Maison >Tutoriel CMS >WordPresse >Comment compresser des images dans WordPress
Comment compresser des images dans WordPress
- 尚original
- 2019-07-12 17:38:133615parcourir

WordPress peut utiliser des plug-ins de compression d'images pour compresser des images. Les plug-ins de compression couramment utilisés incluent reSmush.it Image Optimizer, EWWW Image Optimizer, Compress JPEG & PNG, ShortPixel Image Optimizer, WP Smush, etc.
Maintenant, nous examinons principalement l'utilisation de Compress JPEG & PNG pour compresser des images.
Fonctionnalités :
- Optimisez automatiquement les nouvelles images lors du téléchargement.
- Optimisation avancée de l'arrière-plan pour accélérer votre flux de travail.
- Optimisez les images individuelles déjà présentes dans la médiathèque.
- Optimisez facilement les médiathèques existantes par lots.
- Redimensionnez les grandes images originales en définissant la largeur et/ou la hauteur maximales.
- Affichez les images JPEG plus rapidement grâce à l'encodage JPEG progressif.
- Conservez les métadonnées de droit d'auteur, la date de création et la localisation GPS de l'image originale.
- Prend en charge les fichiers PNG animés compressés.
- Sélectionnez une taille de vignette qui optimisera vos images.
- Support multi-sites utilisant une seule clé API.
- Compatible WooCommerce.
- Compatible WP Retina 2x.
- Compatible WP Offload S3.
- Affichez votre utilisation lors des paramètres multimédias et de l'optimisation des lots.
- Les profils de couleurs sont automatiquement convertis en espace colorimétrique RVB standard.
- Convertissez CMJN en RVB pour économiser plus d'espace et maximiser la compatibilité.
- Optimisez et redimensionnez les téléchargements à l'aide de l'application mobile WordPress.
- Widget de tableau de bord avec vos économies totales.
- Aucune limite de taille de fichier.
Comment ça marche ?
Une fois que vous avez téléchargé les images sur votre site WordPress, chaque image redimensionnée sera téléchargée sur le service TinyJPG ou TinyPNG. Analysez vos images pour appliquer les meilleures optimisations possibles. En fonction du contenu de l'image, la meilleure stratégie est choisie. Le résultat sera renvoyé sur votre site WordPress, l'image originale étant remplacée par une image originale plus petite. En moyenne, les images JPEG sont compressées de 40 à 60 % et les images PNG de 50 à 80 %, sans perte notable de qualité. Votre site Web se chargera plus rapidement pour vos visiteurs et vous économiserez de l'espace de stockage et de la bande passante !
Comment utiliser :
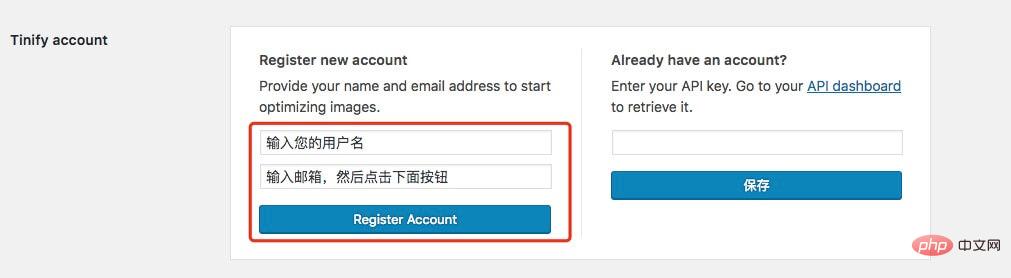
Lorsque vous ouvrez les paramètres du plug-in pour la première fois, veuillez d'abord cliquer sur Enregistrer un compte, puis vous recevrez un e-mail sur lequel cliquer pour l'activer.

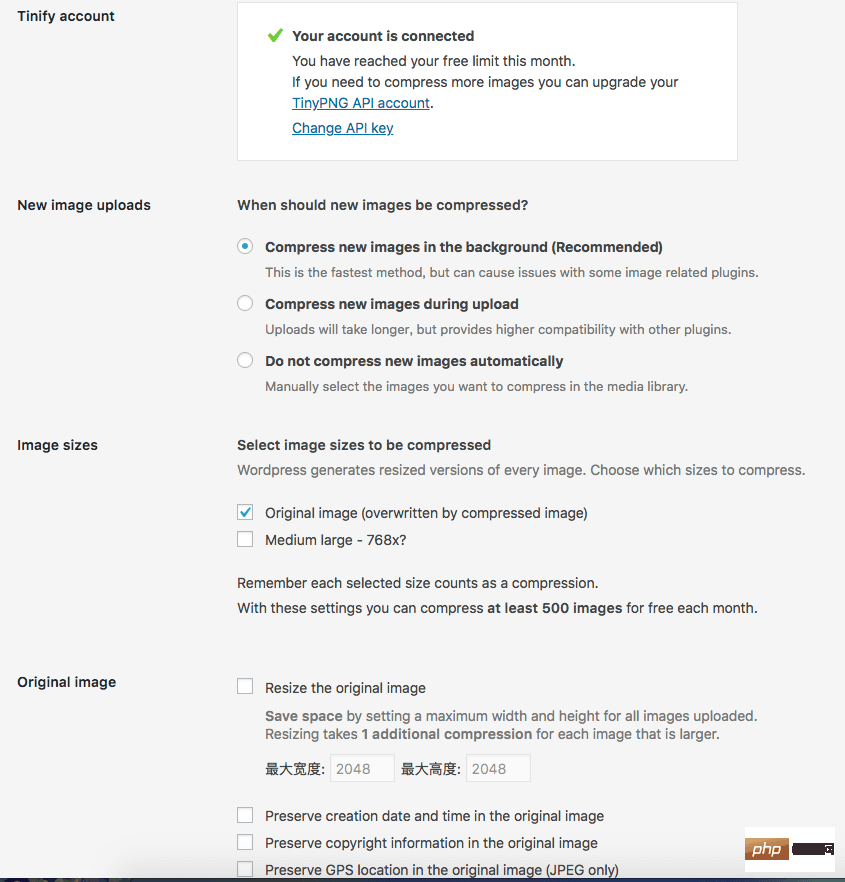
Paramètres

Après avoir défini OK ici, veuillez accéder au média-Optimisation groupée-cliquez sur Démarrer Optimisation groupée. Les images précédemment téléchargées peuvent être optimisées par lots (500 images peuvent être optimisées gratuitement chaque mois)
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour en savoir plus. !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

