Maison >interface Web >Tutoriel d'amorçage >Comment installer le bootstrap
Comment installer le bootstrap
- angryTomoriginal
- 2019-07-20 13:41:144401parcourir

Tutoriels recommandés :Tutoriel bootstrap
Télécharger Bootstrap
Vous pouvez télécharger la dernière version de Bootstrap depuis http://getbootstrap.com/
Vous verrez deux boutons :

Télécharger Bootstrap : Téléchargez Bootstrap. En cliquant sur ce bouton, vous pouvez télécharger des versions précompilées et compressées de Bootstrap CSS, JavaScript et des polices. La documentation et les fichiers de code source original ne sont pas inclus.
QuantityTélécharger la source : Téléchargez le code source. Cliquez sur ce bouton et vous pourrez obtenir directement le dernier code source Bootstrap LESS et JavaScript.
Si vous utilisez du code source non compilé, vous devez compiler le fichier LESS pour générer un fichier CSS réutilisable. Pour compiler des fichiers LESS, Bootstrap ne prend officiellement en charge que Recess, qui est l'invite CSS de Twitter basée sur less.js.
Pour une meilleure compréhension et une utilisation plus facile, nous utiliserons la version précompilée de Bootstrap dans ce tutoriel.
Étant donné que les fichiers sont compilés et compressés, vous n'êtes pas obligé d'inclure ces fichiers indépendants à chaque fois lors du développement de fonctions indépendantes.
Lorsque ce tutoriel a été écrit, (Bootstrap 3) a été utilisé.
Structure des fichiers
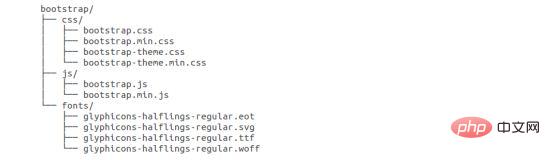
Bootstrap précompilé
Lorsque vous téléchargez la version compilée Bootstrap de JS (bootstrap.*), et CSS et JS compilés et minifiés (bootstrap.min.*). Sont également incluses des polices pour Glyphicons, un thème Bootstrap facultatif.

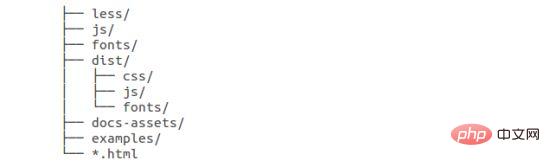
Si vous téléchargez le code source Bootstrap, la structure du fichier sera la suivante :
Les fichiers sous less/, js/ et fonts/ sont respectivement les codes sources des polices Bootstrap CSS, JS et icon. Le dossier dist/ contient les fichiers et dossiers répertoriés dans la section des téléchargements précompilés ci-dessus. docs-assets/, examples/ et tous les fichiers *.html sont de la documentation Bootstrap.

Un modèle HTML de base utilisant Bootstrap ressemble à ceci : <!DOCTYPE html><html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body></html> Ici, vous pouvez voir que il contient les fichiers jquery.js, bootstrap.min.js et bootstrap.min.css, qui sont utilisés pour transformer un fichier HTML standard en modèle à l'aide de Bootstrap.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

