Maison >interface Web >tutoriel CSS >Comment écrire un style CSS en ligne
Comment écrire un style CSS en ligne
- 藏色散人original
- 2019-05-31 14:06:5621187parcourir
Il existe plusieurs façons d'utiliser les styles CSS dans les pages : le style en ligne, le style en ligne, le style de lien et le style d'importation.

Style en ligne
Le style en ligne consiste à ajouter du code CSS directement à la balise HTML, c'est-à-dire en tant que balise d'attribut de la balise HTML existe. De cette façon, vous pouvez facilement définir des styles pour un élément individuellement.
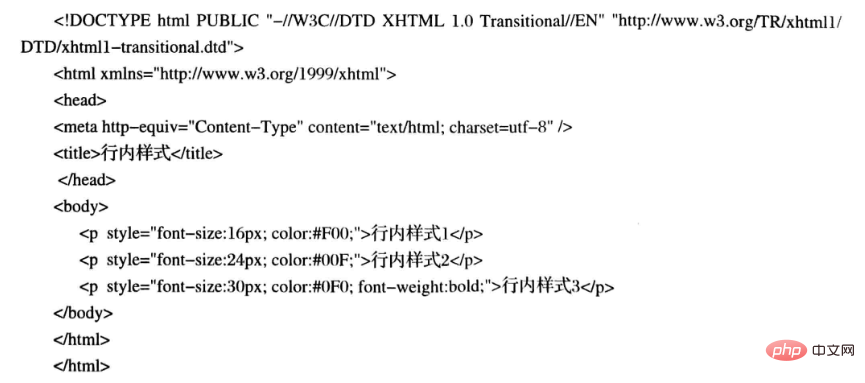
Créez un nouveau fichier 02-06.html, entrez le code suivant, créez trois paragraphes p et définissez un style d'attribut, qui est utilisé pour définir le style d'affichage du paragraphe, tel que la couleur de la police et la police. taille.

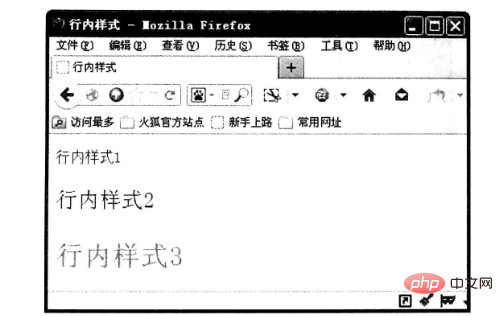
(2) Appuyez sur la touche [F12] pour exécuter, le résultat est le suivant :

Voir de l'exemple Les styles en ligne sont définis à l'aide de l'attribut style, qui peut se trouver n'importe où dans une balise p. Dans le même temps, on peut constater que si toutes les étiquettes d'une grande application utilisent des styles en ligne, l'investissement ultérieur en maintenance sera très important. À cet égard, l'utilisation de styles en ligne doit être évitée autant que possible.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

