Maison >Tutoriel CMS >WordPresse >Comment utiliser le tableau de bord WordPress
Comment utiliser le tableau de bord WordPress
- 爱喝马黛茶的安东尼original
- 2019-07-15 16:11:214704parcourir

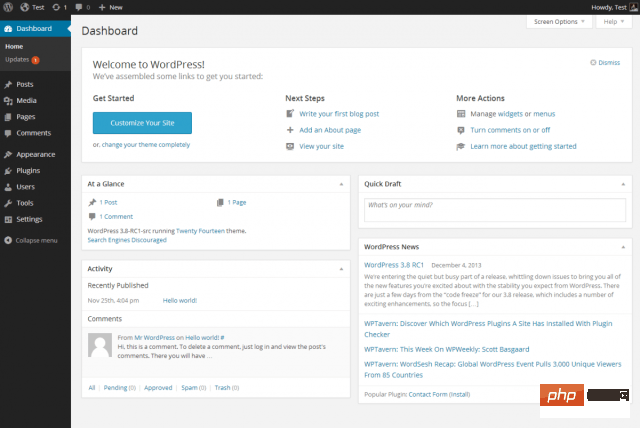
Le tableau de bord WordPress est le premier écran que vous verrez lorsque vous vous connecterez à la zone d'administration de votre blog et qui affichera un aperçu de votre site Web. Il s'agit d'une collection de widgets qui fournissent des informations et donnent un aperçu de ce qui se passe sur votre blog. Il existe des liens rapides que vous pouvez utiliser pour personnaliser vos besoins, comme rédiger un brouillon rapide, répondre aux derniers commentaires, etc.
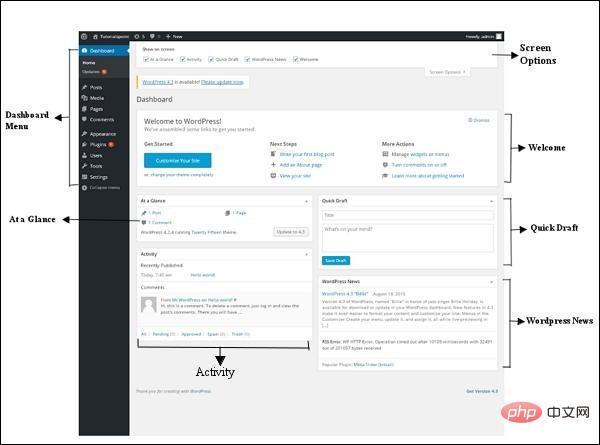
Les tableaux de bord peuvent être classés comme indiqué dans l'instantané ci-dessous. Les sections suivantes traitent de chacune de ces catégories :

Menu du tableau de bord
Offres du tableau de bord WordPress Vous avez le menu de navigation qui contient certaines options de menu comme les publications, la bibliothèque, les pages, les commentaires, les options d'apparence, les plugins, les utilisateurs, les outils et les paramètres sur la gauche.
Options d'écran
Le tableau de bord contient différents types de widgets qui peuvent être affichés ou masqués sur certains écrans. Il contient des cases à cocher pour afficher ou masquer les options de l'écran et nous permet également de personnaliser les sections sur l'écran d'administration.
Bienvenue
Il comprend des boutons Personnaliser votre site Web pour personnaliser votre thème WordPress. La colonne centrale fournit des liens utiles, tels que la création d'un article de blog, la création d'une page et l'affichage du front-end de votre site Web. La dernière colonne contient des liens vers des widgets, des menus, des paramètres liés aux annotations et des liens vers la page de première étape de WordPress dans le code WordPress.
Quick Draft
Quick Draft est un mini éditeur de publication qui permet d'écrire, d'enregistrer et de publier des publications à partir du tableau de bord d'administration. Il inclut le titre du brouillon, quelques notes sur le brouillon et l'enregistre en tant que brouillon.
WordPress News
Le widget WordPress News affiche les dernières nouvelles telles que les dernières versions de logiciels, les mises à jour, les alertes, les actualités sur les logiciels, etc. Depuis le blog officiel de WordPress.
Activité
Le widget d'activité contient les derniers commentaires, les articles récents et les articles récemment publiés sur votre blog. Il vous permet d'approuver, de rejeter, de répondre, de modifier ou de supprimer des commentaires. Il vous permet également de déplacer les commentaires vers le spam.
En un coup d'œil (Aperçu)
Cette section donne un aperçu de vos articles de blog, du nombre d'articles et de pages publiés et du nombre de commentaires. Lorsque vous cliquez sur ces liens, vous serez redirigé vers l'écran correspondant. Il affiche la version WordPress en cours d'exécution ainsi que le thème en cours d'exécution.
1. Barre de navigation sur WordPress
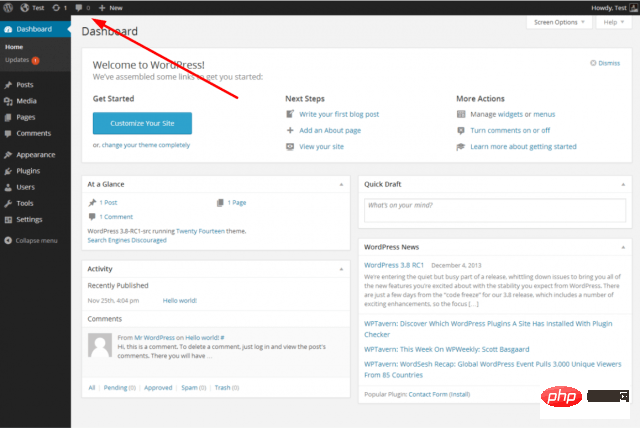
En plus de la barre de navigation de gauche fréquemment utilisée, lorsque vous vous connectez au panneau backend, vous verrez également une bande à en haut de l'écran. Boîte noire avec du texte blanc.

La fonction de cette colonne qui nécessite votre attention particulière est « Visiter le site Web ». Vous pouvez cliquer sur le nom du site Web dans cette colonne pour y accéder. Après avoir cliqué sur le texte, vous pouvez également ouvrir le site Web dans le même onglet (si vous souhaitez ouvrir le tableau de bord, faites un clic droit et il s'ouvrira dans un nouvel onglet).
Lorsque vous visitez le site Web en direct, vous verrez toujours la boîte noire. Si vous êtes entré sur le site Web à partir d'ici, vous pouvez revenir à votre tableau de bord WordPress par la même méthode.
2. Éditeur WYSIWYG
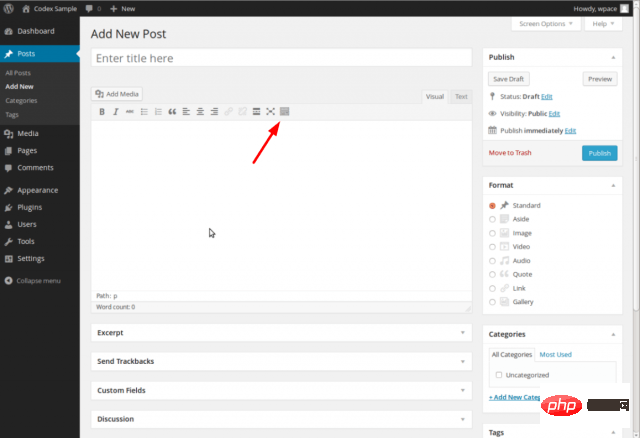
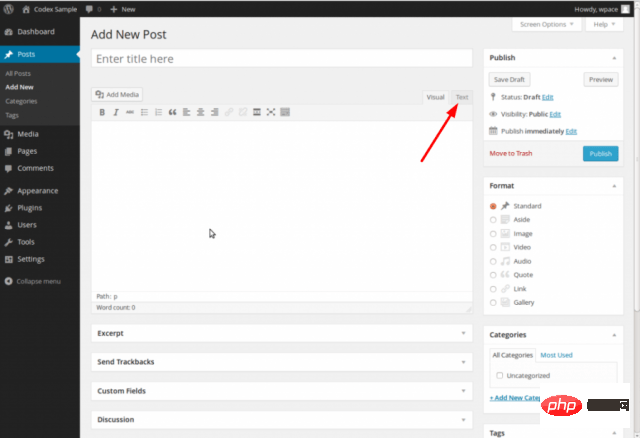
En plus du tableau de bord, vous utilisez souvent la page d'édition et l'éditeur WordPress. Vous devez donc apprendre à utiliser un éditeur « Ce que vous voyez est ce que vous obtenez » (WYSIWYG). Lorsque vous créez une nouvelle page ou publiez un article (ou modifiez du contenu existant), vous verrez quelque chose comme ceci :

Dans la plupart des cas, la modification dans WordPress est la même que L'édition dans des éditeurs de documents comme Microsoft Word ou Google Docs est très similaire. Tout comme vous saisiriez la section corps d'un document texte vierge, vous saisirez le texte dans la fenêtre principale, puis utiliserez les boutons d'édition en haut de cette section pour ajuster la mise en page du contenu de la page.
Quelques points à noter lors de l'utilisation des outils d'édition WordPress :
· Cliquer sur le "Bouton de contrôle" (la partie pointée par la flèche rouge dans l'image ci-dessus) ouvrira la deuxième ligne d'édition des outils parmi lesquels choisir.
· Ajoutez des listes à puces, des listes numérotées, du texte en gras, du texte en italique et des titres partiels (tels que le titre 1, le titre 2, le titre 3, etc.) pour rendre votre contenu texte complété plus lisible.
· Utilisez la fonction Ajouter un média pour intégrer des images, des fichiers vidéo, etc. de votre bibliothèque multimédia dans votre contenu.
Vous devez passer un peu de temps à explorer les différentes fonctionnalités d'édition et cliquer sur le bouton "Publier" avant que le contenu créé dans l'éditeur WYSIWYG ne soit publié. Vous pouvez prévisualiser votre brouillon de contenu et le réviser jusqu'à ce que vous en soyez satisfait.
Recommandations associées : "Tutoriel WordPress"
Programme d'édition de code WordPress
WordPress affiche l'éditeur visuel par défaut lorsque vous créez ou modifiez des articles et des pages. Si vous connaissez des connaissances de base en codage, vous pouvez afficher l'éditeur de code pour modification en cliquant sur le bouton "Texte":

Bien que la plupart des débutants n'utiliseront pas cette fonctionnalité, mais cette fonction présente les avantages suivants :
· Les utilisateurs possédant des bases de codage peuvent facilement modifier le code.
· Si vous trouvez des erreurs de code dans certains contenus de l'éditeur visuel, vous pouvez utiliser l'éditeur de code pour les modifier manuellement.
· Apprenez le code HTML de base en voyant comment les pages créées dans l'éditeur visuel sont rendues sous forme de texte.
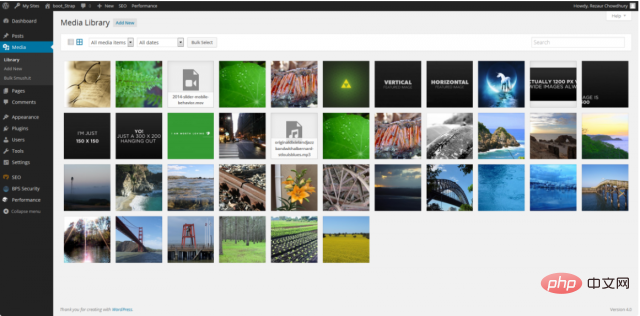
4. Médiathèque
La médiathèque héberge tous les fichiers visuels, tels que les images et les vidéos, utilisés pour créer un site Web WordPress.

Vous pouvez accéder à la médiathèque depuis la barre de navigation de gauche ou l'appeler depuis les différentes fonctionnalités d'édition de WordPress. Une fois dans la médiathèque, vous pouvez obtenir l'adresse de chaque bibliothèque visuelle, que vous pouvez ajouter manuellement au site Web (par exemple, dans un widget de texte dans la barre latérale du site Web), ce qui résout les ressources de base pour vos besoins d'édition.
5. Mode Ne pas déranger
Il n'est pas difficile de constater que WordPress est en constante évolution. Par exemple, pour minimiser les distractions et créer une meilleure expérience d’écriture, vous pouvez cliquer sur le bouton fléché à quatre directions dans l’image ci-dessous pour accéder au « Mode Ne pas déranger » de WordPress.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

