Maison >interface Web >Tutoriel d'amorçage >Comment télécharger gratuitement le modèle d'amorçage
Comment télécharger gratuitement le modèle d'amorçage
- 尚original
- 2019-07-19 13:52:2410120parcourir

Bootstrap est une boîte à outils open source pour le développement front-end lancée par Twitter. Elle contient une multitude de composants Web. Sur la base de ces composants, vous pouvez rapidement créer un site Web magnifique et entièrement fonctionnel. .
Récemment, j'ai appris à utiliser certains d'entre eux grâce au site Web chinois Bootstrap, et j'ai été profondément attiré par sa simplicité d'utilisation, sa logique claire et son interface élégante. Cependant, vous ne pouvez comprendre que brièvement l'utilisation de base à travers des didacticiels, mais il reste encore une certaine distance à parcourir pour créer certaines applications de niveau commercial. Surtout pour nous, les développeurs, ce dont nous avons peut-être besoin de plus, c'est d'obtenir des cas plus complets comme référence pour construire les modèles dont nous avons besoin.
Il existe de nombreux modèles et thèmes basés sur Bootstrap sur Internet, mais le problème commun est le suivant : les gratuits sont assez simples, et les plus complets doivent être chargés, et les procédures de chargement sont également plus fastidieuses. , j'ai donc pensé qu'un apprentissage ultérieur ou un développement secondaire basé sur des modèles parfaits rencontrerait quelques problèmes.
Regardons un moyen plus pratique d'obtenir ces thèmes et modèles boostrap :
1. Entrez dans le site Web du modèle, sélectionnez le modèle pour accéder à l'interface d'aperçu,
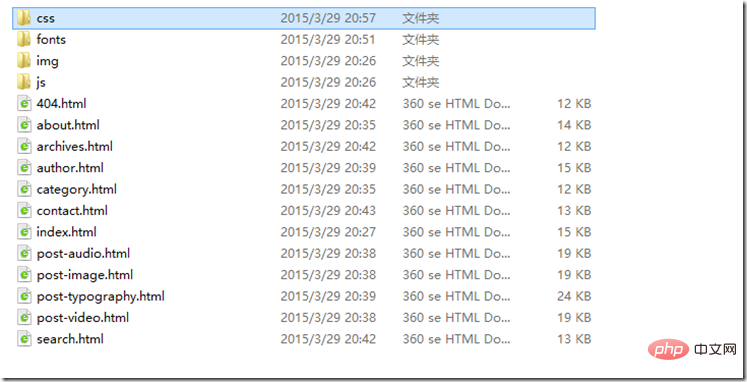
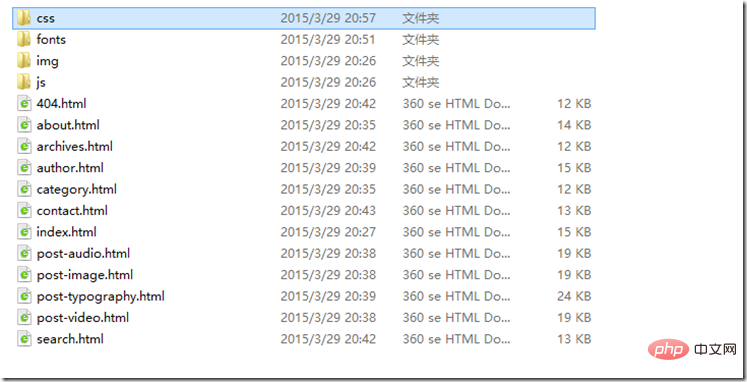
. 🎜>Après être entré dans l'interface d'aperçu, appuyez sur F12 dans la barre d'outils et les outils de développement apparaîtront en bas du navigateur. Cliquez sur le bouton Ressource dans la barre d'outils et vous pourrez voir le dossier Cadres du site Web et les images, scripts et styles requis. Il existe quatre dossiers : Polices, Images, Scripts et Feuilles de style. 
2. Tout d'abord, nous créons un nouveau dossier de site Web dans le dossier de l'ordinateur et créons des dossiers css, fonts, img et js sous le dossier. 
3. 3. De retour au navigateur, nous téléchargeons les fichiers du site Web de différentes manières.
Polices : cliquez avec le bouton droit sur le fichier et sélectionnez le lien Ouvrir dans un nouvel onglet. Le fichier entrera dans l'interface de téléchargement. Téléchargez le dossier des polices sous le dossier du site Web nouvellement créé 


Scripts : cliquez avec le bouton droit sur le fichier et sélectionnez Enregistrer sous.... Le fichier entrera dans l'interface de téléchargement. Téléchargez le dossier js dans le dossier local nouvellement créé
<.>



Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre ! Si vous souhaitez télécharger des modèles d'amorçage gratuitement, vous pouvez visiter la colonne modèles d'amorçage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

