Maison >interface Web >Tutoriel d'amorçage >Qu'est-ce que le bootstrap principalement ?
Qu'est-ce que le bootstrap principalement ?
- 藏色散人original
- 2019-07-15 10:56:305185parcourir

Qu'est-ce que bootstrap ?
Bootstrap est avant tout un framework front-end pour le développement rapide d'applications Web et de sites Web ? .
Dans le développement Web moderne, plusieurs composants sont requis dans presque tous les projets Web.
Bootstrap vous propose tous ces modules de base - Grille, Typographie, Tableaux, Formulaires, Boutons et Réactivité.
De plus, il existe des tonnes d'autres composants frontaux utiles tels que les listes déroulantes, la navigation, les modaux, la tête de frappe, la pagination, le carrousel, le fil d'Ariane, les onglets, les vignettes, les en-têtes, etc.
Avec ceux-ci, vous pouvez créer un projet Web et le faire fonctionner plus rapidement et plus facilement.
De plus, comme l'ensemble du framework est basé sur des modules, vous pouvez le personnaliser avec vos propres morceaux de CSS, ou même une refonte majeure une fois le projet démarré.
Ce qui précède est trop officiel
Bootstrap est un framework pour créer des pages Web (l'un des frameworks front-end WEB les plus populaires actuellement), ce qui signifie que vous n'avez besoin que de pour écrire des balises HTML pour l'appeler Avec cette classe, vous pouvez créer rapidement une page Web haut de gamme. Vous n'avez pas à vous soucier des problèmes de compatibilité. Elle vous propose de nombreux styles !
Par exemple, vous devez créer un affichage de texte sur un site Web, n'est-ce pas ? Si vous l'écrivez vous-même, vous devez écrire beaucoup de code, mais si vous utilisez le framework bootstrap pour l'écrire, il vous suffit de le faire. écrivez la balise HTML et appelez le nom de la classe. Le code est affiché ci-dessous :
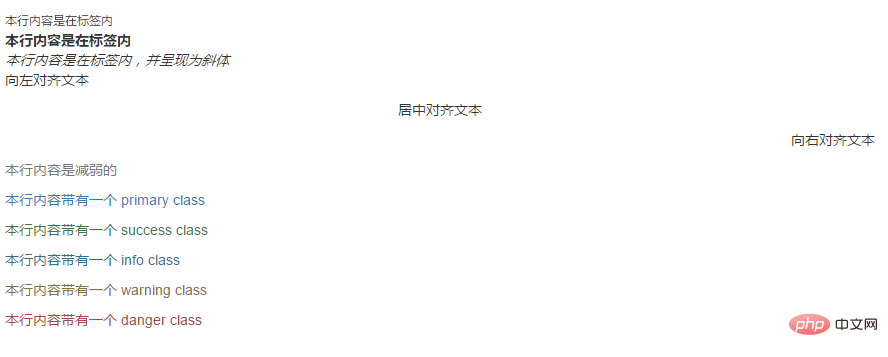
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 强调</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p> <p class="text-primary">本行内容带有一个 primary class</p> <p class="text-success">本行内容带有一个 success class</p> <p class="text-info">本行内容带有一个 info class</p> <p class="text-warning">本行内容带有一个 warning class</p> <p class="text-danger">本行内容带有一个 danger class</p> </body> </html>
L'effet est le suivant :

Fonction :
Utilisez les styles et les composants qu'il fournit pour écrire rapidement des sites Web
Il suffit de référencer certaines classes définies, c'est-à-dire des noms de classes, pour créer une page Web avec un très beau style. Il prend également en charge l'auto-adaptation et constitue un très bon framework.
En bref : il vous suffit de comprendre la signification des classes pertinentes, des noms de balises, etc., puis lors de la construction de la page, d'importer le JS, le CSS, etc. du bootstrap, et il affichera l'effet correspondant .sortez.
Recommandations associées : "Tutoriel bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

