Maison >Tutoriel CMS >WordPresse >Comment centrer les images WordPress
Comment centrer les images WordPress
- 尚original
- 2019-07-12 13:12:174521parcourir

Lorsque de nombreuses personnes utilisent WordPress, certaines personnes posent toujours des questions telles que : pourquoi puis-je contrôler librement l'affichage gauche, droit et central des images dans l'éditeur WordPress, et le texte qui l'entoure est-il la photo, mais elle ne peut pas être affichée lorsqu'elle arrive à la réception ? Ils sont tous à gauche et le style est brouillon.
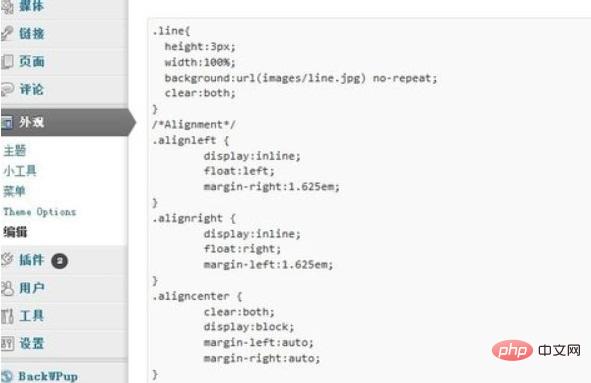
Connectez-vous au backend WordPress et accédez à l'éditeur de thème WordPress.

Ajoutez le code suivant à la fin de stype.css
/*Alignment*/
.alignleft {
display:inline;
float:left;
margin-right:1.625em;
}
.alignright {
display:inline;
float:right;
margin-left:1.625em;
}
.aligncenter {
clear:both;
display:block;
margin-left:auto;
margin-right:auto;
}Pour plus d'articles techniques liés à WordPress, veuillez visiter le tutoriel wordpress Chronique pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

