Maison >interface Web >Tutoriel d'amorçage >Quels sont les styles de boutons bootstrapt ?
Quels sont les styles de boutons bootstrapt ?
- (*-*)浩original
- 2019-07-12 10:49:263948parcourir

Résumé : Les principaux styles de boutons d'amorçage sont : bouton de base, bouton par défaut, bouton principal, bouton de réussite, bouton d'information, bouton d'avertissement, danger bouton, bouton de lien.
1. Introduction aux boutons :
Les boutons sont également l'un des contenus principaux du framework Bootstrap. Parce que les boutons sont un élément indispensable dans la production Web.
Et différentes pages Web ont des styles de boutons différents, et même le même site Web ou la même application Web a plusieurs styles de boutons, tels que différentes couleurs, tailles et états de boutons.
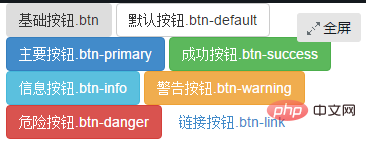
<button class="btn" type="button">基础按钮.btn</button> <button class="btn btn-default" type="button">默认按钮.btn-default</button> <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> <button class="btn btn-success" type="button">成功按钮.btn-success</button> <button class="btn btn-info" type="button">信息按钮.btn-info</button> <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>

2 Boutons de base
Bootstrap Framework V3. Les boutons de base de la version .x sont les mêmes que les boutons de base de la version V2.x et sont implémentés via le nom de classe « btn ».
La différence est que la version V3.x est beaucoup plus simple, et un grand nombre d'effets spéciaux en CSS3 dans la V2 ), border shadow (box-shadow), etc.
Le framework Bootstrap prend en compte les différences d'analyse des différents navigateurs et effectue un traitement de compatibilité relativement sûr afin que les effets des boutons soient fondamentalement les mêmes dans les différents navigateurs.
Pour le code source, veuillez vous référer aux lignes 1992 à 2010 du fichier bootstrap.css :
Les boutons du framework Bootstrap sont très simples à utiliser. La méthode d'utilisation est la suivante :
<button class="btn" type="button">我是一个基本按钮</button>

Bouton par défaut
Le framework Bootstrap transmet d'abord le nom de classe de base ".btn" définit un style de bouton de base, puis ".btn-default" définit un style de bouton par défaut.
Le style de bouton par défaut est basé sur le style de bouton de base avec une couleur d'arrière-plan, une couleur de bordure et une couleur de texte modifiées.
Pour le code source, veuillez vous référer aux lignes 2040 à 2044 du fichier bootstrap.css
Utiliser le style de bouton par défaut est également très simple, il suffit d'ajouter le code de base bouton "btn" En gros, ajoutez simplement le nom de la classe "btn-default":
<button class="btn btn-default" type="button">默认按钮</button>

4. Prise en charge multi-étiquettes (boutons de production d'étiquettes multiples)
Production générale En plus d'utiliser l'élément de balise
De même, lorsque vous créez des boutons dans le framework Bootstrap, en plus des éléments d'étiquette que nous venons de mentionner, vous pouvez également les utiliser sur d'autres éléments d'étiquette. La seule chose à laquelle vous devez faire attention est que vous devez les utiliser. l'élément label lors de la création du bouton. Ajoutez le nom de classe "btn".
Si vous ne l’ajoutez pas, il n’y aura aucun effet de bouton.
<button class="btn btn-default" type="button">button标签按钮</button><input type="submit" class="btn btn-default" value="input标签按钮"/><a href="##" class="btn btn-default">a标签按钮</a><span class="btn btn-default">span标签按钮</span><p class="btn btn-default">p标签按钮</p>

Bien que le style de bouton puisse être obtenu en utilisant n'importe quel élément d'étiquette dans le framework Bootstrap, je ne recommande personnellement pas cette utilisation, dans afin d'éviter En raison de problèmes de compatibilité du navigateur, je recommande fortement d'utiliser les balises button ou a pour créer des boutons.
5. Personnalisez les boutons de différents styles
Comme mentionné au début de l'introduction aux boutons, les pages Web peuvent avoir différents styles de boutons. Ensuite, le framework Bootstrap est également pris en compte.
En plus du style de bouton par défaut, il existe six autres styles de bouton dans le framework Bootstrap. Chaque style est en fait le même. La différence réside dans la couleur d'arrière-plan, la couleur de la bordure et la couleur du texte du bouton.
Différents styles de boutons dans le framework Bootstrap sont implémentés via différents noms de classe Lors de l'utilisation, les développeurs n'ont qu'à choisir différents noms de classe :

 .
.
Il est très simple à utiliser, tout comme le bouton par défaut introduit précédemment, il vous suffit d'ajouter le correspondant au bouton de base ".btn" Nom de la classe , vous pouvez obtenir le souhaité style de bouton. Tels que :
<button class="btn" type="button">基础按钮.btn</button><button class="btn btn-default" type="button">默认按钮.btn-default</button><button class="btn btn-primary" type="button">主要按钮.btn-primary</button><button class="btn btn-success" type="button">成功按钮.btn-success</button><button class="btn btn-info" type="button">信息按钮.btn-info</button><button class="btn btn-warning" type="button">警告按钮.btn-warning</button><button class="btn btn-danger" type="button">危险按钮.btn-danger</button><button class="btn btn-link" type="button">链接按钮.btn-link</button>
六、按钮大小
在Bootstrap框架中,对于按钮的大小,也是可以定制的。类似于input一样,通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小。
在Bootstrap框架中提供了三个类名来控制按钮大小:

从上表中不难发现,在Bootstrap框架中控制按钮的大小都是通过修改按钮的padding、line-height、font-size和border-radius几个属性。
源码查阅bootstrap.css文件中第2319行~第2339行
那么在实际使用中,这几个类名可以配合按钮中其他颜色类名一起使用,但唯一一点不能缺少“.btn”类名:
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button> <button class="btn btn-primary" type="button">正常按钮</button> <button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>

七、块状按钮
Bootstrap框架中提供了一个类名“btn-block”。
按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。在实际当中,常把这种按钮称为块状按钮。
具体源码请查阅bootstrap.css文件第2340行~第2353行:
使用方法和前面的类似,只需要在原按钮类名上添加“.btn-block”类名,当然“.btn”类名是不可或缺的:
<button class="btnbtn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button><button class="btnbtn-primary btn-block" type="button">正常按钮</button><button class="btnbtn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button><button class="btnbtn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>

八、按钮状态——活动状态
Bootstrap框架针对按钮的状态做了一些特殊处理。在Bootstrap框架中针对按钮的状态效果主要分为两种:活动状态和禁用状态。
Bootstrap按钮的活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
源码请查看bootstrap.css文件第2011行~第2029行
不同风格下的按钮都具有这几种状态效果,只是颜色做了一定的调整,我们以默认风格(btn-default)为例:
源码请查看bootstrap.css文件第2045行~第2058行
当按钮处理正在点击状态(也就是鼠标按下的未松开的状态),对于
<button class="btn" type="button">基础按钮.btn</button> <button class="btn btn-default" type="button">默认按钮.btn-default</button> <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> <button class="btn btn-success" type="button">成功按钮.btn-success</button> <button class="btn btn-info" type="button">信息按钮.btn-info</button> <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>
九、按钮状态——禁用状态
和input等表单控件一样,在Bootstrap框架的按钮中也具有禁用状态的设置。
禁用状态与其他状态按钮相比,就是背景颜色的透明度做了一定的处理,opcity的值从100%调整为65%。
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。
如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。
对于标签也存在类似问题,如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。
而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
<button class="btnbtn-primary btn-lgbtn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button><button class="btnbtn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button><button class="btnbtn-primary btn-smbtn-block" type="button">未禁用的按钮</button>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

