Maison >interface Web >Tutoriel d'amorçage >Comment bootstrap résout la compatibilité des navigateurs
Comment bootstrap résout la compatibilité des navigateurs
- 尚original
- 2019-07-27 15:59:254626parcourir

Bootstrap vient de Twitter et est actuellement le framework front-end le plus populaire. Bootstrap est basé sur HTML, CSS et JavaScript, et il est simple et flexible. Pendant le processus de développement, il suffit d'ajouter la classe correspondante à l'élément DOM pour l'appeler, ce qui accélère le développement Web.
bootstrap résout la compatibilité des navigateurs : ajoutez du code en bas de la balise du fichier HTML pour introduire les deux fichiers html5shiv.min.js et respons.min.js.
Méthode de mise en œuvre spécifique :
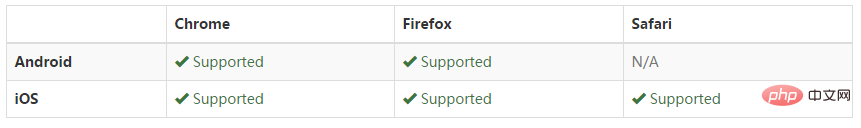
1. Prise en charge des appareils mobiles
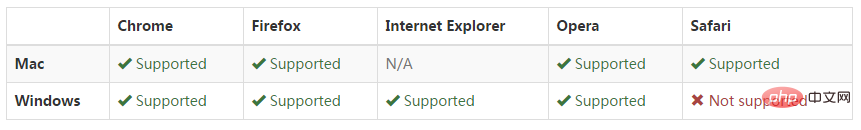
 2. : Windows prend en charge IE 8-11.
2. : Windows prend en charge IE 8-11.
IE8 est pris en charge. Cependant, de nombreuses propriétés CSS3 et éléments HTML5 ne sont pas pris en charge. Par exemple, la mise en page réactive de Bootstrap est implémentée via la fonction Media Query de CSS3, qui correspond à différents styles selon différentes résolutions. Le navigateur IE8 ne prend pas en charge cette excellente fonctionnalité CSS3. Bootstrap a clairement souligné dans la documentation de développement qu'IE8 nécessite la coopération de Response.js pour prendre en charge la requête multimédia (media query). Selon la documentation officielle, le code suivant est ajouté en bas de la balise du fichier HTML
:
<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->Remarque : le fichier html5shiv.min.js est destiné à une navigation qui ne le fait pas. (entièrement) supporte html5 Le serveur prend en charge les balises html5 ; le fichier respons.js permet à IE8 de prendre en charge les requêtes multimédias. Cependant, lorsque j'ai ouvert la page dans le navigateur IE8, j'ai constaté que le problème de compatibilité n'avait pas été résolu. Après avoir consulté les informations pertinentes, j'ai résumé quelques précautions (la clé pour obtenir l'effet) : Débogage local Un serveur Web (tel que IIS, Apache, Nginx) est requis. Le simple fait d'ouvrir le fichier localement ne peut pas voir l'effet de compatibilité Si vous constatez que respons.js et Bootstrap ont été référencés ; , mais toujours aucun effet, veuillez vérifier votre Bootstrap si un fichier CDN est utilisé ; Bootstrap3 nécessite une déclaration de document Html5 La version de Jquery doit être inférieure à 2.0 ; Le code du modèle est le suivant :
<!DOCTYPE html> <html lang="en"> <head> <!-- 编码格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 网页描述 --> <meta name="description" content="hello"> <!-- 关键字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止浏览器从本地机的缓存中调阅页面内容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用来防止别人在框架里调用你的页面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的参数有all,none,index,noindex,follow,nofollow,默认是all --> <meta name="robots" content="none"> <!-- 收藏图标 --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 网页不会被缓存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解决部分兼容性问题,如果安装了GCF,则使用GCF来渲染页面,如果未安装GCF,则使用最高版本的IE内核进行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 页面按原比例显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>Recommandé :
Tutoriel de mise en route Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

