Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS list-style-type
Comment utiliser l'attribut CSS list-style-type
- 青灯夜游original
- 2019-05-29 11:40:174098parcourir
L'attribut CSS list-style-type est utilisé pour définir le type de balise d'élément de liste. Différentes balises d'élément de liste peuvent être définies via différentes valeurs d'attribut. Tous les navigateurs prennent en charge l'attribut list-style-type.

Comment utiliser l'attribut CSS list-style-type ?
L'attribut list-style-type définit le type de balise d'élément de liste.
Valeurs d'attributs définissables :
● aucune : aucune marque.
● Disque : par défaut. Les marqueurs sont des cercles remplis.
Quantitycircle : La marque est un cercle creux.
● Carré : La marque est un carré plein.
● Décimal : La marque est un nombre.
● Décimal en tête de zéro : un chiffre commençant par 0. (01, 02, 03, etc.)
● inférieur-romain : chiffres romains minuscules (i, ii, iii, iv, v, etc.)
● supérieur-romain : Chiffres romains majuscules (I, II, III, IV, V, etc.)
● alphabétique inférieure : lettres anglaises minuscules Le marqueur est alphabétique inférieur (a, b, c, d, e, etc.) .)
● alpha-majuscule : lettres anglaises majuscules Le marqueur est alphabétique majuscule (A, B, C, D, E, etc.)
● grec minuscule : lettres grecques minuscules (alpha , bêta, gamma, etc. )
● Minuscule-latin : lettres latines minuscules (a, b, c, d, e, etc.)
● Majuscule-latin : Lettres latines majuscules (A, B, C, D, E, etc.)
● hébreu : numérotation traditionnelle hébraïque
● arménien : numérotation arménienne traditionnelle
● géorgien numérotation géorgienne traditionnelle (an, ban, gan, etc.)
● cjk-ideographic : nombres idéographiques simples
● hiragana : les marqueurs sont : a, i, u, e, o, ka , ki, etc. (katakana japonais)
● katakana : Les marques sont : A, I, U, E, O, KA, KI, etc. (katakana japonais)
giragana-iroha : les marques sont : i, ro, ha, ni, ho, he, to, etc. (katakana japonais)
● katakana-iroha : Les marques sont : I, RO, HA, NI, HO, HE, TO, etc. (katakana japonais)
Remarque :
Tous les navigateurs prennent en charge l'attribut list-style-type. Aucune version d'Internet Explorer (y compris IE8) ne prend en charge les valeurs d'attribut "decimal-leading-zero", "inférieur-grec", "inférieur-latin", "supérieur-latin", "arménien", "géorgien" ou "hériter".
Exemple d'attribut CSS list-style-type
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
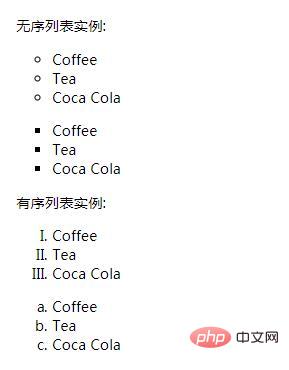
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- exemple de sélecteur d'attribut CSS
- Quelles sont les propriétés CSS ? Résumé des propriétés CSS courantes (exemples)
- Comment obtenir un effet d'ombre de police à l'aide des attributs CSS ? (démo de code)
- Quelles sont les utilisations des sélecteurs d'attributs CSS ? Introduction à l'utilisation du sélecteur d'attribut CSS (code)

