Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS perspective-origin
Comment utiliser l'attribut CSS perspective-origin
- 青灯夜游original
- 2019-05-29 15:07:173590parcourir
L'attribut perspective-origin définit les axes X et Y sur lesquels est basé l'élément 3D. Cette propriété vous permet de modifier la position inférieure d'un élément 3D. Lorsque vous définissez l'attribut perspective-origin pour un élément, ses éléments enfants obtiennent l'effet de perspective, et non l'élément lui-même.

Comment utiliser l'attribut css perspective-origin ? L'attribut
perspective-origin définit les axes X et Y sur lesquels repose l'élément 3D. Cette propriété vous permet de modifier la position inférieure d'un élément 3D.
Syntaxe :
perspective-origin: x-axis y-axis
Valeur de l'attribut :
greex-axis Définit la position de la vue sur l'axe x- axe. Valeur par défaut : 50 %. Valeurs possibles : gauche, centre, droite, longueur, %
l'axe y définit la position de la vue sur l'axe y. Valeur par défaut : 50 %. Valeurs possibles : top, center, bottom, length, %
Description : Lorsque l'attribut perspective-origin est défini pour un élément, ses éléments enfants obtiendront l'effet de perspective, pas l'élément. lui-même.
Remarque : Cet attribut doit être utilisé avec l'attribut perspective et n'affecte que les éléments de transformation 3D.
Exemple d'attribut CSS perspective-origin
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
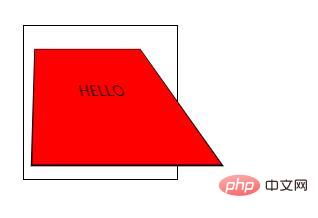
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

