Maison >Tutoriel CMS >WordPresse >Comment ajouter un modèle de page personnalisé dans WordPress
Comment ajouter un modèle de page personnalisé dans WordPress
- 尚original
- 2019-07-27 10:46:278312parcourir

Quiconque utilise WordPress depuis un certain temps connaîtra ce WordPress : modèle de page personnalisé. Mais il existe encore de nombreux novices qui ne connaissent pas la fonction de modèle de page. Présentons-le ci-dessous.
Le rôle des modèles de pages
permet aux pages WordPress d'avoir des mises en page ou des styles différents. WordPress fournit une fonction de page qui nous permet de créer différentes pages pour afficher différents contenus. Tels que les informations de contact, le livre d’or, etc. Beaucoup de gens aiment créer cela. Une fois ces pages créées, le titre et le contenu peuvent être personnalisés. Cependant, la mise en page des différentes pages est exactement la même et vous ne pouvez pas la modifier ou l'ajouter selon vos propres besoins. Parfois, nous souhaitons simplement ajouter quelque chose à la barre latérale d'une certaine page, comme une image. Dans ce cas, nous pouvons utiliser un modèle personnalisé pour implémenter une page avec des fonctions spécifiques.
Méthodes/étapes pour ajouter un modèle de page personnalisé
Créez un nouveau fichier php dans votre répertoire de thème via l'outil ftp. Par exemple : links.php (nommez-le comme vous le souhaitez).
Modifiez ce fichier nouvellement créé et ajoutez ce code en tête du fichier.
<?php /* Template Name:友链 //友链是新模板的名称,可自定义。 */ ?>
Copiez le contenu de votre page.php directement dans links.php.
Recherchez ensuite ce que vous devez modifier dans links.php. Je pense que les changements les plus importants sont la barre latérale et le contenu de l'article. Quant à la façon de la modifier, cela dépend de vos besoins.
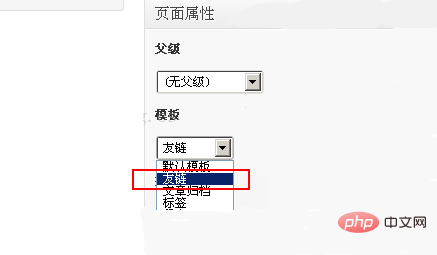
Après avoir modifié et enregistré ce fichier, créez une nouvelle page ou modifiez une page existante. Il y a un panneau « Modèle de page » en bas à droite, sélectionnez simplement « Liens amis » dans le menu déroulant et enregistrez-le.

Notes
links.php peut être n'importe quel contenu, vous n'êtes pas obligé de copier le contenu dans page.php. Vous pouvez même y mettre du code html directement sans rien ajouter d’autre.
Recommandé : Tutoriel WordPress
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

