Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS de largeur de colonne
Comment utiliser la propriété CSS de largeur de colonne
- silencementoriginal
- 2019-05-28 13:28:262676parcourir

Définition et utilisation de l'attribut de largeur de colonne CSS
En CSS, l'attribut de largeur de colonne est utilisé pour définir des colonnes dans des mises en page à plusieurs colonnes largeur. L'attribut de largeur de colonne est différent de certains autres attributs de présentation multi-colonnes dans le sens où il peut être utilisé seul. Tant que l'attribut column-width est défini sur l'élément, l'élément formera une disposition à plusieurs colonnes et le nombre de colonnes formées dépend de la valeur de l'attribut column-width.
format de syntaxe d'attribut de largeur de colonne CSS
syntaxe CSS : largeur de colonne : auto/longueur ; (Exemple : largeur de colonne : 100 px ;)
Syntaxe JavaScript : object.style.columnWidth="100px"
description de la valeur de l'attribut colonne-largeur
auto : la largeur de la colonne est déterminée par d'autres facteurs
length: auto Définir la largeur de la colonne (telle que : 100px ;)
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3多列布局之column-width属性设置列的宽度</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;column-rule-style:solid;}
.a{column-width:80px;} .b{column-width:100px;} .c{column-width:180px;}
</style>
</head>
<body>
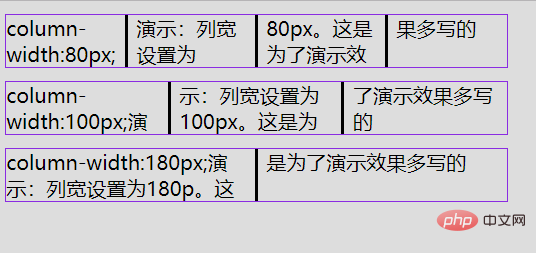
<div class="a">column-width:80px;演示:列宽设置为80px。这是为了演示效果多写的</div>
<div class="b">column-width:100px;演示:列宽设置为100px。这是为了演示效果多写的</div>
<div class="c">column-width:180px;演示:列宽设置为180p。这是为了演示效果多写的</div>
</body>
</html>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

