Maison >interface Web >Questions et réponses frontales >Comment utiliser la balise var HTML
Comment utiliser la balise var HTML
- 藏色散人original
- 2019-05-28 11:04:485259parcourir
La balise html var est une balise de phrase utilisée pour définir des variables. Nous n'avons rien contre l'utilisation de cette balise, mais si vous l'utilisez uniquement pour obtenir un certain effet visuel, nous vous recommandons d'utiliser CSS, qui peut obtenir un effet plus riche.

Comment utiliser la balise var html ?
Définition des balises et instructions d'utilisation
La balise est une balise de phrase utilisée pour définir des variables.
Astuce : Nous ne nous opposons pas à l'utilisation de cette balise, mais si vous utilisez cette balise uniquement pour obtenir un certain effet visuel, nous vous recommandons d'utiliser CSS, qui peut obtenir des effets plus riches.
Toutes les balises de phrase :
sont affichées sous forme de texte en surbrillance.
Définit le texte important.
Définir un élément de définition.
Définit le texte du code informatique.
Définit un exemple de texte.
Définit le texte du clavier. Cela indique que le texte a été tapé au clavier. Il est souvent utilisé dans la documentation ou les manuels informatiques.
Vous pouvez utiliser cette balise avec les balises et <code> </code>
Différences entre HTML 4.01 et HTML5
Aucune. La balise
Attributs globaux
prend en charge les attributs globaux HTML. La balise
Attributs d'événement
prend en charge les attributs d'événement HTML.
Exemple
Formater le texte dans le document :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
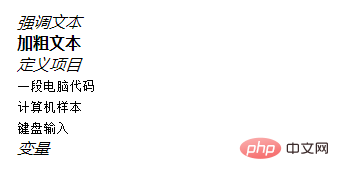
Sortie d'effet :

Prise en charge des navigateurs : tous les principaux navigateurs prennent en charge la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

