Media Queries是CSS3最具革命性的功能之一,它使得我们的网站能够适配各种不同的设备。具体来说,开发人员可以使用Media Queries来识别设备环境,然后根据不同的设备环境应用不同的CSS规则,从而可以实现在不同的设备下,使用不同的布局和皮肤。
语法
应用Media Queries有下面三种方式:
1. 在引入css文件时使用 media 属性
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="file.css"</span><span style="color: #ff0000;"> rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> media</span><span style="color: #0000ff;">="logic media and (expression)"</span><span style="color: #0000ff;">></span></span>
2. 在css文件中使用 @import 指令
<span style="color: #800000;">@import url('file.css') logic media and (expression);</span>
3. 在css文件中使用 @media 指令
<span style="color: #800000;">@media logic media and (expression) </span>{<span style="color: #ff0000;"> rules </span>}
当设备环境符合 logic media and (expression) 描述时,相应的css会生效或者被应用。第一种情况,整个file.css会生效;第二种情况,整个file.css会生效;第三种情况,大括号内的所有css生效。
logic取值可以为not, only。
media代表媒体类型,最常使用的是screen, print,分别代表屏幕环境和打印环境,默认为all。
expression为设备特征的判断,比如height, width等,下文会细说。
<span style="color: #008000;">/*</span><span style="color: #008000;"> 在打印环境下,print.css生效 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
<link href="print.css" rel="stylesheet" media="print">
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> notprint.css作用于非打印环境下 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
@import url('notprint.css') not print;
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 仅当在屏幕环境下并且窗口大小至少为1000px时,相应的css生效 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
@media only screen and (min-width: 1000px) </span>{<span style="color: #ff0000;">
#example {
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 多条媒体查询用,分隔 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
@media screen, print </span>{<span style="color: #ff0000;">
#example {
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
}</span>
Media Features
上文中的expression即为Media Features表达式,用来描述设备的特征,语法为 @media (feature: value) { rules } 。feature代表特征名,value为其值,例子见上文。
下面是Media Queries提供的所有Features,笔者已按实用性将其排序。
Width and Height
代表网页渲染窗口的宽度和高度,即浏览器显示区域的大小。
<span style="color: #800000;">@media (width: 600px) </span>{<span style="color: #ff0000;"> rules </span>}
特征值同时支持max-和min-前缀,例如:
<span style="color: #800000;">@media (max-width: 480px) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-width: 640px) </span>{<span style="color: #ff0000;"> rules </span>}
Pixel Ratio
像素比或分辨率,这里Pixel Ratio其实为Device Piexel Ratio(DPR),意为设备物理像素点与逻辑像素点的比值。
比如iPhone 5S,物理分辨率为640*1136,但其CSS分辨率为320*568。也就是说,它的逻辑分辨率为320*568,DPR为2,即两个水平物理像素点和两个垂直物理像素点,构成一个逻辑像素点。

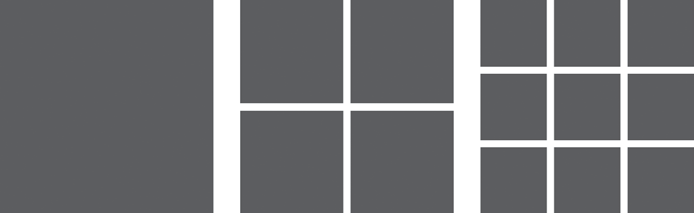
图1:DPR 1(左),DPR 2(中),DPR 3(右)
在大多数情况下,开发人员都不需要关心设备的物理分辨率,文字和矢量图都会表现良好,但是非矢量图在高分屏下会出现严重的失真。一张普通的图片,在DPR为2的设备上,就相当于图片放大了2倍,用户能明显感觉模糊。
这时候,Media Queries就派上了用场,可以用此语法来判断设备的DPR @media media and (resolution: value) { rules } 。
value的单位有:dots per inch(DPI), dots per centimeter(DPCM),或者对我们更直观的,dots per pixel(DPPX)。
<span style="color: #800000;">@media (resolution: 1.5dppx) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-resolution: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-resolution: number) </span>{<span style="color: #ff0000;"> rules </span>}
所以,在DPR=2的情况下,我们可以使用2倍分辨率的图片:
<span style="color: #008080;">1</span> <span style="color: #800000;">div </span>{<span style="color: #ff0000;"> background-image</span>:<span style="color: #0000ff;"> url('image.png')</span>; }
<span style="color: #008080;">2</span> <span style="color: #800000;">@media (resolution: 2dppx) </span>{
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> div { background-image</span>:<span style="color: #0000ff;"> url('image-2x.png')</span>; }
<span style="color: #008080;">4</span> <span style="color: #800000;">}</span>
兼容性
Chrome, Firefox, IE 10+支持 resolution Media Feature, 但IE不支持DPPX单位。为了兼容IE,可以使用DPI作为单位(标准屏幕DPI为96),例如:
<span style="color: #800000;">@media (resolution: 1.5dppx), (resolution: 144dpi) </span>{<span style="color: #ff0000;"> rules </span>}
另外,Safari不支持 resolution ,使用 -webkit-device-pixel-ratio 代替:
<span style="color: #800000;">@media (resolution: 1.5dppx), (resolution: 144dpi), (-webkit-device-pixel-ratio: 2) </span>{<span style="color: #ff0000;"> rules </span>}
Device Width and Height
这两个属性检测的是设备屏幕的宽度和高度,实用价值不高。这里的宽度和高度指的是设备的物理像素。
<span style="color: #800000;">@media (device-width: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (device-height: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-device-width: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-device-height: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-device-width: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-device-height: number) </span>{<span style="color: #ff0000;"> rules </span>}
Orientation
设备朝向:landscape或portrait。当宽>高时,设备为landscape模式;反之,则为portrait模式。这个功能对手持设备比较有用。
<span style="color: #800000;">@media (orientation: landscape) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (orientation: portrait) </span>{<span style="color: #ff0000;"> rules </span>}
Aspect Ratio
宽高比,例如16/9,16/10等。 aspect-ratio 表示浏览器的宽高比;而 device-aspect-ratio 表示设备的宽高比。
<span style="color: #800000;">@media (aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (device-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-device-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-device-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}
<span style="color: #800000;">@media (min-device-aspect-ratio: 16/9) </span>{<span style="color: #ff0000;">...</span>}
注意,iPhone在landscape和portrait模式中,会反馈相同的宽高比;而另外一些设备,会在不同Orientation下返回不同的宽高比。
 Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AM
Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AMLe rôle de HTML est de définir la structure et le contenu d'une page Web via des balises et des attributs. 1. HTML organise le contenu via des balises telles que, ce qui le rend facile à lire et à comprendre. 2. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement. 3. Optimisation du code HTML peut améliorer la vitesse de chargement des pages Web et l'expérience utilisateur.
 HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AM
HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AMHtmlisaspecificypeofcodefocusedonconstructringwebcontent, tandis que "code" en général incluse les langues liés à lajavaScriptandpythonforfonctionnality.1) htmldefineswebpagestructureusingtags.2) "Code" enclueSawidererRangeFlanguageForgicandInteract "
 HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AMHTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.
 Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PMHTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 HTML est-il facile à apprendre pour les débutants?Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?Apr 07, 2025 am 12:11 AMHTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Quel est un exemple d'une balise de départ dans HTML?Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?Apr 06, 2025 am 12:04 AMAnexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comment utiliser la disposition Flexbox de CSS pour réaliser l'alignement du centrage de l'effet de segmentation des lignes pointillé dans le menu?Apr 05, 2025 pm 01:24 PM
Comment utiliser la disposition Flexbox de CSS pour réaliser l'alignement du centrage de l'effet de segmentation des lignes pointillé dans le menu?Apr 05, 2025 pm 01:24 PMComment concevoir l'effet de segmentation en pointillés dans le menu? Lors de la conception des menus, il n'est généralement pas difficile d'aligner la gauche et la droite entre le nom et le prix du plat, mais que diriez-vous de la ligne ou du point pointillé au milieu ...


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

Dreamweaver Mac
Outils de développement Web visuel

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux






