Maison >interface Web >Tutoriel d'amorçage >Comment fermer la couche contextuelle dans bootstrap
Comment fermer la couche contextuelle dans bootstrap
- 藏色散人original
- 2019-07-16 11:29:163016parcourir
Comment fermer le calque pop-up dans bootstrap

Comment fermer le calque pop-up dans bootstrap
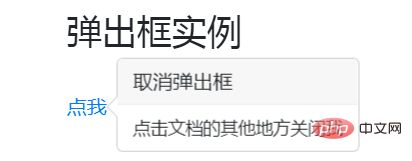
Par défaut, la boîte contextuelle se fermera après avoir cliqué à nouveau sur l'élément spécifié. Vous pouvez utiliser l'attribut data-trigger="focus" pour configurer la boîte contextuelle pour qu'elle se ferme lorsque la souris clique sur le. zone à l'extérieur de l'élément :
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

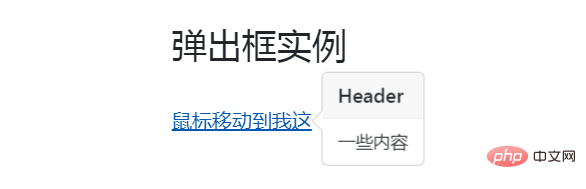
Si vous souhaitez obtenir l'effet d'afficher l'élément lorsque la souris le déplace et de disparaître après sa suppression, vous pouvez utiliser l'attribut data-trigger et définissez la valeur sur "hover":
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这</a>

Recommandations associées : "tutoriel bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

