- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison >interface Web >Tutoriel d'amorçage >Comment définir la barre de progression dans bootstrap
Comment définir la barre de progression dans bootstrap
- 尚original
- 2019-07-27 13:51:353145parcourir

1. La méthode de mise en œuvre est la suivante :
(1. ) Introduisez le fichier bootap :
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2) Ajoutez un
(3) Ajoutez un
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40" - la valeur de progression actuelle de la barre de progression.
aria-valuemax="100" - Valeur de progression maximale.
aria-valuemin="0" - Valeur de progression minimale.
style="width:40%;" - Laissez la barre de progression pointer vers la position 40 %.
Le code complet est le suivant :
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
默认的进度条
Ce qui précède consiste à implémenter une barre de progression par défaut, la couleur d'arrière-plan est grise et la couleur de progression est bleue. Nous pouvons également ajouter différentes barres de progression en fonction. sur le style de barre de progression par défaut pour obtenir des barres de progression colorées.
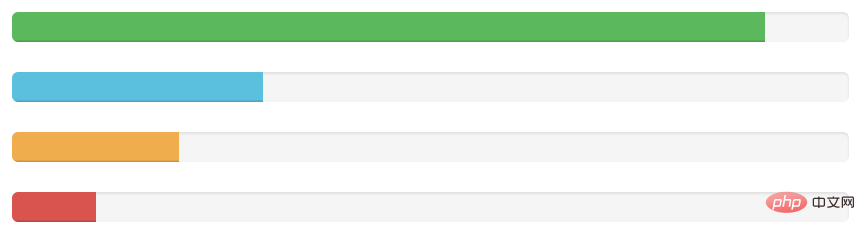
2. Spécifiez la couleur.
progress-bar-success, progress-bar-info, progress-bar-warning, progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div>
3. Forme rayée, vous pouvez ajouter des rayures de progression au div racine
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4. Ajoutez un élément actif au div racine pour obtenir une barre de progression animée.
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>Recommandé : Tutoriel d'introduction à Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

