Maison >interface Web >Tutoriel d'amorçage >La taille de la vignette du bootstrap peut-elle être définie ?
La taille de la vignette du bootstrap peut-elle être définie ?
- 爱喝马黛茶的安东尼original
- 2019-07-13 14:00:513618parcourir

Les étapes de démarrage pour créer des vignettes sont les suivantes :
1. Ajoutez 2. Cela ajoutera quatre pixels de remplissage et une bordure grise.
Avec une vignette de base, nous pouvons ajouter divers contenus HTML à la vignette, tels que des titres, des paragraphes ou des boutons.
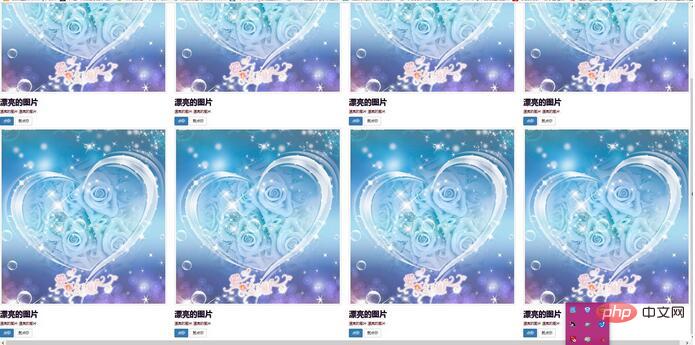
Les étapes spécifiques sont les suivantes : Recommandations associées : "Tutoriel de démarrage de Bootstrap" Rendu :
1. Remplacez la balise avec la classe .thumbnail en
2. Dans le <!DOCTYPE html>
<html>
<head>
<title>Bootstrap 页面标题(Page Header)</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<style>
h2{
color: #080808;
font-weight:900;
text-shadow:1px 1px 0px #AD55C9;
}
p{
color: #6A031A;
size: 24px;
}
</style>
</head>
<body>
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="La taille de la vignette du bootstrap peut-elle être définie ?" ></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="La taille de la vignette du bootstrap peut-elle être définie ?" ></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="La taille de la vignette du bootstrap peut-elle être définie ?" ></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="La taille de la vignette du bootstrap peut-elle être définie ?" ></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="La taille de la vignette du bootstrap peut-elle être définie ?" ></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="La taille de la vignette du bootstrap peut-elle être définie ?" ></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="La taille de la vignette du bootstrap peut-elle être définie ?" ></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="La taille de la vignette du bootstrap peut-elle être définie ?" ></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

