Maison >Tutoriel CMS >DEDECMS >Comment créer un site Web d'imitation dedecms
Comment créer un site Web d'imitation dedecms
- angryTomoriginal
- 2019-07-27 14:15:497671parcourir

Si vous souhaitez en savoir plus sur DEDECMS, vous pouvez cliquer sur : Tutoriel DEDECMS
Dans le processus de navigation quotidienne sur les sites Web, nous voyons souvent des sites Web avec une très bonne conception d'interface utilisateur et pensons qu'ils sont adaptés à notre propre industrie si l'on demande à l'artiste d'effectuer le processus de production de dessin et de découpe en fonction de l'objectif. site Web, ce sera une perte de temps et d'efforts. Cela coûte cher, en particulier certains sites Web d'information et sites Web d'entreprise. Notre objectif est de l'imiter rapidement et de nous approprier le contenu. De nombreux lecteurs et webmasters ont ce besoin. d'utiliser DEDE pour imiter le site Web ensemble aujourd'hui.
Nous devons d'abord sélectionner un site Web cible
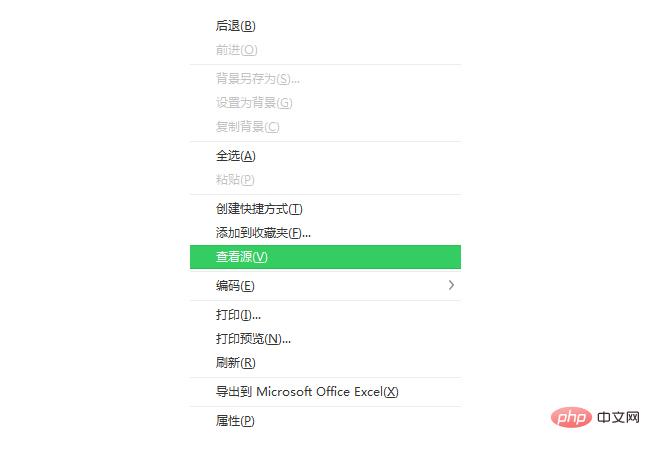
1 Nous faisons d'abord un clic droit sur la souris et sélectionnons l'option "Afficher le fichier source".

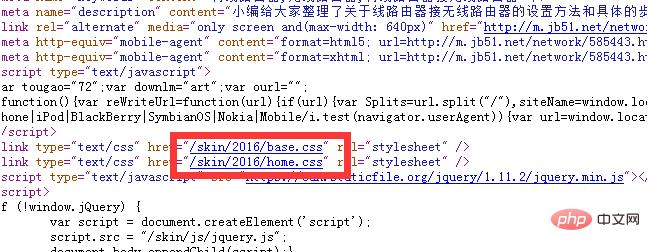
2. Recherchez la feuille de style CSS utilisée par le site Web cible dans le fichier source

3. La raison pour laquelle vous trouvez la feuille de style est que de nombreux sites Web écrivent des images et des graphiques dans la feuille de style, ce qui vous empêche de trouver ces images en CSS lorsque vous les enregistrez en tant que fichier. page web.
4. Après avoir obtenu le lien vers la feuille de style, nous devons utiliser des outils pour rechercher et télécharger les images dans la feuille de style. L'éditeur recommande ici cssdown [CSS Image Capture Master] à tout le monde. Il est très petit et très pratique à utiliser. Ici, nous vous expliquons également comment utiliser ce logiciel. Voir :
5. Après avoir récupéré les images dans le CSS, nous devons faire un travail global, c'est-à-dire que nous créons trois répertoires importants : images, CSS et JS dans le dossier.
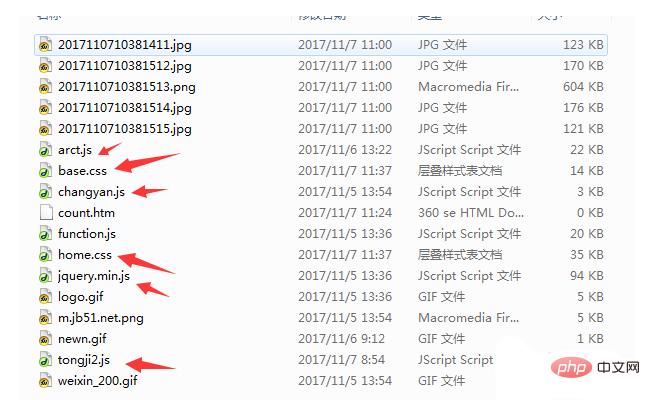
6. Enregistrez maintenant directement le site Web cible en tant que page Web, afin que vous puissiez voir les fichiers CSS et JS de la page Web cible, ainsi que les images qui ne sont pas écrits en CSS. Nous les organisons et les mettons dans les dossiers correspondants que nous venons d'organiser.

7. Ensuite, nous créons un fichier index.htm avec l'encodage correspondant Copions ici tout le contenu du fichier source consulté dans la première étape. , puis enregistrez.
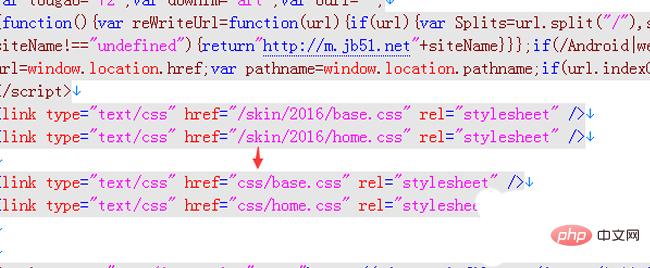
8. Modifiez maintenant le CSS, le JS et le chemin de l'image dans le fichier index.htm Il n'y a pas de bon raccourci pour cela. Nous devons le faire manuellement ou utiliser un fichier pour. remplacement par lots (à condition que les chemins des images de notre site Web cible soient tous identiques), nous modifions les chemins CSS, JS et IMAGE au format ./.

9. Ensuite, nous vérifions la feuille de style et le chemin du fichier image dans index.htm. Double-cliquez pour voir l'interface de l'interface utilisateur cible que nous avons copiée.
10. Vous pouvez suivre cette étape et cette méthode pour copier toutes les pages en fonction du nombre de pages que vous souhaitez créer votre site Web.
Ce dont nous sommes ici pour parler principalement, c'est d'une série de tutoriels sur l'utilisation de DEDE pour imiter un site Web. Après avoir imité les pages précédentes selon cette étape, il ne reste plus qu'à faire correspondre l'appel. balises dans DEDE Écrivez-le simplement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

