Maison >Tutoriel CMS >DEDECMS >Où changer le style de la page d'accueil dans dedecms
Où changer le style de la page d'accueil dans dedecms
- angryTomoriginal
- 2019-07-27 15:30:353953parcourir

Si vous souhaitez en savoir plus sur les dedecms, vous pouvez cliquer sur : Tutoriel DEDECMS
Le fichier de style de page d'accueil de Dedecms se trouve généralement dans le fichier de modèle correspondant. Le style CSS du modèle par défaut se trouve dans le fichier style.css dans le dossier CSS sous le répertoire skin. Les styles CSS des autres modèles sont personnalisés et nécessitent une analyse détaillée. .
1. Dedecms style de modèle par défaut.
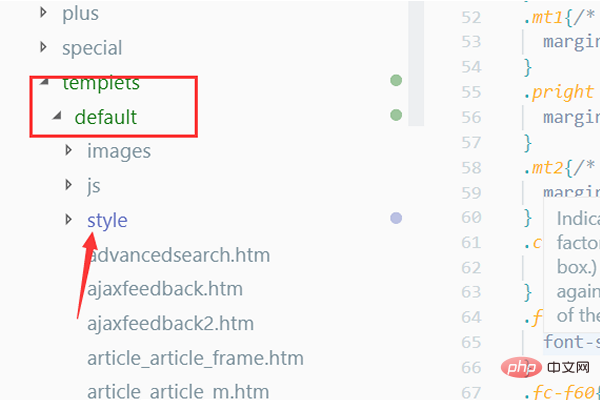
1. L'emplacement du style de modèle par défaut est corrigé. Ouvrez le répertoire du fichier de modèle directement avec l'éditeur Vscode et accédez au dossier "par défaut". qui contient tout Est le style du modèle par défaut.

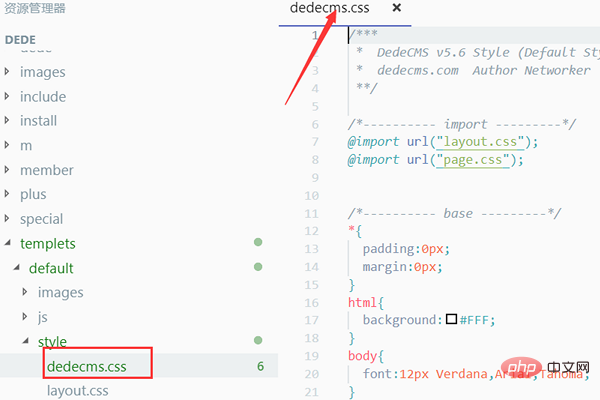
2. Généralement, les styles de la page d'accueil sont dans le fichier "dedecms.css", il suffit de l'ouvrir et de le modifier.

2. Affichez le style CSS du modèle personnalisé.
Le style CSS des modèles personnalisés est relativement flexible. Les développeurs peuvent placer les fichiers de style dans n'importe quel répertoire, puis ils doivent analyser eux-mêmes le modèle.
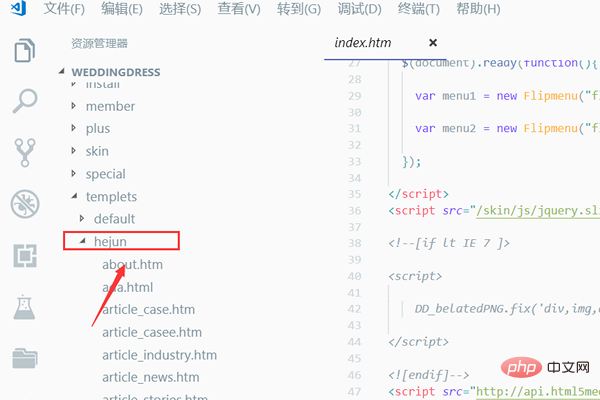
1. Ouvrez le répertoire dedecms et ouvrez le dossier des modèles personnalisés.

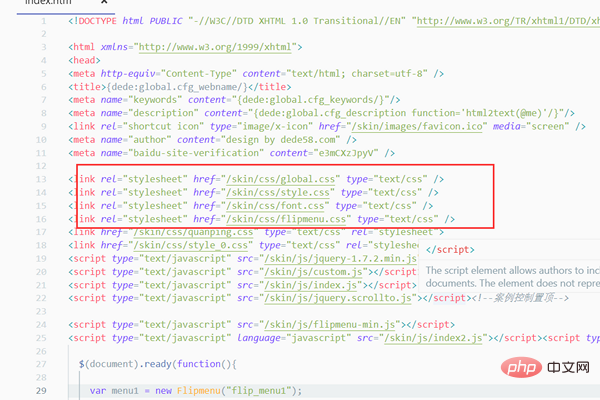
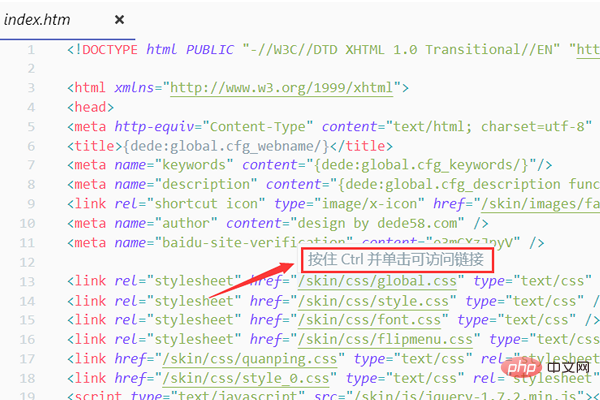
2. Ensuite, ouvrez le fichier du modèle de page d'accueil "index.htm". Vous pouvez voir que le chemin du fichier CSS dans la balise "" est généralement celui-ci. Le modèle est utilisé pour le style CSS, vous pouvez le modifier tant que vous l'ouvrez.

3. Appuyez sur la touche "crtl", et le message "Maintenez Crtl enfoncé et cliquez pour accéder à l'invite de connexion" apparaîtra sur la page de l'éditeur.

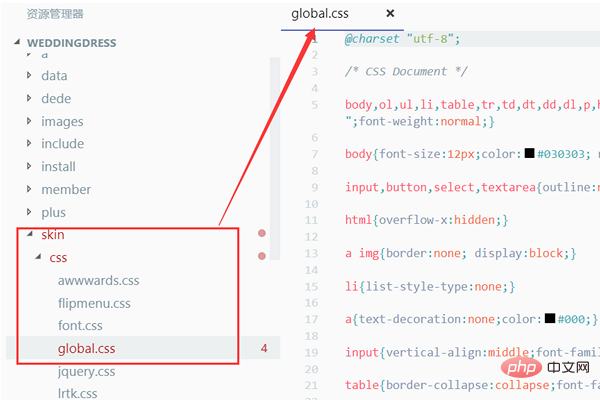
4. À ce moment, maintenez enfoncé le bouton gauche "crtl" de la souris et cliquez sur le chemin sous la balise de lien, Vscode localisera automatiquement le répertoire du fichier. et ouvrez le fichier modifié.

Enfin vous pouvez modifier le style.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

