Maison >Tutoriel CMS >DEDECMS >Comment changer le logo sur le site dedecms
Comment changer le logo sur le site dedecms
- 尚original
- 2019-07-17 11:28:564995parcourir

La zone du logo a toujours été un module auquel les moteurs de recherche attachent une grande importance. L'auteur fait du référencement depuis de nombreuses années. Selon les statistiques pertinentes des cartes thermiques, le nombre de clics. la zone du logo est relativement grande, ce qui reflète l'optimisation d'un bon module de logo. Prenons le modèle de site Web DreamWeaver comme exemple pour expliquer comment remplacer l'icône du logo et effectuer l'optimisation associée.
L'optimisation du module Logo implique non seulement le remplacement des images mais implique également des modifications mineures du code. Par conséquent, vous devez vous connecter au backend du site Web pour modifier le code concerné, saisir votre nom d'utilisateur et votre mot de passe. , et connectez-vous à l'interface principale.
Les icônes de logo existent généralement dans le fichier modèle "head.htm", alors recherchez d'abord ce modèle : cliquez sur [Module]->[Gestion des modèles par défaut], recherchez le fichier correspondant à droite et cliquez sur [ Modifier] , comme indiqué sur l'image :

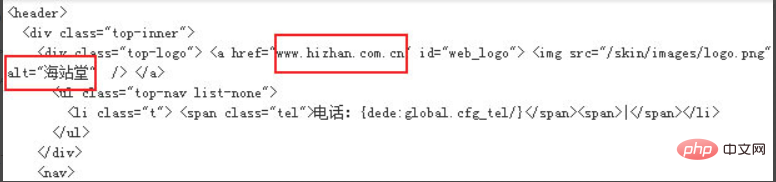
Recherchez ensuite le code que nous souhaitons modifier. Généralement, les codes du module logo sont similaires, nous encerclons donc la pièce à modifier. être modifié avec une case rouge, comme Comme indiqué dans l'image :

Comme indiqué à l'étape précédente, le code que nous souhaitons modifier est : "  modifiez le lien hypertexte de l'image et la balise alt, la balise alt est utilisée pour les images. Le nom de la balise ne sera affiché que lorsqu'il ne peut pas être chargé, donc la balise alt est généralement définie sur le mot de la marque, et la largeur et la hauteur doivent être définies pour le image, cohérente avec la taille de l'image elle-même. Certains logos de sites Web n'ont pas de largeur et de hauteur. Cela peut réduire le temps de chargement de l'image. S'il y a d'autres informations dans l'en-tête, il est recommandé. pour le modifier ensemble pour éviter de l'oublier. Vous pouvez copier le code dans le logiciel d'édition Dreamweaver pour l'éditer. Vous pouvez vous référer aux paramètres suivants :
modifiez le lien hypertexte de l'image et la balise alt, la balise alt est utilisée pour les images. Le nom de la balise ne sera affiché que lorsqu'il ne peut pas être chargé, donc la balise alt est généralement définie sur le mot de la marque, et la largeur et la hauteur doivent être définies pour le image, cohérente avec la taille de l'image elle-même. Certains logos de sites Web n'ont pas de largeur et de hauteur. Cela peut réduire le temps de chargement de l'image. S'il y a d'autres informations dans l'en-tête, il est recommandé. pour le modifier ensemble pour éviter de l'oublier. Vous pouvez copier le code dans le logiciel d'édition Dreamweaver pour l'éditer. Vous pouvez vous référer aux paramètres suivants :

Après avoir modifié le code, copiez-le dans le modèle et remplacez le code d'origine, cliquez sur [Enregistrer], mais ce n'est pas encore fini, l'image du logo n'a pas été remplacée. Nous nous connectons au backend de l'espace du site Web, suivons le chemin ci-dessus pour trouver le répertoire des fichiers images. , et utilisez les outils FTP ou l'espace serveur. Le commerçant a sa propre fonction de téléchargement. Téléchargez simplement le nouveau logo que vous avez créé pour remplacer celui d'origine. La taille de l'image doit être la même que celle de l'image originale, comme indiqué sur l'image :
.
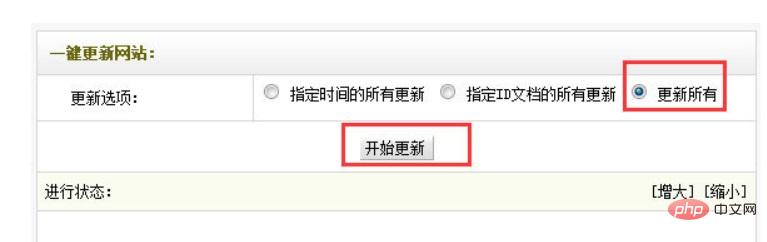
Ensuite, mettez à jour le site Web, cliquez sur [ Générer]-> [Mettre à jour le cache système], cliquez sur [Mise à jour du site Web en un clic] et sélectionnez [Tout mettre à jour] -> [Démarrer la mise à jour ], comme le montre l'image :

De cette façon, le remplacement du logo et l'optimisation du logo sont pratiquement terminés. Actualisez la page d'accueil et vous pouvez voir que le remplacement du logo est terminé. .
Pour plus d'articles techniques liés à DedeCMS, veuillez visiter la colonne Tutoriel DedeCMS pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

