Maison >Tutoriel CMS >DEDECMS >dedecms comment ajouter des coordonnées
dedecms comment ajouter des coordonnées
- 藏色散人original
- 2019-07-23 10:06:372410parcourir

dedecmsComment ajouter des coordonnées
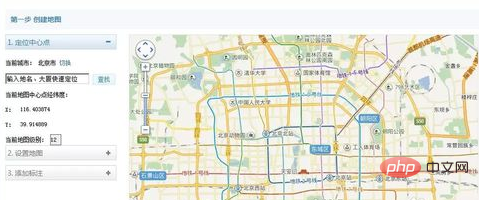
Tout d'abord : entrez dans la page du générateur Baidu : map-map api-development- Map générateur

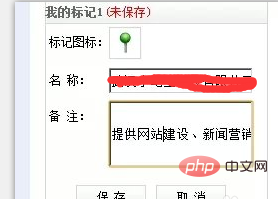
Deuxième : saisissez le point central de positionnement, c'est-à-dire l'adresse spécifique à localiser, et ajoutez une étiquette : faites glisser l'icône de marque jusqu'à l'emplacement approximatif de la carte à droite, et renseignez le nom de l'entreprise ou Le nom du magasin, les services fournis et le numéro de contact peuvent être renseignés dans les remarques, et enregistrés.

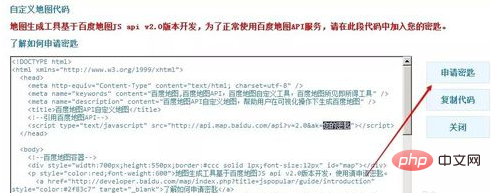
Troisième : cliquez pour obtenir le code. Vous devez demander une clé. Cliquez sur Appliquer pour la clé et suivez les instructions pour remplir les informations nécessaires pour postuler en tant que développeur.

Quatrième : après une inscription réussie, cliquez sur Créer une application, remplissez le nom de l'application avec désinvolture, sélectionnez le type de navigateur pour le type d'application, remplissez l'adresse de votre site Web dans le champ liste blanche, puis cliquez sur Soumettre.

Cinquième : affichez l'application et accédez à l'application. La chaîne de caractères ci-dessous ak est la clé. Copiez et collez les caractères dans « votre clé » dans le code de la carte à la troisième étape.

Lors de l'ajout de contenu dans la colonne d'adresse de l'entreprise du backend DreamWeaver, cliquez sur le code source, copiez le code de la carte puis générez-le. L'effet est le suivant : vous pouvez agrandir ou réduire à volonté

Pour plus d'articles techniques sur les dedecms, veuillez visiter la colonne Tutoriel d'utilisation des dedecms !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

