Maison >interface Web >Tutoriel d'amorçage >Quelles sont les méthodes de mise en page du bootstrap ?
Quelles sont les méthodes de mise en page du bootstrap ?
- 藏色散人original
- 2019-07-29 11:45:222904parcourir

Quelles sont les méthodes de mise en page du bootstrap ?
Bootstrap a une mise en page fixe et une mise en page fluide : la mise en page fixe crée une page Web ou une application basée sur un nombre fixe de pixels ; la mise en page fluide crée une mise en page non fixe, c'est-à-dire une mise en page basée sur un pourcentage ; pour rendre la mise en page plus dynamique.
Recommandations associées : "Tutoriel bootstrap"
Mise en page fixe Bootstrap
Si vous souhaitez créer une mise en page basée sur un page Web ou application à nombre fixe de pixels, veuillez consulter le tutoriel dans cette partie.
Utilisation
<body>
<div>
...
</div>
</body> Explication
Bootstrap.css (261 à 273 sous le 261 à 273 sous le docsSsetsCSS du dossier principal de bootstrap, par la création Le conteneur principal restitue les styles, créant ainsi une mise en page fixe. Le but d'une mise en page fixe est de créer une mise en page de 940 pixels (par défaut) pour une page Web ou une application.
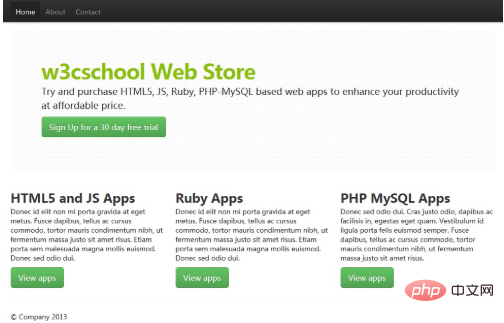
Exemple de mise en page fixe Bootstrap
Le code suivant crée une mise en page fixe de page Web. Pour la personnalisation, en plus des styles par défaut, créez un nouveau fichier CSS example-fixed-layout.css dans le même dossier que bootstrap.css. Code CSSbody {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color:#FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
HTML 代码
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用Bootstrap 版本 2.0 固定布局的实例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Example of Fixed Layout with Bootstrap version 2.0 from w3cschool.cc">
<meta name="author" content="">
<!-- Le styles -->
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fixed-layout.css" rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Le fav and touch icons -->
<link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico">
<link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png">
</head>
<body>
<div class="navbar navbar-fixed-top">
<div>
<div>
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span></span>
<span></span>
<span></span>
</a>
<a href="#">
<img src="/static/imghwm/default1.png" data-src="/images/w3r.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="w3cschool logo" /></a>
<div>
<ul>
<li>
<a href="#">Home</a></li>
<li>
<a href="#about">About</a></li>
<li>
<a href="#contact">Contact</a></li>
</ul>
</div>
<!--/.nav-collapse --></div>
</div>
</div>
<div>
<!-- Main hero unit for a primary marketing message or call to action -->
<div>
<h1>w3cschool Web Store</h1>
<p>Try and purchase HTML5, JS, Ruby, PHP-MySQL based web apps to enhance your productivity at affordable price.</p>
<p>
<a class="btn btn-success btn-large">Sign Up for a 30 day free trial</a></p>
</div>
<!-- Example row of columns -->
<div>
<div>
<h2>HTML5 and JS Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
<div>
<h2>Ruby Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
<div>
<h2>PHP MySQL Apps</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p>
<a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
</div>
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div>
<!-- /container -->
<!-- Le javascript==================================================- ->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script>
</body>
</html>Sortie

Mise en page fluide Bootstrap
Si vous souhaitez créer une mise en page non fixe, c'est-à-dire une mise en page basée sur un pourcentage pour rendre la mise en page plus flexible, veuillez consulter ceci une partie du tutoriel. Usage<div>
<div>
<div>
<!--Sidebar content-->
</div>
<div>
<!--Body content-->
</div>
</div>
</div>Explique les lignes 274 à 285 de bootstrap.css (situé sous docsassetscss dans le dossier principal de bootstrap) pour créer le style de rendu du conteneur principal, créant ainsi un fluide mise en page. Le but de la mise en page fluide est de créer une mise en page basée sur un pourcentage (par exemple, largeur = 20 %) pour une page Web ou une application.
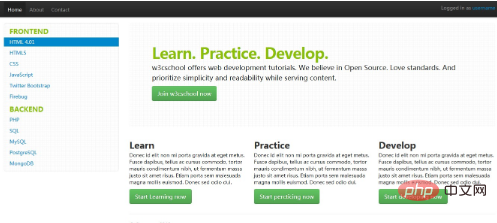
Exemple de mise en page fluide Bootstrap
Le code suivant crée une mise en page fluide de page Web. Pour la personnalisation, en plus des styles par défaut, créez un nouveau fichier CSS example-fluid-layout.css dans le même dossier que bootstrap.css. Code CSS body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.sidebar-nav {
padding: 9px 0;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color:#FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
.well {
background-image: url('/twitter-bootstrap/images/gridbg.gif');
background-repeat:repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.nav .nav-header {
font-size: 18px;
color:#FF9900;
}
HTML 代码
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用Bootstrap 版本 2.0 固定布局的实例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Example of Fluid Layout with Bootstrap version 2.0 from w3cschool.cc">
<meta name="author" content="">
<!-- Le styles -->
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fluid-layout.css" rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Le fav and touch icons -->
<link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico">
<link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png"></head>
<body>
<div class="navbar navbar-fixed-top">
<div>
<div>
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span></span>
<span></span>
<span></span>
</a>
<a href="#">
<img src="/static/imghwm/default1.png" data-src="/images/w3r.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="w3cschool logo" /></a>
<div>
<ul>
<li>
<a href="#">Home</a></li>
<li>
<a href="#about">About</a></li>
<li>
<a href="#contact">Contact</a></li>
</ul>
<p class="navbar-text pull-right">Logged in as
<a href="#">username</a></p>
</div>
<!--/.nav-collapse --></div>
</div>
</div>
<div>
<div>
<div>
<div class="well sidebar-nav">
<ul class="nav nav-list">
<li>Frontend</li>
<li>
<a href="#">HTML 4.01</a></li>
<li>
<a href="#">HTML5</a></li>
<li>
<a href="#">CSS</a></li>
<li>
<a href="#">JavaScript</a></li>
<li>
<a href="#">Twitter Bootstrap</a></li>
<li>
<a href="#">Firebug</a></li>
<li>Backend</li>
<li>
<a href="#">PHP</a></li>
<li>
<a href="#">SQL</a></li>
<li>
<a href="#">MySQL</a></li>
<li>
<a href="#">PostgreSQL</a></li>
<li>
<a href="#">MongoDB</a></li>
</ul>
</div><!--/.well -->
</div><!--/span-->
<div>
<div>
<h1>Learn. Practice. Develop.</h1>
<p>w3cschool offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content.</p>
<p>
<a class="btn btn-success btn-large">Join w3cschool now</a></p>
</div>
<div>
<div>
<h2>Learn</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start Learning now</a></p>
</div><!--/span-->
<div>
<h2>Practice</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start percticing now</a></p>
</div>
<!--/span-->
<div>
<h2>Develop</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>
<a class="btn btn-success btn-large" href="#">Start developing now</a></p>
</div><!--/span-->
</div><!--/row-->
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div>
</div>
</div><!--/.fluid-container-->
<!-- Le javascript==================================================- ->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script>
</body>
</html>Sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

