Maison >Tutoriel CMS >DEDECMS >Comment paginer les dedecms
Comment paginer les dedecms
- 爱喝马黛茶的安东尼original
- 2019-07-20 10:58:453542parcourir

1. Utilisez la balise arclist + Ajax pour réaliser la pagination sur la page d'accueil de Dreamweaver
doit être sur la page d'accueil
introduit<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script> doit ajouter <script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>et la balise arclist doit contenir les paramètres tagid et pagesize. Le premier est le nom du cache et le second est le nombre d'entrées d'une seule page.
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}La balise arcpagelist doit exister, et le paramètre de cache tagid doit être déclaré et le paramètre de cache doit être cohérent avec le tagid dans arclist.
{dede:arcpagelist tagid='index'/}Recommandations associées : "Tutoriel d'utilisation dedecms"
2. ID multi-colonnes pour réaliser la pagination sur Dreamweaver. page d'accueil
Vous créez d'abord une nouvelle colonne "Page d'accueil" en arrière-plan

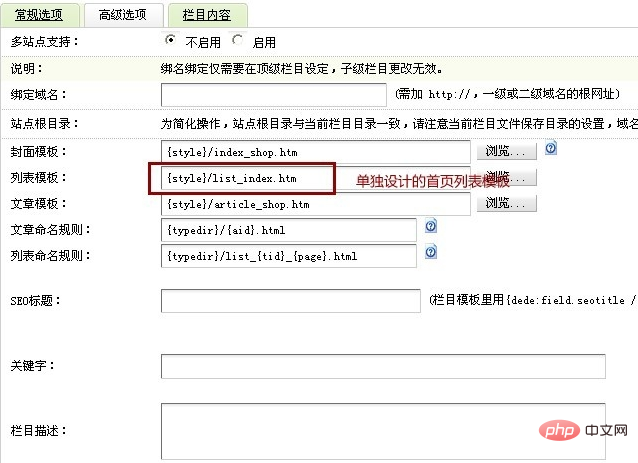
Définissez la colonne de la page d'accueil

Utilisez simplement le modèle de liste comme modèle. Si vous êtes compétent, vous pouvez le concevoir dans le modèle de votre choix. Par exemple, le list_index.htm utilisé dans la page d'accueil du modèle Aoiyou Design Waterfall Taobao est conçu séparément. , alors définissez le modèle de page d'accueil. Vous pouvez le définir comme indiqué ci-dessous

Principaux points à noter : (1) L'identifiant croisé ne peut écrire que la colonne du dernier niveau. id, qui est la colonne à laquelle appartient votre article id ; (2) Vous ne pouvez pas mettre à jour en utilisant la page d'accueil. Vous devez utiliser la colonne de mise à jour HTML. L'adresse du lien de la page d'accueil reste inchangée.

La pagination de la page d'accueil de Dreamweaver créée par ID multi-colonnes peut être réalisée.
3. Liste gratuite pour réaliser la pagination de la page d'accueil de Dreamweaver
Étant donné que la liste gratuite est utilisée pour réaliser la pagination de la page d'accueil de Dreamweaver, la fonction de mise à jour du HTML de la page d'accueil en arrière-plan est inutile. . Une fois la clé générée, le site Web doit être généré une fois dans la liste gratuite, sinon la page d'accueil du site Web sera vide, cette méthode n'est donc pas recommandée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

