Maison >interface Web >Tutoriel d'amorçage >Comment utiliser bootstrap pour implémenter un sélecteur de temps pour l'année, le mois et le jour
Comment utiliser bootstrap pour implémenter un sélecteur de temps pour l'année, le mois et le jour
- 爱喝马黛茶的安东尼original
- 2019-07-17 13:05:587237parcourir

Utilisez bootstrap pour implémenter la sélection de l'heure. La page doit charger les fichiers suivants :
1. Fichiers CSS : bootstrap.min.css, bootstrap-datetimepicker.min. .css
2. Fichiers JS : jquery-1.8.3.min.js, bootstrap.min.js, bootstrap-datetimepicker.js, bootstrap-datetimepicker.zh-CN.js
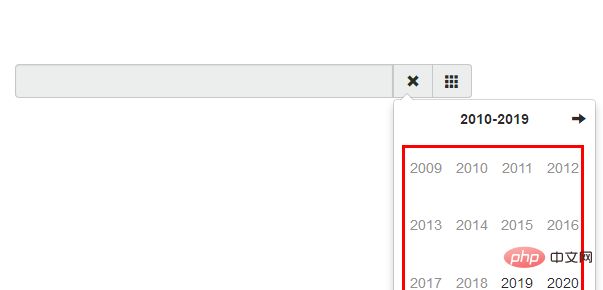
Utilisez bootstrap pour implémenter la sélection de l'année
Le code de configuration bootstrap est le suivant :
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>L'effet obtenu est le suivant :

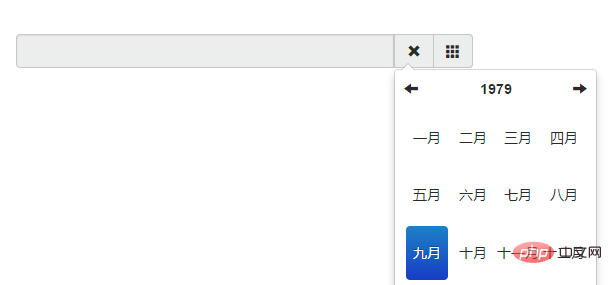
Utilisez bootstrap pour implémenter la sélection du mois
Le code de configuration du bootstrap est le suivant :
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>L'effet obtenu est la suivante :

Recommandations associées : "Tutoriel de démarrage Bootstrap"
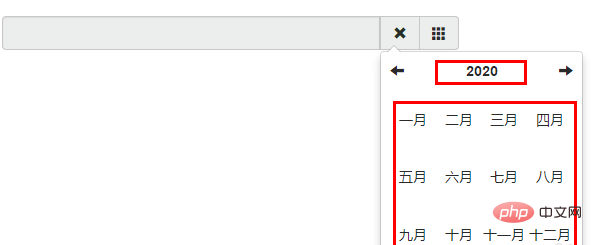
Utilisez bootstrap pour sélectionner l'année et mois
Le code de configuration du bootstrap est le suivant :
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>L'effet obtenu est le suivant :

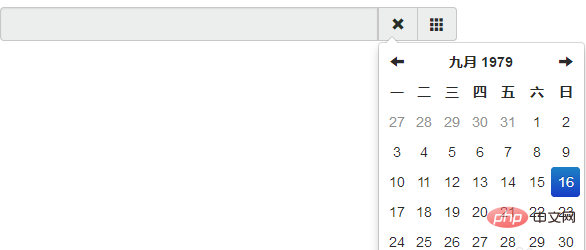
Utilisez bootstrap pour sélectionner l'année, le mois et le jour
Le code de configuration du bootstrap est le suivant :
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>L'effet obtenu est le suivant :

Utilisez bootstrap pour réaliser la sélection de l'année, du mois, du jour, de l'heure, des minutes et des secondes
Le code de configuration du bootstrap est le suivant :
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
format : 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
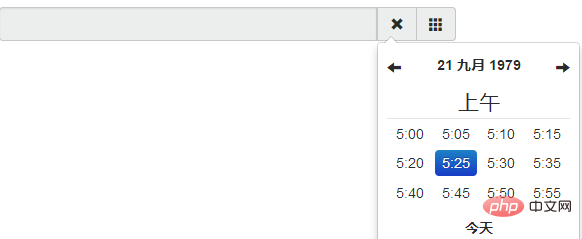
</script>L'effet obtenu est le suivant :

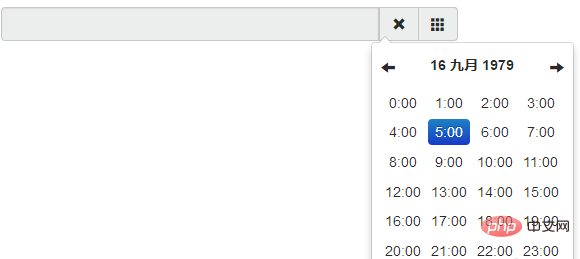
Utiliser le bootstrap pour implémenter la sélection des heures
Le code de configuration du bootstrap est le suivant :
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>L'effet obtenu est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


