Maison >Tutoriel CMS >WordPresse >Comment utiliser le plug-in mobile WordPress
Comment utiliser le plug-in mobile WordPress
- 尚original
- 2019-07-12 14:42:094282parcourir

Prenons le plug-in mobile WordPress wp-mobile-themes comme exemple pour voir comment utiliser le plug-in mobile.
wp-mobile-themes est un plug-in mobile WordPress simple et facile à utiliser. Sa fonction est de permettre à un site WordPress de télécharger deux thèmes (un thème PC, un thème mobile), puis. définissez-le via le plug-in Quel modèle est le modèle de téléphone mobile. De cette façon, lorsque les utilisateurs utilisent leur téléphone mobile pour accéder au site Web, ils basculent automatiquement vers la mise en page du modèle mobile. Cela peut former une intégration entre le site mobile et le site PC.
Téléchargez le plug-in mobile WordPress wp-mobile-themes
Allez dans le backend de votre site Web --- plug-ins --- installez le plug-in, sélectionnez ce plug -in pour installer et activer ;
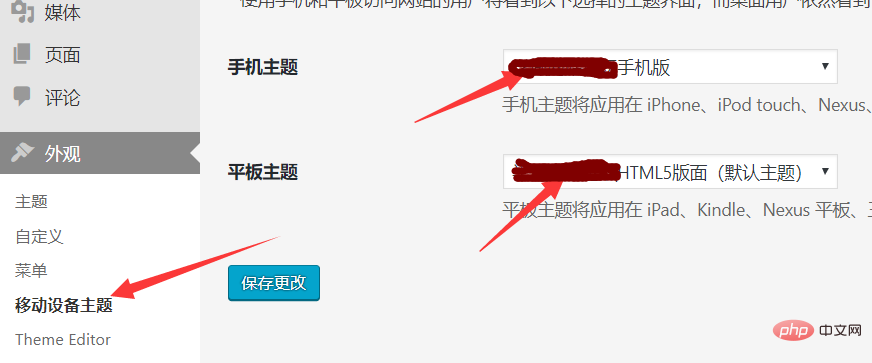
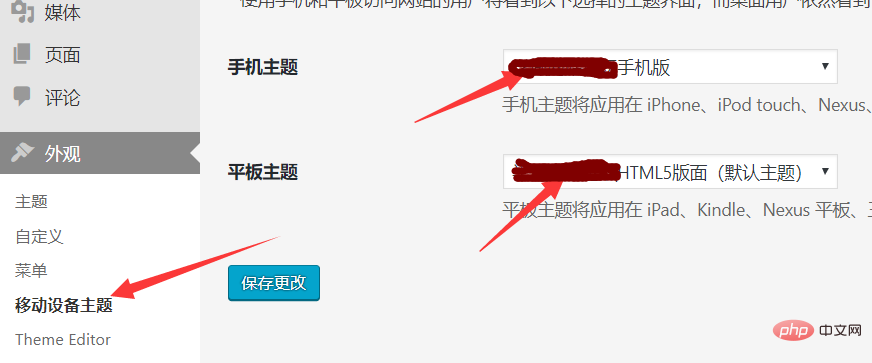
Backend---Apparence---Thème de l'appareil mobile----Définissez respectivement [Thème mobile] et [Thème de la tablette] (à condition que vous ayez installé le thème du site Web mobile) ;

De cette manière, l'installation et les paramètres du plug-in mobile WordPress wp-mobile-themes sont terminés et le site Web disposera de fonctions de site Web mobile.
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

