Maison >interface Web >Tutoriel d'amorçage >Comment utiliser bootstrap pour la mise en page
Comment utiliser bootstrap pour la mise en page
- 爱喝马黛茶的安东尼original
- 2019-07-16 18:03:334801parcourir

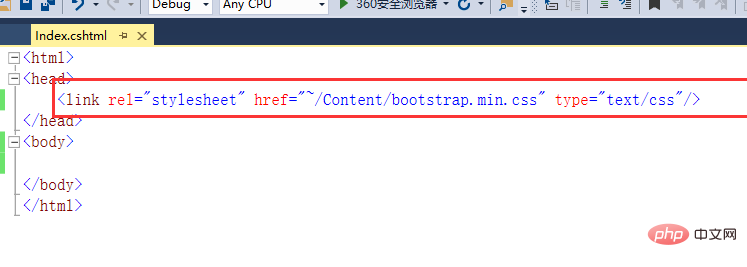
Nous devons d'abord importer le fichier CSS bootstrap dans le fichier cshtml préparé, comme indiqué ci-dessous :

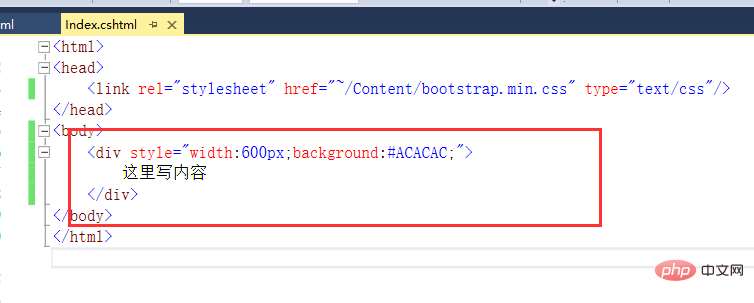
Ensuite, commençons par jetez un œil à la façon dont nous définissons habituellement un bloc, comme le montre la figure ci-dessous, en déclarant la largeur du div. Mais des problèmes surviennent lorsque la résolution de l'écran change.

Recommandations associées : "Tutoriel de démarrage de Bootstrap"
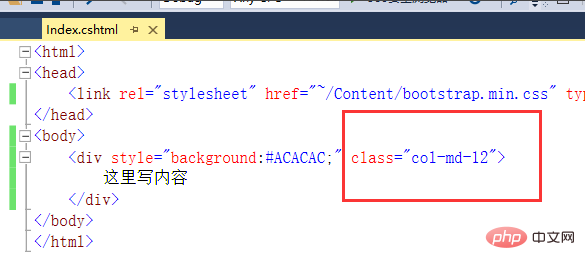
Ensuite, le système de clôture est défini pour nous dans bootstrap, comme indiqué dans Dans la figure ci-dessous, appelez simplement le style directement.

Si vous souhaitez vous adapter entre différents appareils, utilisez les styles suivants :

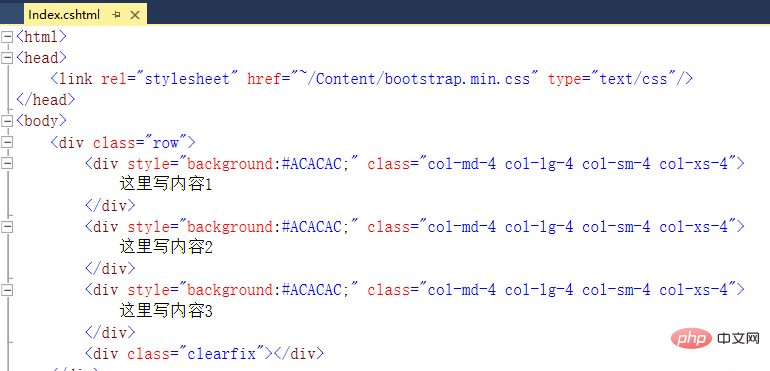
Les autres le sont si Si vous le souhaitez pour mettre deux colonnes de contenu sur une ligne, puis divisez les 12 après le style en 6 comme indiqué ci-dessous.

Enfin, le contenu d'une ligne est généralement enveloppé dans le style de ligne, et clearfix est ajouté à la fin pour effacer les flottants.

Pour résumer, l'utilisation de bootstrap pour la mise en page utilise principalement son système de clôture pour déterminer le nombre de colonnes dans une rangée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

