Maison >interface Web >Tutoriel Layui >Comment utiliser la pagination Layui
Comment utiliser la pagination Layui
- angryTomoriginal
- 2019-07-19 16:03:335623parcourir

Tutoriel recommandé : tutoriel layui
adresse officielle de pagination layui :https://www.layui.com/doc/modules/laypage.html
Dans la première étape, la page présente les CSS et js de Layui
Il n'est pas nécessaire de le démontrer
La deuxième étape consiste à écrire le style en html

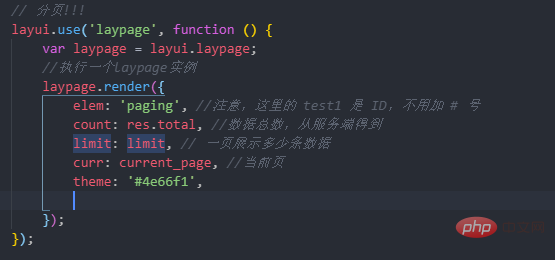
La troisième étape consiste à écrire le code js

À l'heure actuelle, le style de pagination est simplement écrit dans le code js
themeIl s'agit de personnaliser la couleur de la pagination ou d'ajouter un nom de classe pour changer le style de pagination
Pour plus de détails, veuillez consulter le site officiel de layui
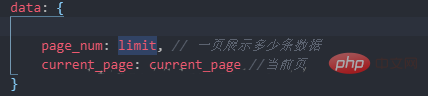
La quatrième étape consiste à contrôler la pagination avec ajax Les données à transférer dans
ajax

Ajouter jump
dans l'appel layui 
Jump consiste à cliquer sur la page précédente ou suivante pour déclencher la fonction elle-même
si ( !first) {
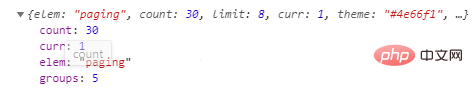
Il n'est pas nécessaire d'utiliser des fonctions de traitement de logique métier pour la pagination, sinon cela tombera dans une boucle infinie. Lorsque je l'ai lu pour la première fois, je ne savais pas comment réaliser un saut de page et comment obtenir le courant. Ensuite, j'ai imprimé l'
Le nombre total d'éléments de données et la page actuelle ont été obtenus dans obj Lorsque vous cliquez sur la page suivante,
Lorsque vous cliquez sur la page suivante,
deviendra Si la page actuelle est 2 et cliquez sur la page précédente, . curr<strong>curr</strong> deviendra 2,<strong>curr</strong>Attribuez la valeur à la variable de page actuelle définie en tant que paramètre. Pour plus de détails, voir les données à transmettre à l'étape 41,obj.currajax. Enfin, rappelez la fonction de la liste de rendu pour terminer la pagination
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

