Maison >interface Web >Questions et réponses frontales >spécifications de taille de conception de page Web
spécifications de taille de conception de page Web
- 尚original
- 2019-07-23 10:02:2020589parcourir

La taille de la conception Web est principalement liée à deux facteurs, l'un est la résolution de l'écran de l'ordinateur et la résolution du navigateur.
À 800×600, si la largeur de la page Web est maintenue à moins de 778, il n'y aura pas de barre de défilement horizontale et la hauteur dépendra de la mise en page et du contenu .
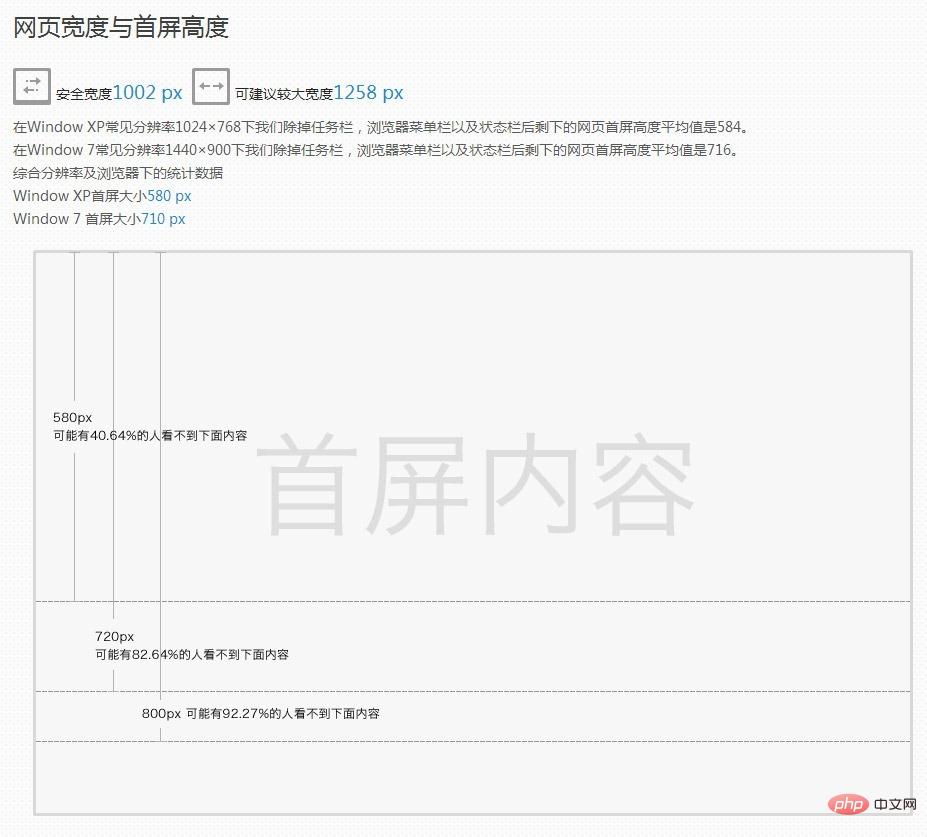
En dessous de 1024×768, la largeur de la page Web est maintenue à moins de 1002 Si le cadre complet est affiché, la hauteur est comprise entre 612 et il n'y aura pas de barre de défilement horizontale ou. barre de défilement verticale.
Articles connexes recommandés :
1.Un résumé des conventions de dénomination CSS couramment utilisées, très pratique (collection)
Recommandations vidéo associées :
1.Série Jade Girl Heart Sutra : Introduction frontale_HTML5
Recommandation : Spécifications de la taille du Web
1. Résolution
La taille de la conception Web est principalement liée à deux facteurs. L'un est la résolution de l'écran de l'ordinateur et la résolution du navigateur. systèmes d'exploitation, Windows ou Mac os ou autre. Qu'est-ce que la résolution ? Par exemple, 1024×768 signifie qu'il y a 1024 pixels dans le sens horizontal et 768 pixels dans le sens vertical. L'écran entier peut être considéré comme un échiquier. La taille de l'écran est-elle de 14 pouces ou 15 pouces ? Cela ne changera pas. L'ordinateur est aussi grand qu'il est. Ce qui change, c'est la résolution définie par l'ordinateur. Si l'écran est de la même taille, plus la résolution est grande, plus l'image est fine.
2. Zone de visualisation effective
Les résolutions d'écran les plus populaires incluent actuellement 1024×768, 1366×768, 1280×800, 1280×1024, 1440×900, 1600×900, 1920×. 1080 etc. Lors de la conception de pages Web, vous devez tenir compte de la résolution du navigateur. Les navigateurs courants incluent IE, Google, Firefox, Open, etc.
Quelle est la zone visible effective dunavigateur ? Selon moi, c'est l'endroit où le contenu est affiché. Par exemple, après avoir ouvert une page Web, à l'exclusion de la barre d'outils et de la barre latérale du navigateur, etc., l'endroit où le contenu est réellement affiché.
Chaque navigateur possède sa propre zone visuelle efficace, comme indiqué dans le tableau suivant :
Paramètres d'interface et partages des navigateurs grand public :
| Navigateur | Barre d'état | Barre de menu | Défilement de l'article | Part de marché (nationale) | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
22 px (apparence flottante) | 60 px | 15 px td> | 8 % | |||||||||||||||||||||||||||||||||||
| >Firefox | 20 px | 132 px | 15 px | 1% | td>24 px | 120 px | 15 px | 35% | |||||||||||||||||||||||||||||||
| px | 15 px | 28% | |||||||||||||||||||||||||||||||||||||
| break: break-all;"> 15 px | 1% | ||||||||||||||||||||||||||||||||||||||
| Navigateur Sogou | 25 px | 163 px | 15 px | 5% |
Statistiques de résolution du système :
| Résolution | Occupation | Taux de résolution th> | Occupation | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
15% | 1440×900 | 13% | ||||||||||||||||||||||||
 1920 ×1080 1920 ×1080 |
11% | 1600×900 | 5% | tr>||||||||||||||||||||||||
| 1280×800 | 4% | 1280×1024 td> | 3% | ||||||||||||||||||||||||
| 1680×1050 | 2,8% td> | 320×480 | 2,4% | ||||||||||||||||||||||||
| 480×800 | 2% | 1280×768 | 1% |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

