span>{<span style="color: #ff0000;">overflow-y</span>:<span style="color: #0000ff;"> scroll</span>}<span style="color: #800000;">
//IE9+,100vw表示浏览器的宽度,100%表示可用内容的宽度
.container</span>{<span style="color: #ff0000;">padding-left</span>:<span style="color: #0000ff;"> calc(100vw-100%)</span>}
自定义
【1】IE
IE浏览器支持通过CSS样式来改变滚动条的部件的自定义颜色
scrollbar-face-<span style="color: #000000;">color 滚动条凸出部分的颜色 scrollbar</span>-shadow-<span style="color: #000000;">color 立体滚动条阴影的颜色 scrollbar</span>-highlight-<span style="color: #000000;">color 滚动条空白部分的颜色 scrollbar</span>-3dlight-<span style="color: #000000;">color 滚动条亮边的颜色 scrollbar</span>-darkshadow-<span style="color: #000000;">color 滚动条强阴影的颜色 scrollbar</span>-track-<span style="color: #000000;">color 滚动条的背景颜色 scrollbar</span>-arrow-<span style="color: #000000;">color 上下按钮上三角箭头的颜色 scrollbar</span>-<span style="color: #0000ff;">base</span>-color 滚动条的基本颜色
【2】webkit
webkit内核的浏览器支持滚动条自定义样式,但和IE不同,webkit是通过伪类来实现的
组成
::-webkit-<span style="color: #000000;">scrollbar 滚动条整体部分 ::</span>-webkit-scrollbar-<span style="color: #000000;">thumb 滚动滑块 ::</span>-webkit-scrollbar-<span style="color: #000000;">track 外层轨道 ::</span>-webkit-scrollbar-track-<span style="color: #000000;">piece 内层轨道 ::</span>-webkit-scrollbar-<span style="color: #000000;">corner 边角 ::</span>-webkit-scrollbar-button 两端按钮
[注意]当为滚动条设置宽高样式为百分比值时,是相对视窗大小来说的
[注意]滚动条的层叠关系为scrollbar在最底层,往上依次是track外层轨道,track-piece内层轨道。而button按钮、corner边角和thumb滑块有最顶层
伪类相关
<span style="color: #000000;">:horizontal
</span><span style="color: #008000;">//</span><span style="color: #008000;">horizontal伪类适用于任何水平方向上的滚动条</span>
<span style="color: #000000;">
:vertical
</span><span style="color: #008000;">//</span><span style="color: #008000;">vertical伪类适用于任何垂直方向的滚动条</span>
<span style="color: #000000;">
:decrement
</span><span style="color: #008000;">//</span><span style="color: #008000;">decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮</span>
<span style="color: #000000;">
:increment
</span><span style="color: #008000;">//</span><span style="color: #008000;">increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮</span>
<span style="color: #000000;">
:start
</span><span style="color: #008000;">//</span><span style="color: #008000;">start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面</span>
<span style="color: #000000;">
:end
</span><span style="color: #008000;">//</span><span style="color: #008000;">end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面</span>
<span style="color: #000000;">
:</span><span style="color: #0000ff;">double</span>-<span style="color: #000000;">button
</span><span style="color: #008000;">//</span><span style="color: #008000;">double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。</span>
<span style="color: #000000;">
:single</span>-<span style="color: #000000;">button
</span><span style="color: #008000;">//</span><span style="color: #008000;">single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。</span>
<span style="color: #000000;">
:no</span>-<span style="color: #000000;">button
no</span>-<span style="color: #000000;">button伪类表示轨道结束的位置没有按钮。
:corner</span>-<span style="color: #000000;">present
</span><span style="color: #008000;">//</span><span style="color: #008000;">corner-present伪类表示滚动条的角落是否存在。</span>
<span style="color: #000000;">
:window</span>-<span style="color: #000000;">inactive
</span><span style="color: #008000;">//</span><span style="color: #008000;">适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。</span>
<span style="color: #000000;">
::</span>-webkit-scrollbar-track-<span style="color: #000000;">piece:start {
</span><span style="color: #008000;">/*</span><span style="color: #008000;">滚动条上半边或左半边</span><span style="color: #008000;">*/</span><span style="color: #000000;">
}
::</span>-webkit-scrollbar-thumb:window-<span style="color: #000000;">inactive {
</span><span style="color: #008000;">/*</span><span style="color: #008000;">当焦点不在当前区域滑块的状态</span><span style="color: #008000;">*/</span><span style="color: #000000;">
}
::</span>-webkit-scrollbar-<span style="color: #000000;">button:horizontal:decrement:hover {
</span><span style="color: #008000;">/*</span><span style="color: #008000;">当鼠标在水平滚动条下面的按钮上的状态</span><span style="color: #008000;">*/</span><span style="color: #000000;">
}</span>
常用设置
<span style="color: #800000;">.box</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> scroll</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 40px</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box::-webkit-scrollbar
</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #F5F5F5</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">定义滚动条轨道 内阴影+圆角</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box::-webkit-scrollbar-track
</span>{<span style="color: #ff0000;">
-webkit-box-shadow</span>:<span style="color: #0000ff;"> inset 0 0 6px rgba(0,0,0,0.3)</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #F5F5F5</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">定义滑块 内阴影+圆角</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box::-webkit-scrollbar-thumb
</span>{<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
-webkit-box-shadow</span>:<span style="color: #0000ff;"> inset 0 0 6px rgba(0,0,0,.3)</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #555</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>我是特别长特别长特别长特别长特别长特别长特别长特别长特别长特别长特别长特别长的测试文字<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
样式类举

