Maison >interface Web >Tutoriel d'amorçage >Le bootstrap a-t-il été éliminé ?
Le bootstrap a-t-il été éliminé ?
- 藏色散人original
- 2019-07-31 13:40:464745parcourir

Le bootstrap a-t-il été éliminé ?
Bootstrap n'a pas été éliminé actuellement, l'équipe Bootstrap a publié la version 4.3. 1, et jQuery sera supprimé en tant que dépendance dans le plan de développement Bootstrap 5, ce qui permettra à davantage de personnes d'utiliser bootstrap.
La dernière version de Bootstrap 4.3.1 a été publiée Dans le cadre de la sortie de Bootstrap 4.3, l'équipe a également annoncé le plan de développement de la prochaine version majeure, Bootstrap 5.
L'équipe de développement a déclaré qu'après la sortie de la v4.3, certains changements clés, peut-être des changements majeurs, seront mis en œuvre dans le développement de Bootstrap 5, qui sera également considéré comme la base de Bootstrap 5. L'équipe de développement a souligné ce qui suit :
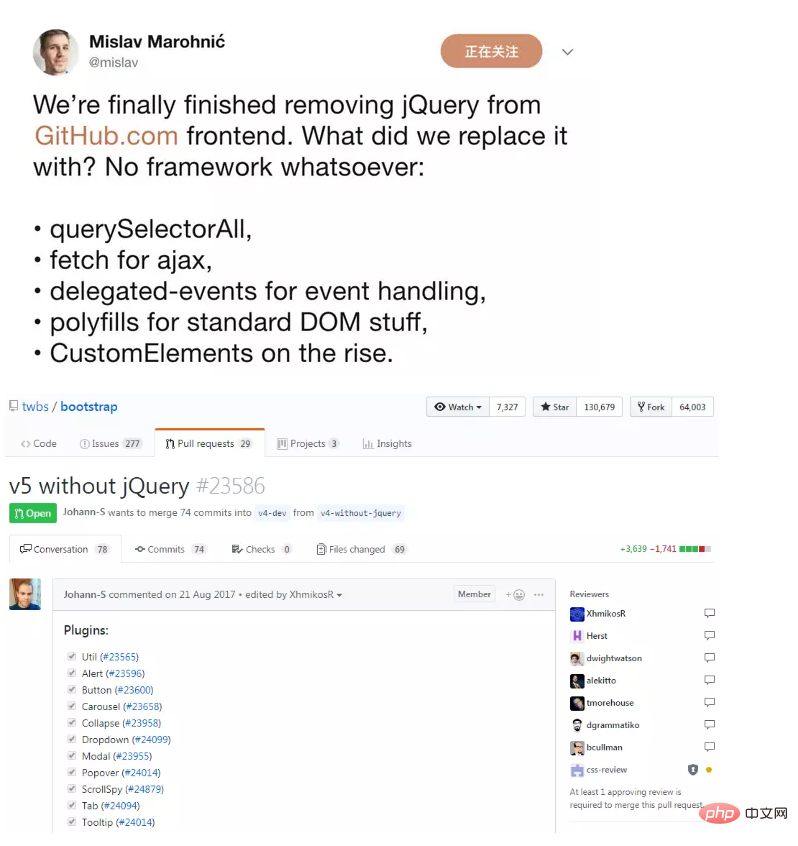
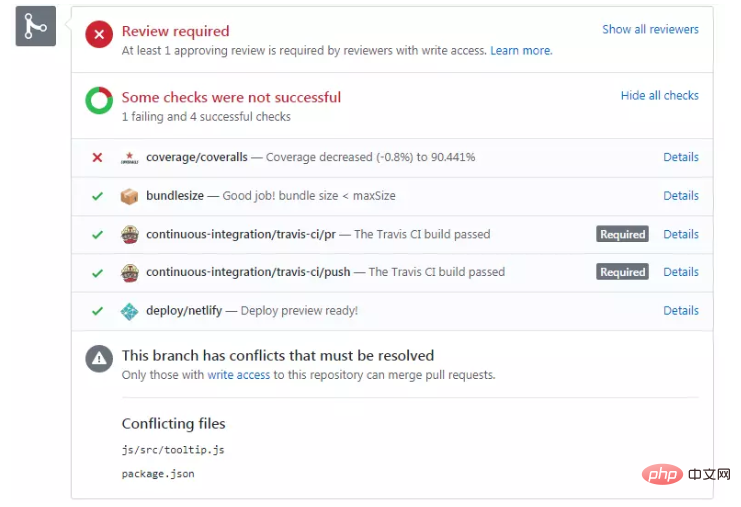
Supprimez jQuery : Bootstrap 5 supprimera jQuery en tant que dépendance. L'équipe de développement travaille dessus depuis longtemps, et le PR est en cours et presque terminé (https://github.com/twbs/bootstrap/pull/23586)
Améliorer la branche de développement : La branche v3-dev deviendra la branche master ; la v4-dev restera la même, mais une nouvelle branche master sera coupée de cette branche pour développer la version v5
Migrer de Jekyll vers Hugo : Il existe actuellement un PR en cours et presque terminé
(https://github.com/twbs/bootstrap/pull/28014)
Après avoir supprimé jQuery, la plus grande dépendance, l'équipe de développement a déclaré qu'elle utilisera du JavaScript pur natif au lieu de jQuery. Ceci est un peu similaire à la décision de GitHub de supprimer jQuery lors de la réorganisation et de la restructuration de sa page l'année dernière.
A cette époque, l'équipe front-end de GitHub a profité de la révision pour supprimer jQuery lors de la reconstruction de la page. Au lieu d'utiliser d'autres frameworks pour remplacer jQuery, ils ont utilisé du JavaScript natif :
Utilisez querySelectorAll pour interroger les nœuds DOMUtilisez fetch au lieu d'ajax (utilisez XHR sur les navigateurs non pris en charge)Utilisez des événements proxy pour le traitement des événementsPour certains encore à utiliser La norme DOM implémentée est écrite sous la forme polyfill et utilise plus d'éléments personnalisés (CustomElement)

Tutoriel bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

