Maison >Tutoriel CMS >DEDECMS >Comment ajouter des images au modèle dedecms sans les afficher
Comment ajouter des images au modèle dedecms sans les afficher
- 尚original
- 2019-07-31 09:23:202529parcourir

dedecms Comment ajouter des images au modèle mais elles ne s'affichent pas La raison est simplement que le chemin est erroné et qu'il n'y a pas d'image . Lorsque j'ai installé le modèle, le chemin était correct et les images étaient correctes. Cependant, les images ne pouvaient toujours pas être affichées. J'ai regardé attentivement le code et j'ai constaté que le fichier source avait un "/" au début. écrire le chemin. Après l'avoir supprimé, tout allait bien.
Ouvrez le dossier templates où se trouve le modèle dans le code source, recherchez le dossier que vous y avez ajouté, tel que myweb, et recherchez-y le fichier index.htm.

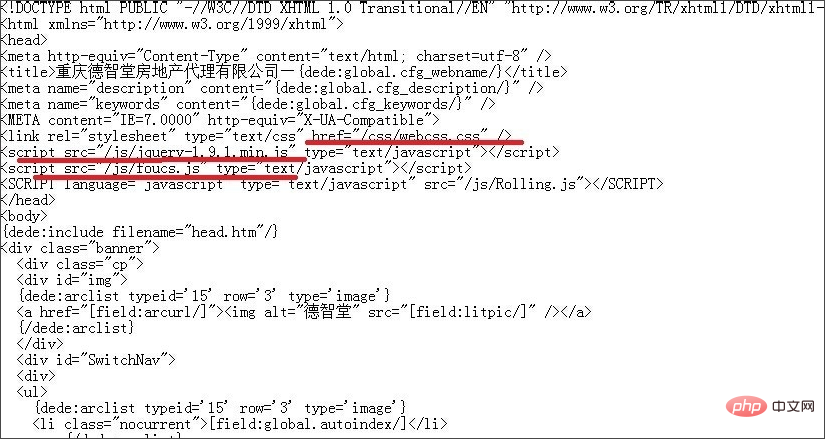
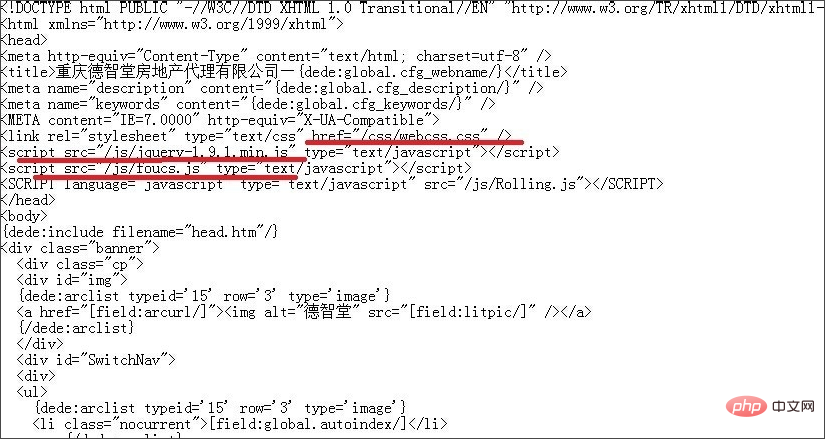
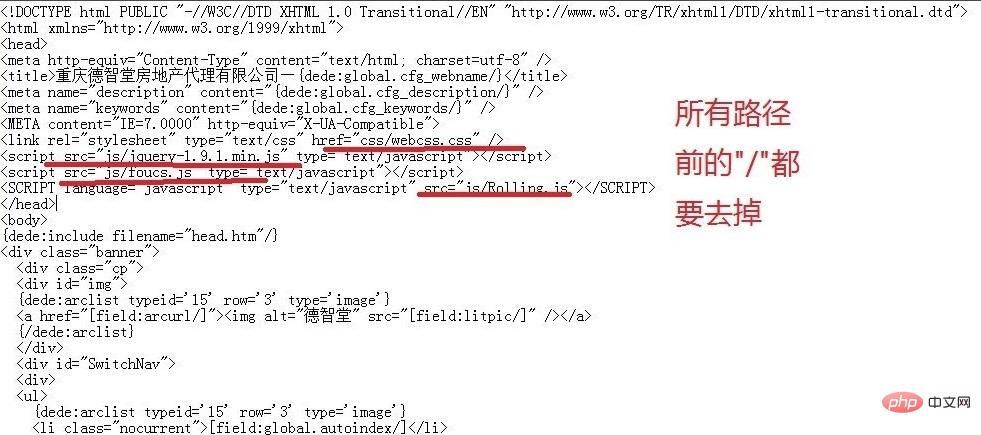
Les chemins pour CSS et JS à l'intérieur, comme indiqué dans la figure :

Supprimez le "/" dans devant le chemin, ça y est !
 Recommandé : Tutoriel d'utilisation de dedecms
Recommandé : Tutoriel d'utilisation de dedecms
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

