Maison >Tutoriel CMS >WordPresse >Comment disposer côte à côte des images dans des articles WordPress
Comment disposer côte à côte des images dans des articles WordPress
- 爱喝马黛茶的安东尼original
- 2019-07-16 13:20:374375parcourir

Travail de préparation
Vous devez utiliser un navigateur avec la fonction "inspecter l'élément", j'utilise Celui est 360 ;
L'éditeur Notepad ou Dreamweaver est requis. Il n'est pas recommandé d'utiliser le Bloc-notes car cela entraînerait facilement de nouveaux problèmes.


Expliquez le problème
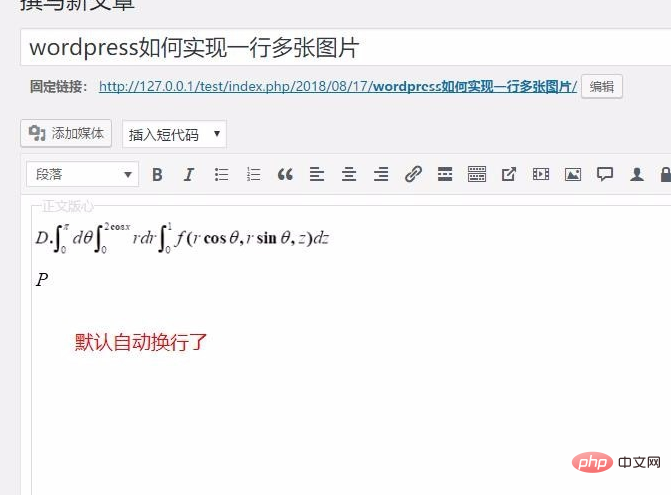
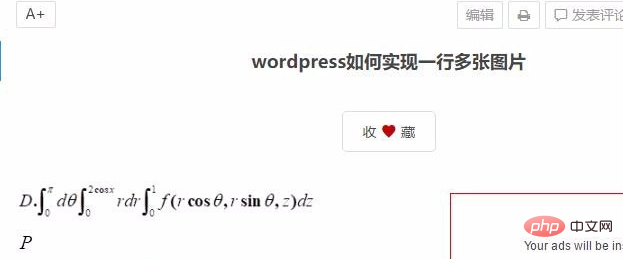
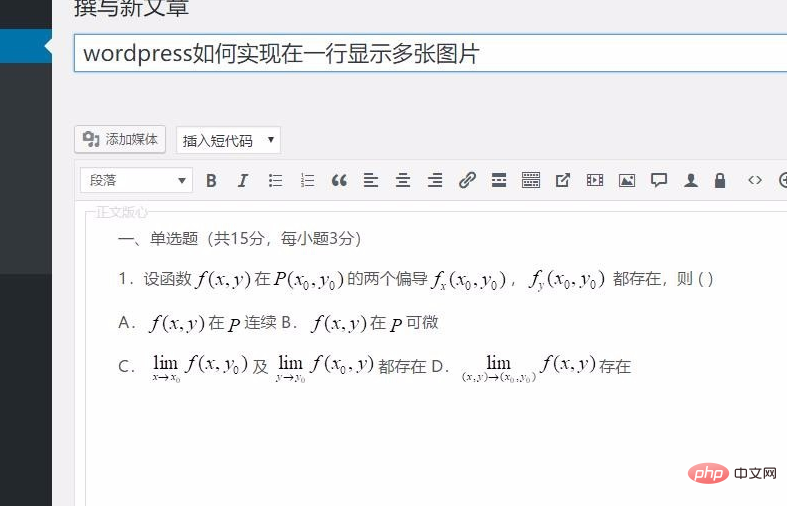
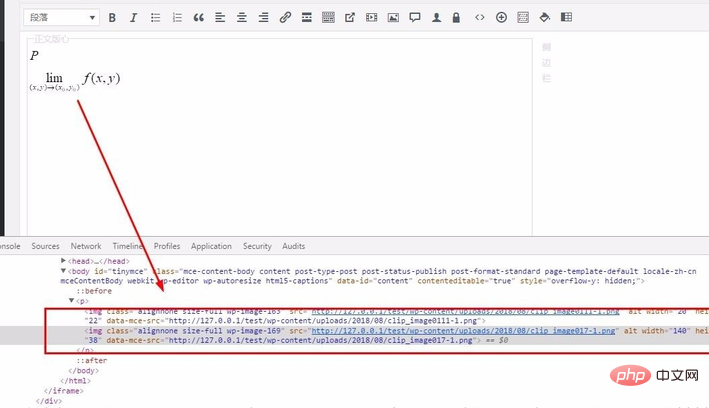
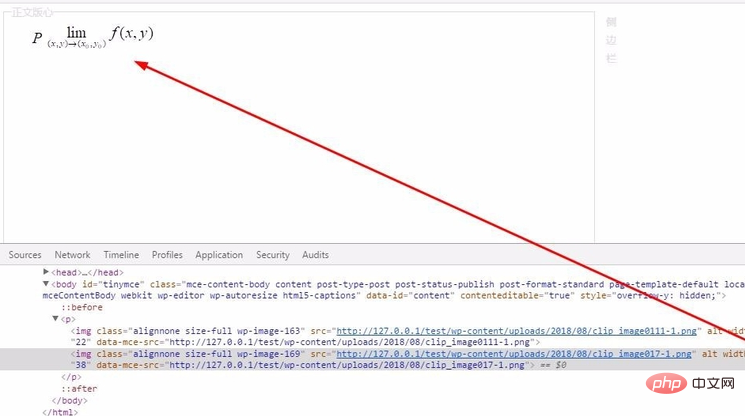
Nous entrons dans l'arrière-plan de WordPress et trouvons "Écrire un article" . Insérez deux très petites images en séquence, et vous verrez que les images sont automatiquement enveloppées comme indiqué sur la figure. Ensuite, publiez l'article et vous pourrez voir que les deux images sont affichées sur deux lignes.



Découvrez la raison
Pour parler franchement, concernant le problème de composition, on peut par défaut utiliser un problème CSS. J'ai aussi pensé que cela pourrait être un problème de thème au début, alors je suis passé au thème par défaut, mais j'ai trouvé cela parmi les. trois thèmes officiels, seulement [Twenty Seventeen] 】Ce thème n'enroule pas les lignes par défaut lors de l'écriture.
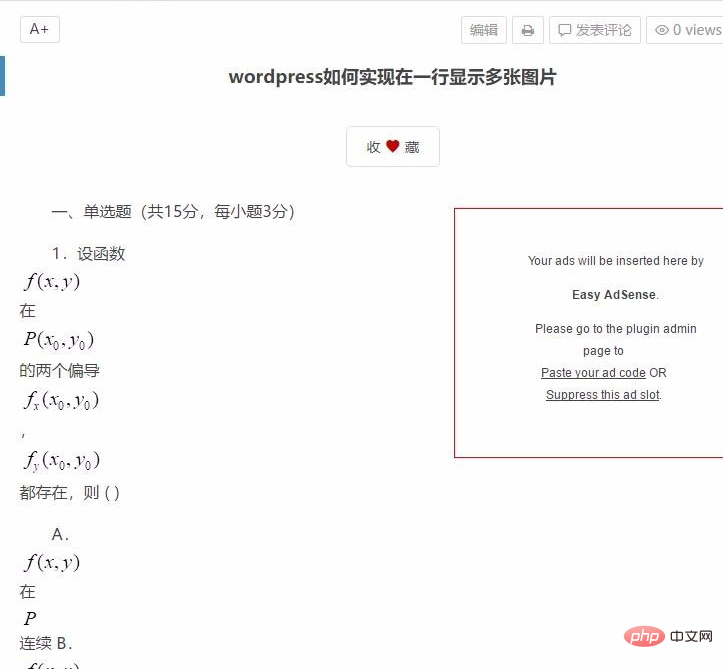
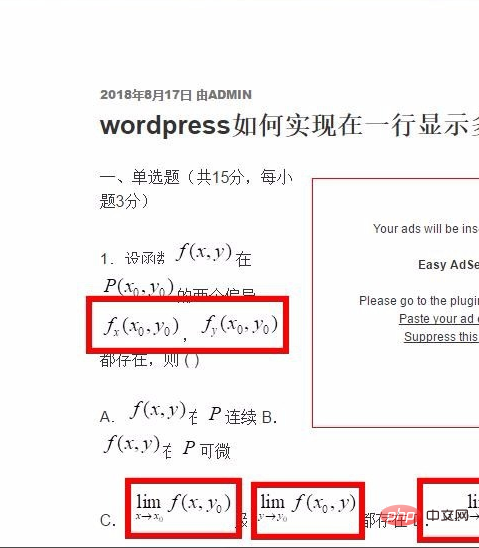
Voyons la différence avec un exemple que j'ai rencontré. Tout d'abord, l'affichage en arrière-plan est normal. Après la publication, le thème actuel a des effets différents du thème Twenty Seventeen.



Recommandations associées : "Tutoriel WordPress"
Trouvez le CSS et commencez à le modifier
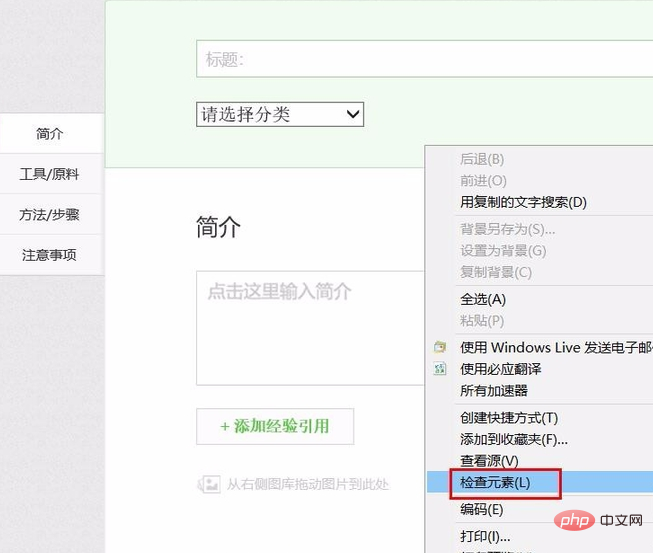
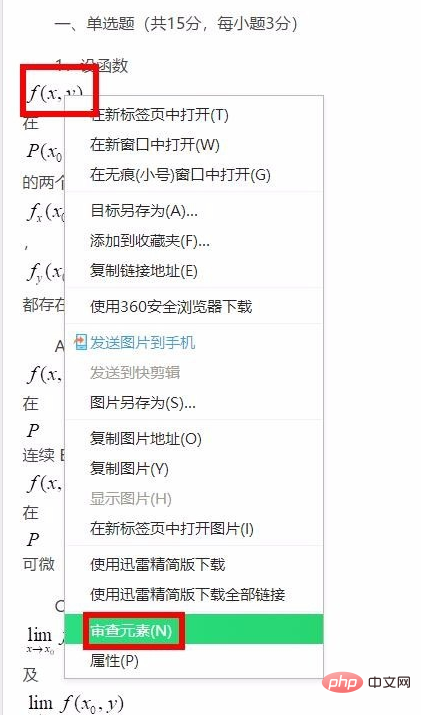
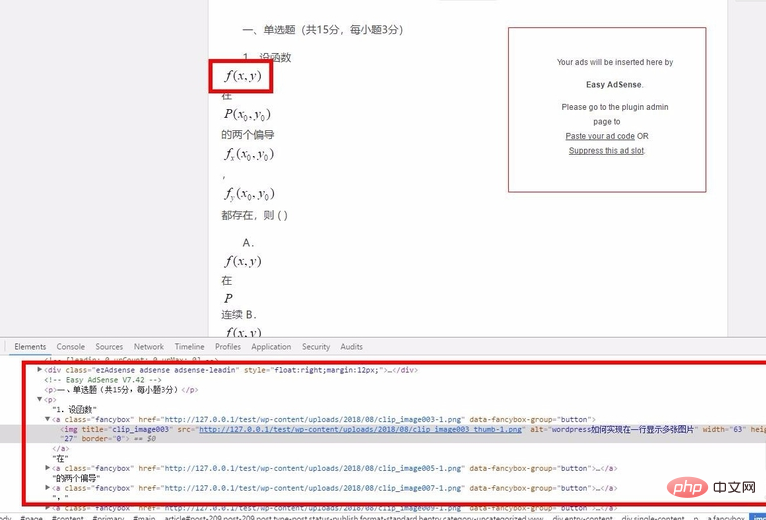
Nous ouvrons la page en question, trouvons l'une des images, faisons un clic droit sur la souris et sélectionnons [Inspecter l'élément]


Modifiez le CSS dans la zone d'édition ci-dessous
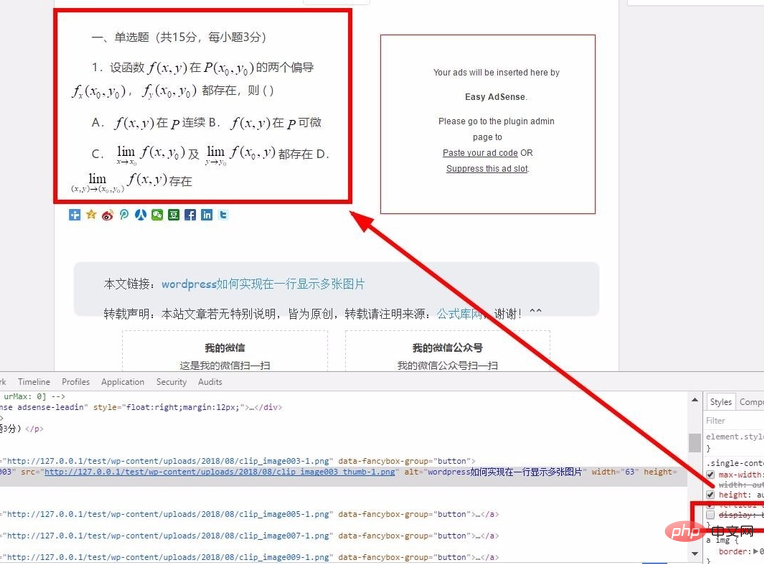
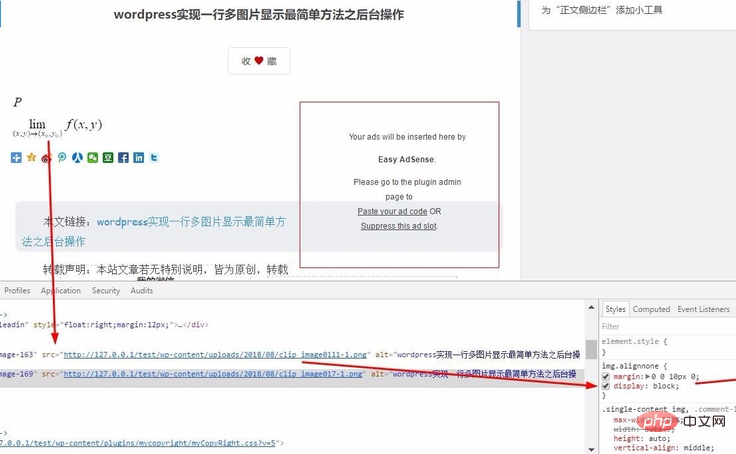
Grâce à la modification ici, nous pouvons voir directement le effet de la page ci-dessus, ce qui est très Pour la commodité des développeurs et des amis webmasters, j'ai trouvé ici l'attribut d'affichage, qui affecte le retour à la ligne. Lorsque la coche est cochée, l'image réalise le retour à la ligne. Permettez-moi de partager avec vous que la valeur de clé de bloc de cet attribut générera automatiquement un caractère de nouvelle ligne, donc l'image sera renvoyée à la ligne par défaut.


Cette étape trouve le fichier CSS à modifier
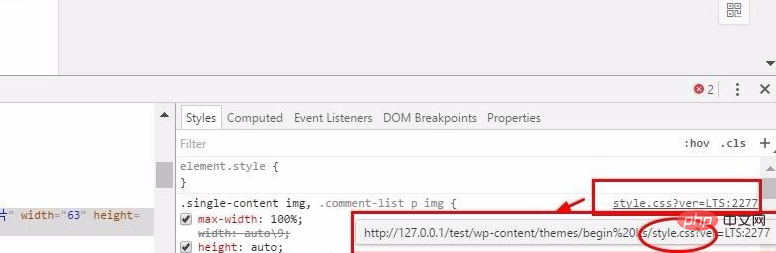
Quand on met la souris over Lorsque le coin supérieur droit de l'icône est affiché, une invite d'adresse de lien sera générée. Il s'agit de l'emplacement du fichier CSS où l'attribut est placé, et c'est également l'endroit que nous devons modifier.
Trouvez le fichier, ouvrez-le avec le bloc-notes, puis recherchez-le (le contenu que vous recherchez peut être les mots que nous voulons supprimer directement, mais rappelez-vous qu'il doit correspondre complètement au contenu que nous avons vu dans l'élément de révision avant , Sinon, vous devez chercher au mauvais endroit) et supprimez les éléments inutiles.

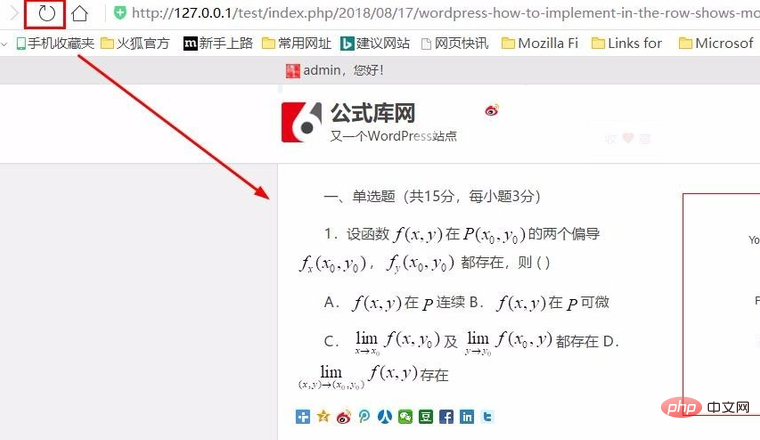
Vider le cache du navigateur et actualiser pour voir l'effet
Cette étape est en fait très simple. Mais il est très important de faire cette opération à chaque fois avant de visualiser l'effet du fichier, sauf si vous êtes sûr d'avoir vidé le cache. Parce que si le cache est là, peu importe comment vous le modifiez, vous ne verrez pas l'effet, vous serez simplement confus. Fonctionner comme indiqué :


Modifier les fichiers CSS liés à l'éditeur
Nous avons constaté qu'après avoir effectué les modifications ci-dessus, les images étaient toujours modifiées dans l'éditeur lorsque rédaction d'articles Traitement des sauts de ligne, la méthode utilisée à ce moment est similaire à celle ci-dessus, cliquez également avec le bouton droit sur l'image, sélectionnez "Inspecter l'élément", recherchez le fichier à modifier et modifiez-le.



Modifiez-le à nouveau car CSS effets causés par l'éditeur
Après avoir été satisfaits du backend, une fois la publication terminée, nous avons constaté que les petites images de l'article avaient encore changé de ligne, ce qui était frustrant ! En fait, le travail n’est pas encore terminé, continuez ! La méthode est la même que ci-dessus, recherchez l'image, cliquez avec le bouton droit, inspectez l'élément, modifiez le fichier, videz le cache et actualisez la page.


À ce stade, peu importe la façon dont vous publiez des images en front et en backend, vous constatera qu'écrire des articles dans WordPress sera comme écrire Le document Word est tellement obéissant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!





