Maison >Tutoriel CMS >WordPresse >Comment ajouter une icône au menu dans WordPress
Comment ajouter une icône au menu dans WordPress
- 尚original
- 2019-07-15 16:24:135066parcourir

L'ajout d'icônes au menu de la barre de navigation WordPress peut être effectué à l'aide de plug-ins. La méthode d'implémentation est la suivante :
Étape 1 : WP background--Plug-. ins--Installer la recherche de la page du plug-in : Font Awesome 4 Menus, télécharger, installer et activer.
Étape 2 : Allez ici pour trouver l'icône dont vous avez besoin http://fontawesome.io/icons/, par exemple, nous voulons cette icône d'accueil (comme indiqué ci-dessous).

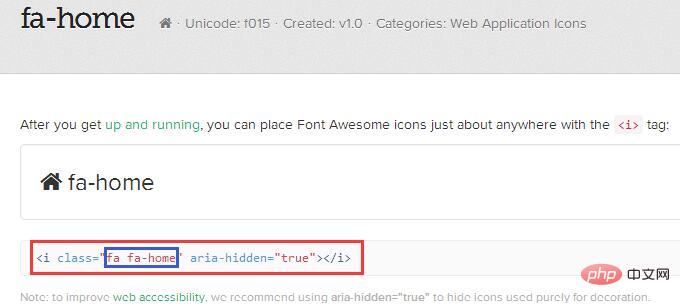
Étape 3. Recherchez l'icône appropriée. Après avoir cliqué sur l'icône pour accéder à la nouvelle page, vous verrez une étiquette similaire à la suivante. L'étiquette i dans l'image est. relativement long. Il nous suffit d’extraire la partie dont nous avons besoin.

Étape 4 : backend WP --- Apparence --- Menu, entrez dans la page des paramètres du menu, sélectionnez et modifiez un élément de menu, ou personnalisez-le directement dans le tableau de bord de votre site. En raison des différents modèles, l'emplacement du menu d'arrière-plan est ajouté de différentes manières. Deux situations sont répertoriées ci-dessous :
Cas 1 : Il n'y a pas de colonne CSS dans la barre de menu.

Situation 2 : Il y a une colonne CSS dans la barre de menu
Après l'avoir configurée, veuillez y aller. au front-end pour vérifier si la configuration est réussie. En cas d'échec, veuillez vérifier si la mise en cache est activée en arrière-plan.
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


