Maison >Tutoriel CMS >WordPresse >Comment utiliser le plug-in de collection WordPress
Comment utiliser le plug-in de collection WordPress
- 爱喝马黛茶的安东尼original
- 2019-07-19 11:24:594009parcourir

Fonctions principales
(1) Collecte ciblée du contenu du site Web cible et publication directe.
(2) Vous pouvez définir la classification correspondant à l'entrepôt.
(3) Vous pouvez personnaliser les balises des articles.
(4) Le titre et le contenu de l'article peuvent être personnalisés et remplacés.
(5) Enregistrer automatiquement en tant qu'image en local.
(6) Supprimez automatiquement tous les liens dans le contenu.
(7) Ajoutez Baidu Translate pour traduire le contenu en anglais.
(8) Fonction d'incrémentation automatique du timing du script.
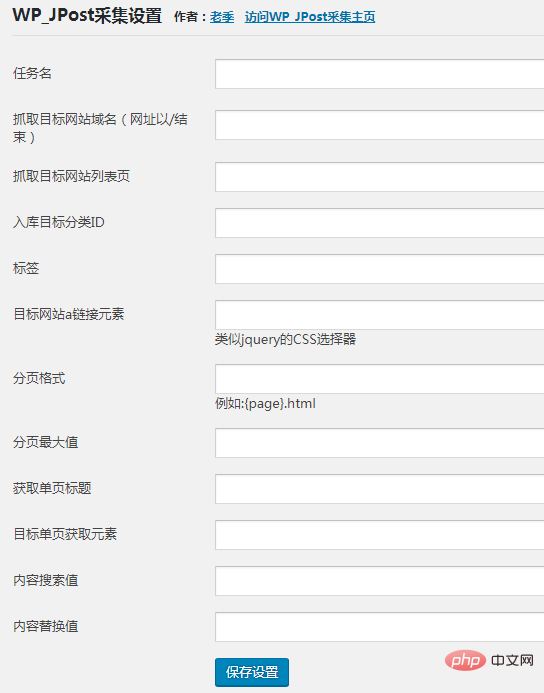
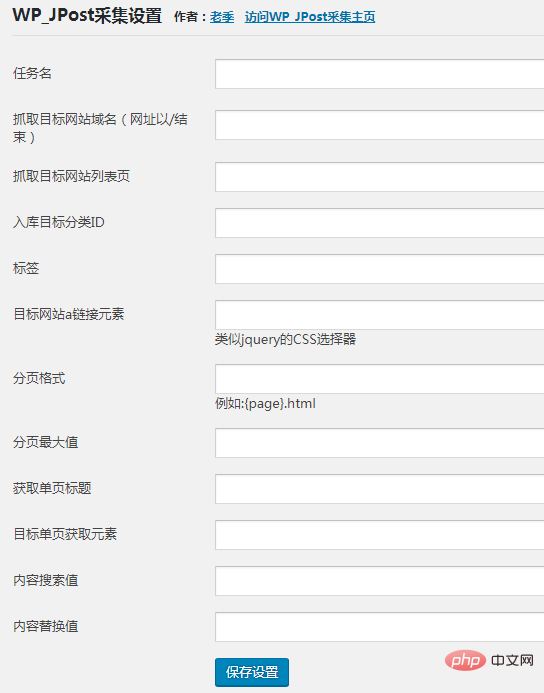
La capture d'écran du plug-in est la suivante



Comment installer le plug-in de collection WordPress WP-JPost ?
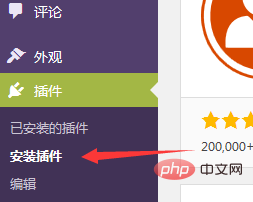
Méthode 1 : Rechercher directement "wp-jpost" dans le plug-in en arrière-plan


Méthode 2 : Téléchargez le plug-in WordPress depuis le site officiel, puis téléchargez et installez
https://wordpress.org/plugins/wp-jpost/
Recommandations associées : "Tutoriel WordPress"
Comment ajouter une tâche de collecte ?
Nom de la tâche
命名请使用英文字母数字组合. 例:douban。
Attrapez le nom de domaine du site Web cible (l'URL se termine par /)
这里填写目标网站首页的地址,以/结束。 例:https://www.douban.com
Attrapez la page de liste des sites Web cibles
列表页一般都是二级页面,是栏目的具体展示页,一般是用页内跳转的链接。 例如:https://www.douban.com/group/meituikong/
ID de classification de cible entrante
WordPress 后台 -- 文章 -- 分类目录 -- 编译你想入库到的分类 -- 查看浏览器地址栏的地址。 例:/wp-admin/term.php?taxonomy=category&tag_ID=38... 这里的tag_ID=38,这个38就是我们需要填写的值。
Tag
WordPress 入库时,写入文章的标签值。多个标签请使用,分割(英文状态的逗号分隔) 例:WordPress,LaoJi,wp-jpost。
Cibler le site Web avec un élément de lien
列表页中到二级目录的链接地址,同jQuery选择器方法。
Format de pagination
列表页中第二页区别列表页的地方。例: 列表页地址:https://www.douban.com/group/meituikong/
翻页后变成:https://www.douban.com/group/meituikong/discussion?start=8850
那么这里就填写:discussion?start={page} 这里的 {page} 就是翻页变化的地方。Valeur maximale de la page
这里填写翻页后最后的page值。例: http://147hub.com/page/2052 这里翻页的最大值,即填写:2052
Obtenir le titre d'une seule page et l'élément de la page unique cible : titre
La valeur de la balise du titre et du contenu dans la page de contenu. Identique à la méthode de sélection jQuery. Nous expliquerons ensuite en détail comment sélectionner des éléments.
Nous devons d’abord utiliser un navigateur tel que Chrome ou Firefox. Ces navigateurs ont tous des fonctions de débogage et autres. Nous prenons ici Firefox comme exemple.
Analysez d'abord le code. Les balises d'éléments suivantes peuvent être div, h3, title, span, p, etc. Par exemple :
Étapes :
1. Cliquez avec le bouton droit sur l'espace vide de la page Web -- Afficher les éléments. Un débogueur apparaîtra ci-dessous.

Valeur de recherche de contenu, valeur de remplacement de contenu (plusieurs remplacements peuvent être effectués par lots)
Par exemple, le texte du titre contient des chaînes originales , je veux le remplacer par le mien, ou je n'en veux plus. Remarque : Si vous souhaitez le remplacer ici par la même valeur, vous pouvez l'écrire directement. Si chacun est remplacé par un autre, il doit être rempli en conséquence.
Exemple :
Valeur de recherche : - Informations sur la lutte, - Actualités de l'événement - Réseau de lutte, - Rapport d'événement, - Réseau de lutte
Valeur de remplacement :
Valeur de recherche : Rechercher 1, Rechercher 2, Rechercher 3
Valeur de remplacement : Remplacer 1, Remplacer 2, Remplacer 3. Notez qu'il existe ici une correspondance biunivoque. Par exemple, si vous recherchez 2 et souhaitez le remplacer par vide, la valeur de remplacement doit également rester vide (remplacer 1, remplacer 2), sinon le remplacement correspondant ne sera pas possible.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

