Maison >interface Web >js tutoriel >Comment utiliser jquery-ui
Comment utiliser jquery-ui
- (*-*)浩original
- 2019-05-30 10:07:231874parcourir
jQuery UI utilisant
Une fois que vous aurez téléchargé jQuery UI, vous obtiendrez un fichier zip contenant les fichiers suivants :
/css/ /development-bundle/ /js/ index.html

Utilisation de jQuery UI sur une page Web
Ouvrez index.html dans un éditeur de texte, vous verrez qu'il y a des fichiers externes référencés : theme, jQuery et jQuery UI . En règle générale, vous devez référencer ces trois fichiers dans votre page afin d'utiliser les widgets et les parties interactives de jQuery UI :
<link> <script></script> <script></script>
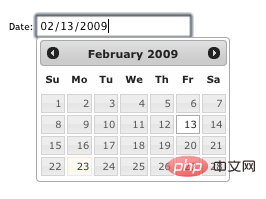
Une fois que vous avez référencé ces fichiers nécessaires, vous pouvez les ajouter à votre Ajouter des widgets jQuery à la page. Par exemple, pour créer un widget datepicker, vous devez ajouter une zone de saisie de texte à la page, puis appeler .datepicker(), comme suit :
HTML :
<input>
JavaScript :
$( "#date" ).datepicker();

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

