Maison >interface Web >Tutoriel d'amorçage >Comment configurer une table réactive dans bootstrap
Comment configurer une table réactive dans bootstrap
- 尚original
- 2019-07-27 15:26:433705parcourir

Le formulaire réactif de bootstrap convient aux téléphones mobiles, aux tablettes et aux clients de bureau.
Voici comment utiliser bootstrap pour implémenter une table réactive :
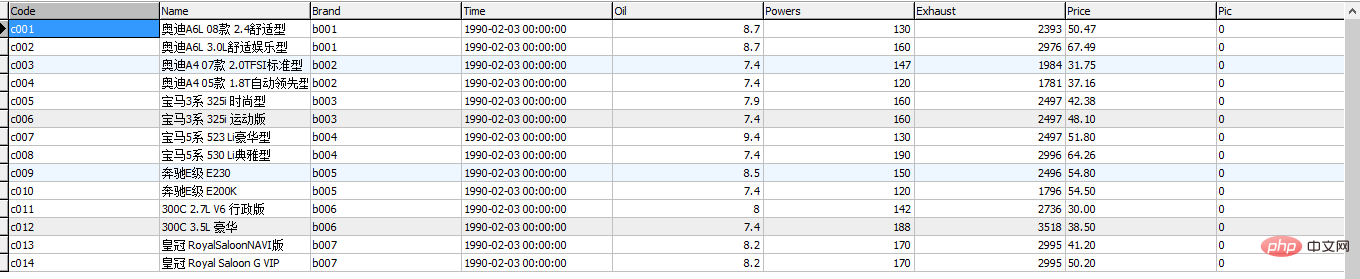
Tout d'abord, la table que nous utilisons est la voiture de table cycliste :
 Ensuite, nous devons introduire plusieurs fichiers, à savoir les fichiers css bootstrap et les fichiers js et le package jquery :
Ensuite, nous devons introduire plusieurs fichiers, à savoir les fichiers css bootstrap et les fichiers js et le package jquery :
<link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="jquery-3.2.0.min.js"> </script><script src="dist/js/bootstrap.min.js"></script>
Ensuite, il y a le code de la page principale. À l'exception de l'introduction des styles de table et des boîtes modales, tout le reste est. la même que la méthode PHP précédente. :
<body>
<h1>汽车信息</h1>
<table class="table table-striped">
<thead>
<tr>
<td>代号</td>
<td>名称</td>
<td class="hidden-xs">系列</td><!--在手机上隐藏,在电脑是显示-->
<td class="hidden-xs">上市时间</td>
<td class="hidden-xs">油耗</td>
<td class="hidden-xs">功率</td>
<td>价格</td>
<th class="visible-xs-block">操作</th><!--在手机显示,在电脑隐藏-->
</tr>
</thead>
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td class='hidden-xs'>{$v[2]}</td>
<td class='hidden-xs'>{$v[3]}</td>
<td class='hidden-xs'>{$v[4]}</td>
<td class='hidden-xs'>{$v[5]}</td>
<td>{$v[7]}</td>
<td class='visible-xs-block'>
<button type='button' class='btn btn-primary btn-xs xq' code='{$v[0]}'>详情</button>
</td>
</tr>";/*引入bootstrap的按钮样式*/
}
?>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">汽车详细信息</h4>
</div>
<div class="modal-body" id="neirong"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script>
$(".xq").click(function(){
//显示详细信息
//取代号
var code = $(this).attr("code");
$.ajax({
url:"bootchuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie = data.trim().split("^");
var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div><div>系列:"+lie[2]+"</div><div>上市时间:"+lie[3]+"</div><div>油耗:"+lie[4]+"</div><div>功率:"+lie[5]+"</div><div>价格:"+lie[7]+"</div>";
$("#neirong").html(str);
//触发模态框
$('#myModal').modal('show');
}
});
})
</script>
</html>Page de traitement :
<?php
$code = $_POST["code"];
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car where code='{$code}'";
echo $db->strquery($sql);Rendu final :
 Version mobile :
Version mobile :


Recommandé : Tutoriel de démarrage de Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

