Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS align-content ?
Comment utiliser la propriété CSS align-content ?
- 藏色散人original
- 2019-05-30 17:22:053027parcourir
La propriété CSS align-content aligne les éléments du conteneur flex (verticalement) lorsque les éléments du conteneur flex n'occupent pas tout l'espace disponible sur l'axe transversal. Il doit y avoir plusieurs lignes d’éléments dans le conteneur pour que cette propriété restitue l’effet.

Comment utiliser l'attribut CSS align-content ?
Définition et utilisation
La propriété align-content aligne les éléments d'un conteneur flexible (verticalement) lorsque les éléments du conteneur flexible n'occupent pas tout l'espace disponible sur l'axe transversal.
Astuce : utilisez la propriété justification-content pour aligner les éléments sur l'axe principal (horizontalement).
Remarque : Il doit y avoir plusieurs lignes d'éléments dans le conteneur pour que cette propriété restitue l'effet.
Par défaut : étirer
Hérité : Non
Animable : Non.
Version : CSS3
Syntaxe JavaScript :
object.style.alignContent="center"
Syntaxe CSS
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
Valeur de l'attribut
Quantity stretch Valeur par défaut. Les articles sont étirés pour s'adapter au conteneur.
● L'élément central est situé au centre du conteneur.
● L'élément flex-start est situé au début du conteneur.
Les articles à extrémité flexible sont situés à l'extrémité du conteneur.
● space-between Les éléments sont situés dans des conteneurs avec un espace blanc entre les lignes.
● L'élément espace autour est situé dans un conteneur avec un espace blanc avant, entre et après chaque ligne.
Quantity initial définit cette propriété à sa valeur par défaut.
● hériter Héritez de cet attribut de l'élément parent.
Exemple
Alignez les éléments de l'élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
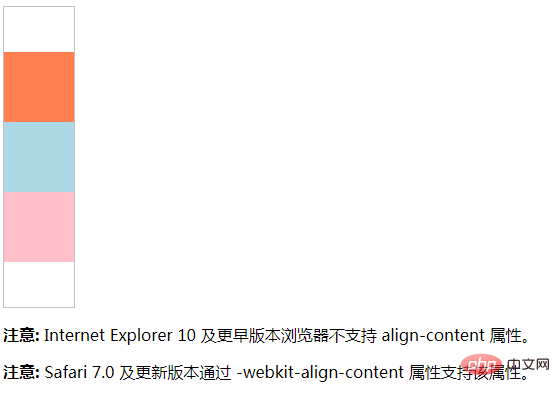
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

