Maison >interface Web >Tutoriel Layui >qu'est-ce que l'icône Layui
qu'est-ce que l'icône Layui
- 爱喝马黛茶的安东尼original
- 2019-07-11 13:42:519494parcourir

Icônes de police
Toutes les icônes de layui sont toutes sous forme de police, tirées de la bibliothèque d'icônes vectorielles Alibaba (iconfont ). Par conséquent, vous pouvez considérer une icône comme un texte ordinaire, ce qui signifie que vous pouvez modifier la couleur et la taille de l'icône en utilisant directement CSS pour contrôler les propriétés du texte, telles que la couleur et la taille de la police. Vous pouvez définir différentes icônes via font-class ou Unicode.
Utilisation
Définissez une icône en définissant class="layui-icon" sur un élément en ligne (la balise i est généralement recommandée), puis ajoutez la classe de police correspondant à l'icône de l'élément (note : avant layui 2.3.0 ne supportait que les caractères unicode), vous pouvez afficher l'icône que vous souhaitez, comme :
<i class="layui-icon layui-icon-face-smile"></i>
注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标
<i class="layui-icon"></i>
其中的  即是图标对应的 unicode 字符Vous pouvez définir sa couleur ou sa taille, comme :
<i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>
Recommandations associées : "Tutoriel du framework Laui"
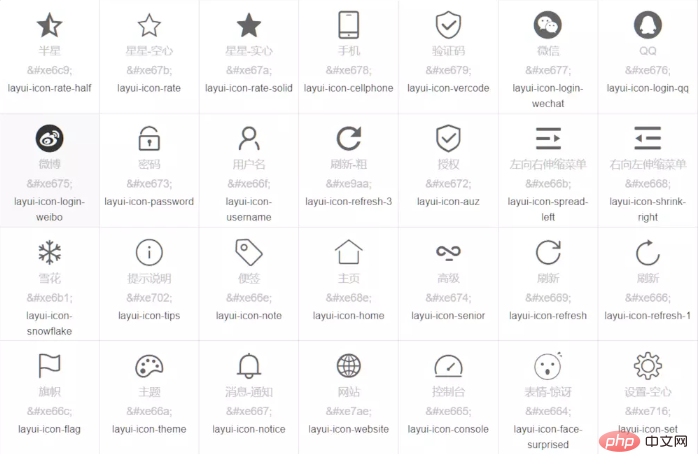
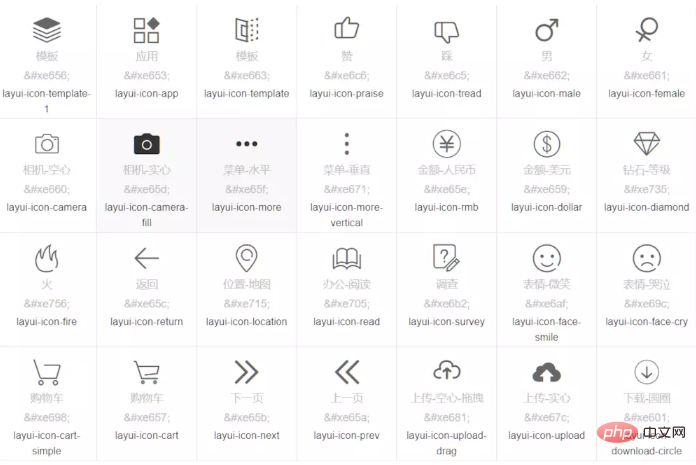
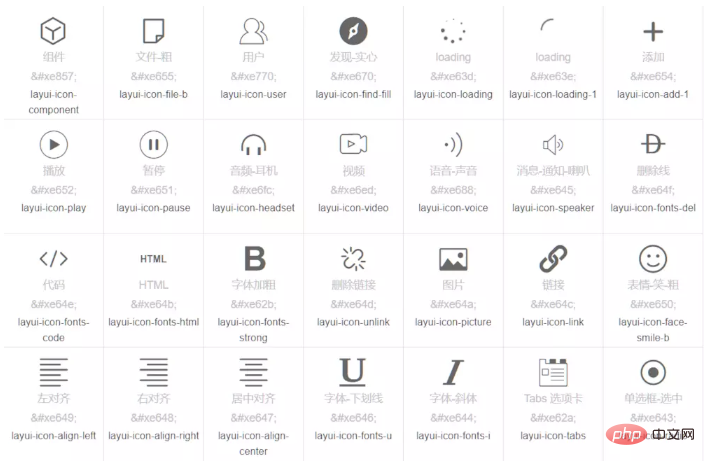
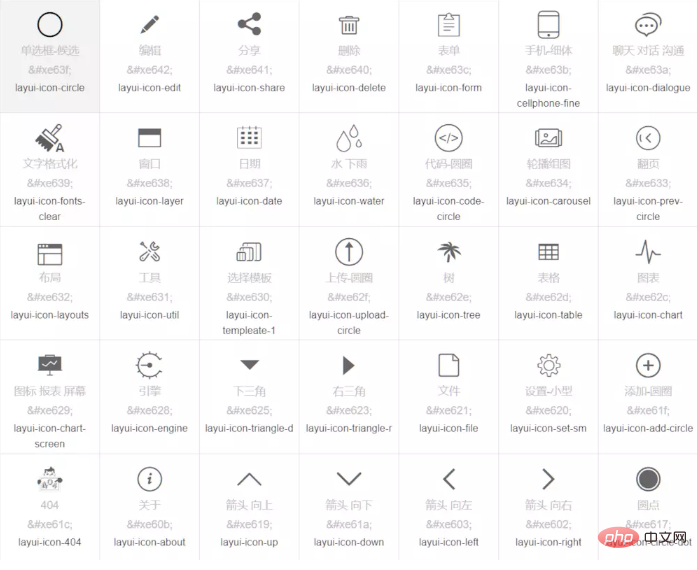
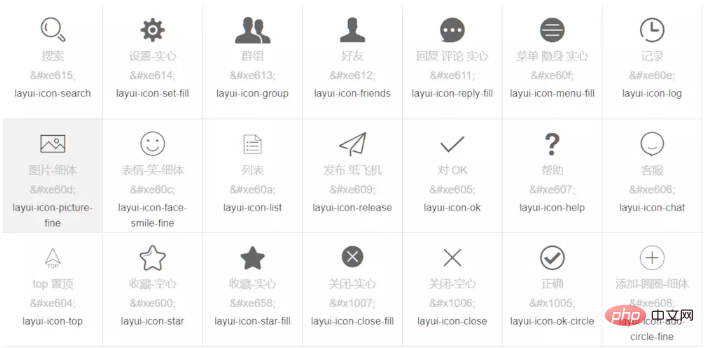
140 types d'icônes :





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

