Maison >Tutoriel CMS >DEDECMS >Comment créer un site Web mobile avec dedecms
Comment créer un site Web mobile avec dedecms
- angryTomoriginal
- 2019-07-19 10:21:255998parcourir

Tutoriels recommandés : Tutoriel Dedecms
1. "dede" entrez sur le site officiel pour télécharger le système et installer le système dede. Si vous ne savez pas comment installer, veuillez vous référer à : Tutoriel d'installation dedecms

2. Entrez le backend dede et créez un nouveau site Web Colonnes obligatoires. Il s'agit directement de la version informatique du modèle.

3. Dans la colonne www sous le serveur, le répertoire racine J'ai vu un dossier m supplémentaire. Ce dossier est le chemin dynamique du site Web du téléphone mobile.

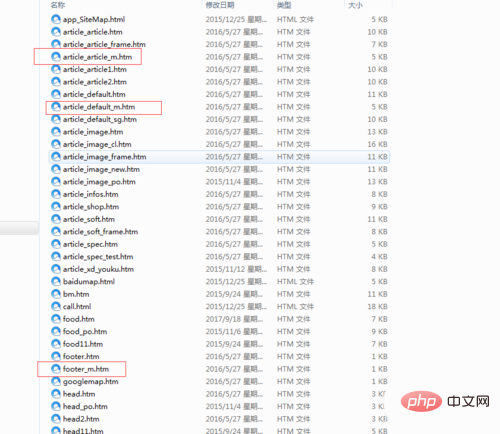
4. Dans la colonne www sous le serveur. Recherchez le modèle de notre site Web et ajoutez le modèle mobile "template_m.htm".

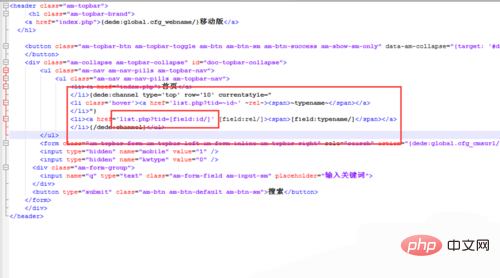
5. La différence entre les modèles de téléphone mobile et les modèles d'ordinateur. c'est que les colonnes Les appels sont différents. Appelez la rubrique pour visualiser les photos sur téléphone portable :

6 .Tout est mis à jour à la fin. Pour le site Web, il est préférable de tout mettre à jour, de fermer le navigateur et d'accéder au site Web mobile.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

