Maison >Tutoriel CMS >WordPresse >Comment rejoindre Weibo dans WordPress
Comment rejoindre Weibo dans WordPress
- angryTomoriginal
- 2019-08-01 17:19:353790parcourir

Parce que WordPress est un programme de création de sites Web gratuit et open source, il compte d'innombrables fans partout dans le monde, ainsi que des services de plug-ins gratuits WordPress et d'innombrables concepteurs et développeurs. Cela a conduit au Le fait que de nombreuses personnes dans le monde utilisent WordPress pour créer des sites Web. Tout le monde espère que leur site Web maintiendra une fréquence de mise à jour élevée, ce qui sera très convivial pour les visiteurs et les moteurs de recherche. Mais il est sans doute plus difficile de mettre à jour seul un grand nombre d’articles originaux, nous avons donc besoin d’une autre forme de publication. Avec une fréquence de mise à jour élevée et un contenu de relativement haute qualité, c'est sans aucun doute le Weibo le plus populaire aujourd'hui. Alors, comment ajouter des éléments Weibo à notre WordPress ?
Si vous souhaitez en savoir plus sur wordpress, vous pouvez cliquer sur : tutoriel wordpress
1. ", comme indiqué sur l'image :

2. Le site officiel de Sina propose deux versions différentes pour les utilisateurs de wordpress, la version Flash et la version Html. La version Flash peut être Affichez facilement le nombre et le contenu de vos publications Weibo récentes ; la version HTML peut non seulement afficher vos publications Weibo mais également rédiger vos publications Weibo. Il vous suffit de choisir la version qui vous convient, puis de cliquer sur le bouton "Utiliser maintenant", comme indiqué sur l'image :

3. Ici, afin de laisser le widget Weibo fonctionne avec vous. Votre thème WordPress se complète sans affecter l'expérience utilisateur. Sina propose officiellement des options pour la couleur de la peau et la taille du pendentif. Définissez vos options, cliquez sur Aperçu et générez le code. L'effet d'aperçu s'affichera instantanément. sur le côté droit. Le code est activé. Ce qui suit est généré automatiquement, comme indiqué sur l'image :

4. Enfin, cliquez sur "Copier le code".

5. Ensuite, passez aux paramètres d'arrière-plan de WordPress :
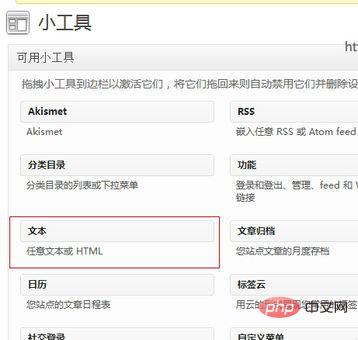
Cliquez sur l'option "Apparence - Gadgets", comme indiqué sur l'image :

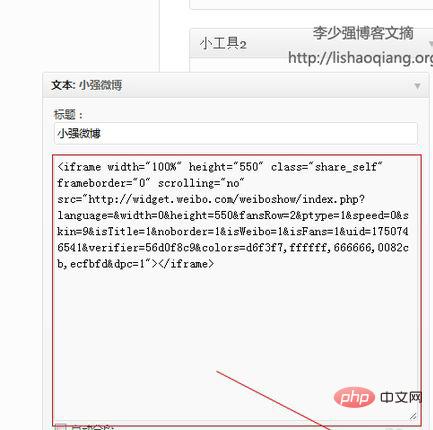
6. Sélectionnez le gadget "Texte" sous les gadgets disponibles, puis faites-le glisser vers la barre latérale appropriée où vous souhaitez le placer,

7. Définissez ensuite le titre du texte, "Webmaster Weibo" "Ce que je veux dire"... puis entrez le code que vous venez de copier du responsable Sina dans le cadre ci-dessous et collez-le Oui. , enfin cliquez sur "Enregistrer" et actualisez la page Web pour voir l'effet.

8. Rendu :

9. De la même manière, afin d'augmenter l'exposition de votre Weibo. , vous pouvez également le paramétrer sur la page de l'article WordPress et insérer le code "fichier de signature" dans le code de la page de l'article.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

