Maison >Problème commun >Flutter remplacera-t-il rn ?
Flutter remplacera-t-il rn ?
- angryTomoriginal
- 2019-07-30 15:52:416125parcourir

Si vous souhaitez en savoir plus, vous pouvez cliquer sur : FAQ
flutter Will ça remplace rn ? C'est une question posée par de nombreux internautes, mais ce que je veux dire, c'est que toute technologie a ses avantages et ses inconvénients. Il n'y a pas de substitut. La seule chose est de savoir si elle vous convient.
Flutter
Flutter est le framework d'interface utilisateur mobile de Google qui permet de créer rapidement des interfaces utilisateur natives de haute qualité sur iOS et Android. Flutter peut fonctionner avec du code existant. Flutter est utilisé par de plus en plus de développeurs et d'organisations à travers le monde, et Flutter est entièrement gratuit et open source.
Flutter est un framework créé par l'équipe d'ingénierie de Google pour créer des applications mobiles multiplateformes hautes performances.
Flutter est optimisé pour les appareils mobiles actuels et futurs, en se concentrant sur une entrée à faible latence et une fréquence d'images élevée pour Android et iOS
La conception de Flutter est très similaire à celle de React-Native, mais plus avancée que RN Un pas en avant
Le langage de développement de Flutter est Dart
Évolution de la technologie de développement multiplateforme mobile
Désormais mobile grand public développement Les plates-formes sont Android et iOS, et il y avait aussi Windows Phone avant. De la technologie de développement hybride initiale à la technologie de transition de RN, en passant par la technologie émergente Flutter, la technologie de développement multiplateforme a évolué.
La première considération dans le développement multiplateforme concerne les problèmes de performances
L'efficacité de RN est due au fait que la vue est compilée dans une vue native, donc l'efficacité est supérieure à celui basé sur Cordova HTML5 est beaucoup plus élevé, mais il présente également des problèmes d'efficacité. Le mécanisme de rendu de RN est basé sur la prise en compte du cadre frontal. Le rendu de l'interface utilisateur complexe nécessite la superposition de plusieurs vues. ListView complexe, chaque petit contrôle est un Les vues natives sont ensuite combinées et superposées les unes aux autres. Pensez au nombre d'objets qui devront être rendus si notre liste doit être glissée et actualisée à ce moment-là. Par conséquent, la solution de liste RN mentionnée. ci-dessus n'est pas convivial ;
Après avoir absorbé les leçons des deux premiers, Flutter a choisi d'implémenter sa propre technologie de rendu (GDI). En raison d'une meilleure contrôlabilité, il a utilisé le nouveau langage Dart, évitant le type de pont de communication de RN. avec Javascript provoque une inefficacité, il est donc meilleur que RN en termes de performances ; les développeurs expérimentés peuvent activer la disposition des limites d'affichage dans les options de développement du téléphone mobile Android et constater que la disposition de Flutter est un tout, cela signifie que le rendu de Flutter n'est pas rendu en utilisant. contrôles natifs
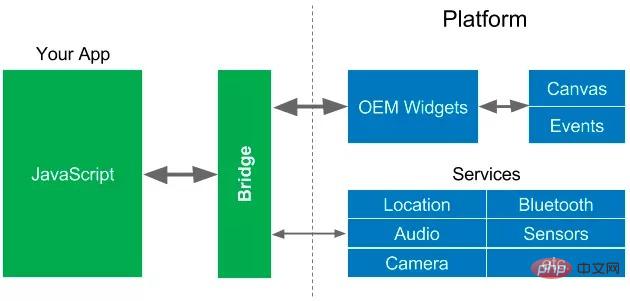
schéma du framework React-Native

Flutter réalise un plan d'adoption multiplateforme plus approfondi . Il n'utilise ni WebView ni JavaScriptCore. Au lieu de cela, il implémente lui-même un framework d'interface utilisateur, puis dessine directement l'interface utilisateur sur le système de rendu sous-jacent. Le langage de développement qu’il utilise n’est donc pas JS, mais Dart. On dit que le langage Dart peut être compilé en code natif et communiquer directement avec le code natif.
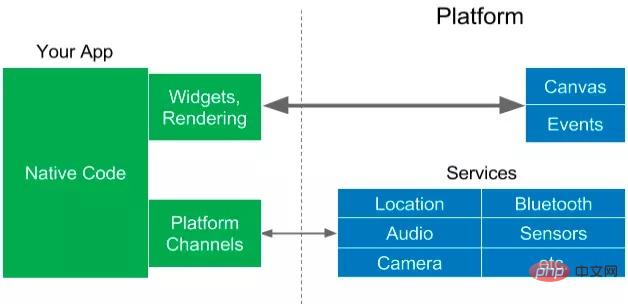
Schéma du framework Flutter

Flutter déplace les composants et les moteurs de rendu de l'interface utilisateur de la plate-forme vers l'application, ce qui les rend personnalisables et extensibles. La seule chose que Flutter exige du système est un canevas afin que les composants d'interface utilisateur personnalisés puissent apparaître sur l'écran de l'appareil, ainsi que l'accès aux événements (toucher, minuteries, etc.) et aux services (localisation, caméra, etc.). C’est la clé pour que Flutter soit multiplateforme et efficace. De plus, Flutter a appris la méthode de programmation de l'interface utilisateur de RN et a introduit une machine à états lors de la mise à jour de l'interface utilisateur, seule la plus petite zone modifiée est mise à jour.
Le cadre de l'interface utilisateur du système peut être remplacé, mais certains services fournis par le système ne peuvent pas être remplacés. Flutter utilise une méthode de type plug-in pour communiquer avec le service système, ou un peu comme une méthode RPC d'appel de procédure à distance. Cette méthode est considérée comme plus efficace que la méthode de pontage de RN.
Similarités et différences entre Flutter et RN
●Les performances de Flutter seront meilleures et proches de l'expérience native de Dart est compilée par AOT. et compilé en code local rapide et prévisible
●RN est développé en langage JS et basé sur React, qui est plus convivial pour les ingénieurs front-end. Le langage Dart a un petit public
●Flutter a implémenté lui-même un ensemble de frameworks d'interface utilisateur, abandonnant le framework d'interface utilisateur natif. RN peut toujours utiliser le framework natif seul, et les deux ont leurs propres avantages. Flutter a une compatibilité élevée et RN peut profiter de l'excellente interface utilisateur native
La mise en page de RN ressemble plus à du CSS, tandis que la mise en page de Flutter ressemble plus à une mise en page native, mais vous devez vous y adapter si vous supprimez le XML et écrivez-le directement via le code
● Il existe encore très peu de bibliothèques tierces pour Flutter, et RN s'est développé tôt. Même s'il n'est pas encore parfait, il reste encore plus de 3 000 problèmes à résoudre sur le github Flutter, et il reste encore un long chemin à parcourir. aller.
Il n'y a pas de meilleur, seulement un cadre plus adapté pour vous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

