Maison >interface Web >js tutoriel >Comment obtenir les attributs et valeurs de l'objet json ?
Comment obtenir les attributs et valeurs de l'objet json ?
- 青灯夜游original
- 2019-05-31 15:29:3117845parcourir
JSON (JavaScript Object Notation) est un format léger d'échange de données. Facile à lire et à écrire pour les humains. Il est également facile à analyser et à générer pour les machines. Il est basé sur un sous-ensemble de JavaScript (Standard ECMA-262 3e édition – décembre 1999). JSON utilise un format de texte totalement indépendant du langage, mais utilise également des conventions similaires à la famille des langages C (notamment C, C++, C#, Java, JavaScript, Perl, Python, etc.). Ces propriétés font de JSON un langage d'échange de données idéal.

Ce qui suit est une méthode pour obtenir les attributs et les valeurs JSON :
Méthode 1 : utiliser for in pour parcourir
1. Utilisez pour in pour parcourir pour obtenir les attributs
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) { console.log(x); }Sortie :
2. .Pour traverser pour obtenir la valeur de l'attribut
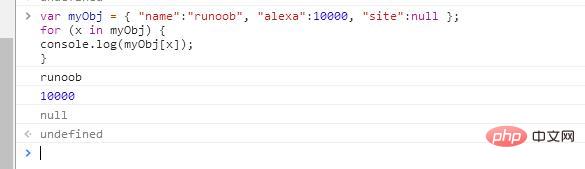
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) {
console.log(myObj[x]);
} Sortie :

Remarque : lors de l'utilisation pour la traversée, la valeur de l'attribut correspondant peut ne peut être obtenu que via myObj[x] , au lieu d'utiliser myObj.x
Méthode 2 : utilisez le point (.), qui est le formulaire nom de l'objet.nom de propriété pour accéder au
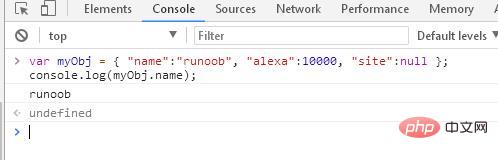
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj.name); sortie :

Méthode 3 : utilisez des crochets ([]), c'est-à-dire une indexation par dictionnaire pour accéder
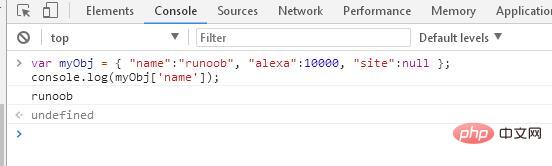
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj['name']); // 输出的是 name 值 Sortie :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


