Maison >interface Web >Tutoriel Layui >Comment utiliser le framework Layui
Comment utiliser le framework Layui
- angryTomoriginal
- 2019-08-01 13:15:477560parcourir

layui (homophone : UI-like) est un framework d'interface utilisateur front-end écrit en utilisant ses propres spécifications de module, suivant la forme d'écriture et d'organisation du HTML/natif. CSS/JS, le seuil est extrêmement bas et vous pouvez l'utiliser dès la sortie de la boîte. Mais si vous voulez l'utiliser, vous devez suivre ses règles. Après tout, cette personne a des mains courtes et peut faire quelques tours, ce qui est également conforme aux règles.
Si vous souhaitez en savoir plus sur layui, vous pouvez cliquer sur : tutoriel layui
Ci-joint le document officiel de layui site Web : https://www.layui.com/

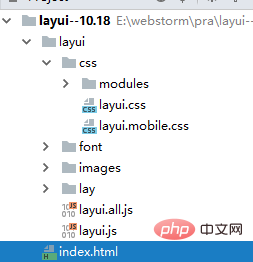
Après le téléchargement, nous le décompresserons et retirerons le dossier layui. Ouvrez l'éditeur et déposez-le.

Ensuite, commencez à introduire les fichiers CSS et JS dans le HTML. Ce dont nous avons besoin ici, ce sont les deux fichiers de base layui, layui.css et layui.js.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
//模块和回调函数
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>À ce stade, nous devons également déclarer les modules et les fonctions de rappel que nous devons utiliser. Bien entendu, il vous suffit de vous référer à la documentation officielle et de choisir l’effet souhaité ! !
Par exemple :

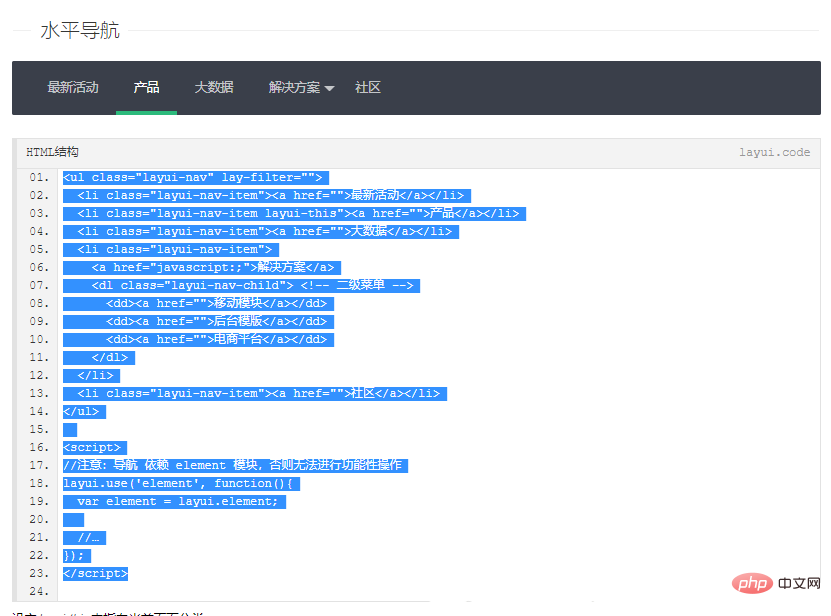
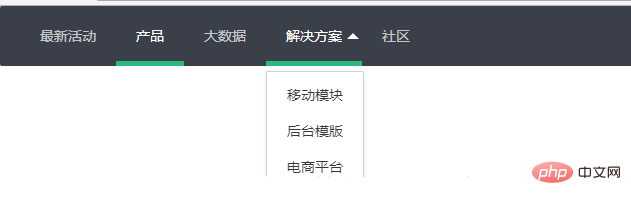
Ensuite, nous terminons par un exemple

J'ai donné un exemple dans la navigation du document officiel :

Vous avez bien lu, je viens de le copier, et puis
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
<ul lay-filter="">
<li><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li><a href="">大数据</a></li>
<li>
<a href="javascript:;">解决方案</a>
<dl> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li><a href="">社区</a></li>
</ul>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>
</body>
</html>Il n'y en a plus, juste comme ça, l'effet est obtenu...

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

