Maison >interface Web >tutoriel HTML >Utilisez Hbuilder pour empaqueter WebApp
Utilisez Hbuilder pour empaqueter WebApp
- angryTomoriginal
- 2019-07-16 18:01:285829parcourir
HBuilder est un IDE de développement Web lancé par DCloud (Digital Paradise) qui prend en charge HTML5. Ce logiciel peut non seulement prendre en charge l'écriture de code Web, mais également regrouper le code de projet déjà écrit dans une application mobile.
HBuilder propose deux types de packaging : le packaging cloud et le packaging local. La caractéristique du packaging cloud est que DCloud a officiellement configuré un environnement de packaging natif et peut compiler du HTML et d'autres fichiers dans des packages d'installation natifs.
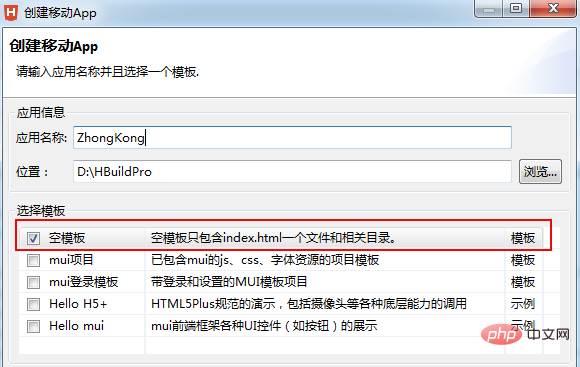
1. Téléchargez HBuilder, inscrivez-vous et connectez-vous. Ouvrez d'abord "Fichier" - "Nouveau" - "Application mobile", entrez le "Nom de l'application" et "Emplacement" peut être sélectionné en fonction de vos besoins. "Sélectionner un modèle" recommande de choisir un modèle vide ; >

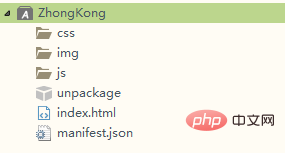
2. Une fois la nouvelle création terminée, le nouveau répertoire du projet sera affiché. dans le gestionnaire de projet, dans lequel css, Les fichiers img, js et index.html peuvent être supprimés, modifiés ou remplacés. Le dossier de déballage est l'endroit où sont placées l'icône de l'application et l'interface de démarrage.
Le fichier manifest.json est le fichier de configuration de l'application mobile. Il est utilisé pour spécifier le nom d'affichage, l'icône, l'adresse du fichier d'entrée de l'application, les autorisations requises sur l'appareil et d'autres informations. ou le code source Afficher pour configurer les informations de l'application mobile.

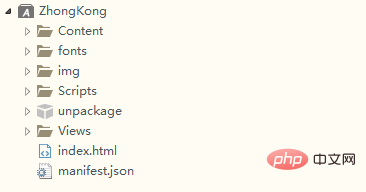
3, si le css est supprimé, img, le dossier js et le fichier index.html, copiez les autres fichiers du projet dans le dossier en conséquence. Notez que le chemin de référence dans le fichier html doit rester correct. Le projet que vous avez copié comme indiqué ci-dessous :

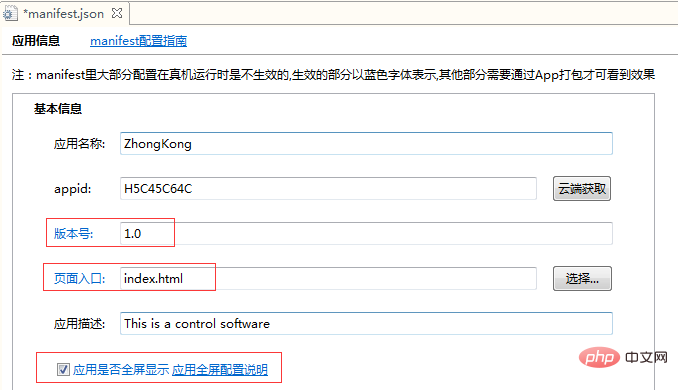
4. actualisez et mettez à jour, double-cliquez pour ouvrir le fichier manifest.json pour configurer l'application.
appid : Cliquez sur le cloud pour l'obtenir. Numéro de version : modifiez-le si nécessaire. Entrée de page : la valeur par défaut est index.html. Modifiez la page de démarrage de l'application en fonction des besoins de votre projet. Description de la candidature : Remplissez-la vous-même. Si l'application est affichée en plein écran : Cochez-la pour l'afficher en plein écran.

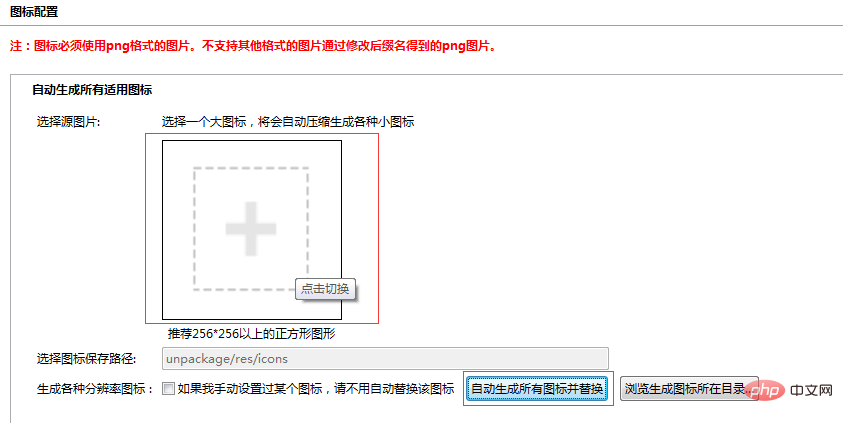
5. bas de page Configuration des icônes, configurez l'icône d'affichage de l'APP. 1) Cliquez sur la case carrée avec le signe "+", sélectionnez le chemin du matériau de l'icône pour trouver le matériau de l'icône, puis cliquez sur "Générer automatiquement toutes les icônes et remplacer" bouton pour terminer la génération et le remplacement de l'icône.

6. Démarrer la configuration de l'image (splash), cliquez pour passer à la configuration de l'image de démarrage 1), options de démarrage : Par défaut
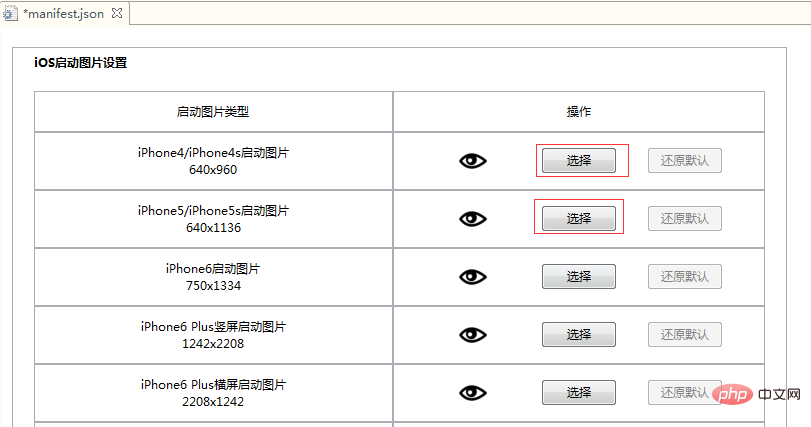
2), paramètres de l'image de démarrage, selon vos besoins qu'il s'agisse d'une plateforme Android ou iOS, puis créez une image de démarrage en fonction des différents appareils
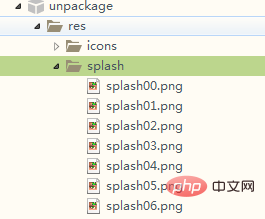
3), créez un nouveau fichier nommé "splash" sous le fichier unpackage→res et placez l'image de démarrage terminée dans ce fichier.
 4), cliquez sur "Sélectionner" dans les paramètres de l'image de démarrage et recherchez l'image de démarrage que vous venez de mettre
4), cliquez sur "Sélectionner" dans les paramètres de l'image de démarrage et recherchez l'image de démarrage que vous venez de mettre

7. Configuration du SDK : Configurez si nécessaire, sinon, simplement par défaut.
8. Configuration des autorisations du module : configurez si nécessaire, sinon, simplement par défaut.
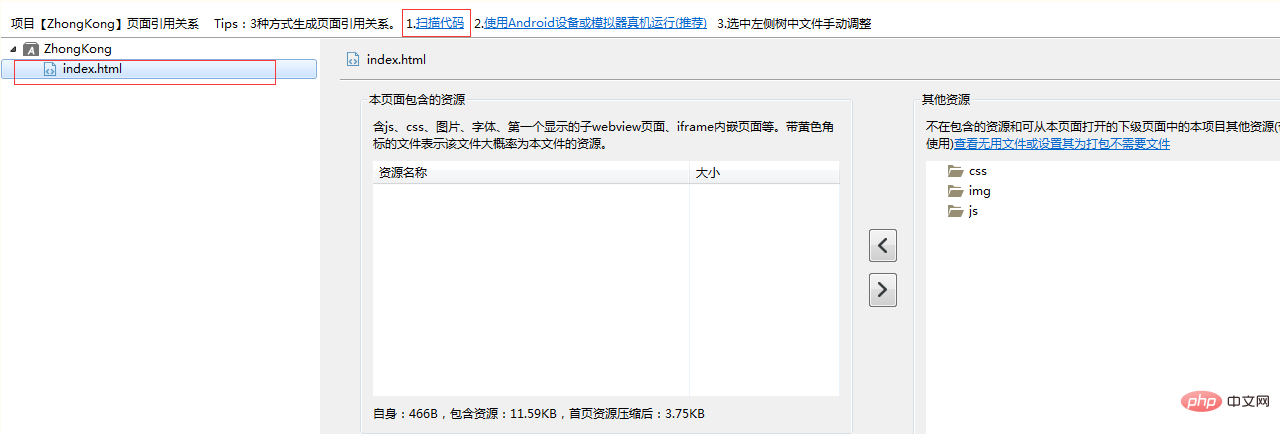
9. Relation de référence de page : Cliquez d'abord sur "Scan Code", puis cliquez sur l'index.html fichier à gauche
Que signifie cette fonction : cliquez sur le fichier html à gauche, et différents fichiers, images, etc. s'afficheront à droite. Il peut représenter les ressources nécessaires lors du chargement du fichier html à gauche.

10. Vérifiez si les paramètres sont corrects dans la vue code. +s pour sauvegarder bien.
11. Définissez les options de configuration et entrez officiellement dans la phase de packaging
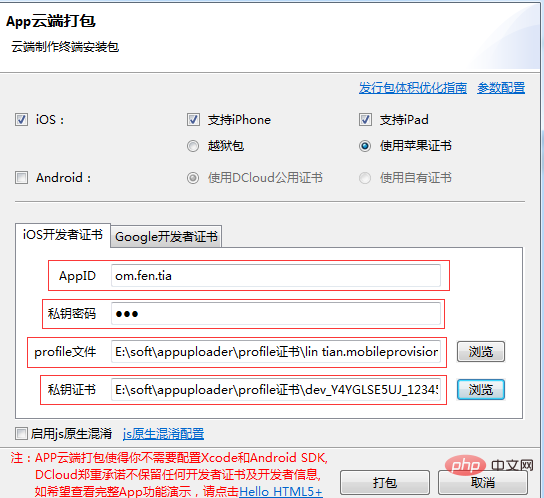
HBuilder cliquez : "Release"-" Publier en tant que package d'installation natif "Démarrer le packaging

Nous introduisons ici le packaging iOS
1). Si vous choisissez le package jailbreak ici, vous n'avez pas besoin un certificat Apple. La valeur par défaut est complètement Après la configuration, le package peut être empaqueté avec succès, mais l'application empaquetée ne peut être installée que sur des téléphones jailbreakés et ne peut pas être installée sans jailbreak.
2) Si vous utilisez un certificat Apple, voici un outil pour demander un certificat iOS, Appuploader. Sans compte de développeur Apple payant, vous pouvez directement utiliser un identifiant Apple ordinaire pour demander un certificat de test iOS à l'aide d'Appuploader, empaqueter l'IPA et l'installer sur un appareil non jailbreaké.
URL d'installation de l'outil : http://www.applicationloader.net/blog/zh/72.html
Tutoriel sur la demande d'un certificat iOS sans compte développeur : http://www .applicationloader .net/blog/zh/1073.html
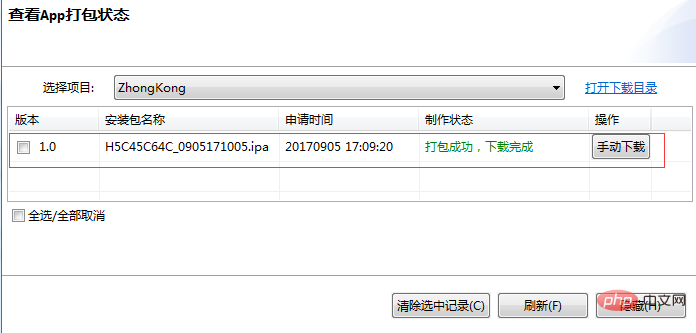
12 Après une soumission réussie, cliquez sur OK pour afficher l'état de l'emballage de l'application.

Lorsque l'emballage est réussi, vous pouvez le télécharger manuellement et l'installer sur votre iPad via l'outil tiers Assistant Apple.

13. Débogage et installation du simulateur
Si vous devez déboguer localement sur l'ordinateur, alors vous devez installer le simulateur, veuillez vous référer à http://ask.dcloud.net.cn/article/151 Comment installer et configurer le simulateur de téléphone mobile, ou dans HBuilder→→Exécuter→→Exécution du téléphone mobile→→Comment pour installer et configurer le simulateur de téléphone mobile pour entrer dans Check.
Si vous devez l'installer sur un téléphone mobile pour le débogage d'un appareil réel, connectez le téléphone mobile à l'ordinateur avec un câble de données, puis redémarrez HBuilder→→Exécuter→→Exécuter le téléphone→→Connectez-vous au véritable appareil.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


