Maison >interface Web >Questions et réponses frontales >Comment utiliser la balise d'option HTML
Comment utiliser la balise d'option HTML
- 藏色散人original
- 2019-05-27 13:47:025328parcourir
La balise d'option
html est utilisée pour définir une option (un élément) dans la liste déroulante. La balise

Comment utiliser la balise option html
Fonction : Définir une option (un élément) dans la liste déroulante ? .
Remarque : Le navigateur affiche le contenu de la balise
option est situé à l'intérieur de l'élément select.
Remarque : La balise
Exemple de balise d'option HTML 1
<!DOCTYPE html>
<html>
<body>
<select>
<option>peter_zhu</option>
<option>西门大官人</option>
<option>灭绝师太</option>
<option>无忌哥哥</option>
</select>
</body>
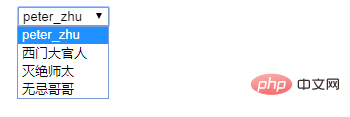
</html>Effet :

Exemple 2
<!DOCTYPE html>
<html>
<body>
<select>
<option>peter_zhu</option>
<option>西门大官人</option>
<option>灭绝师太</option>
<option>无忌哥哥</option>
</select>
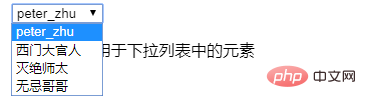
<p>option标签用于下拉列表中的元素</p>
</body>
</html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser la balise pré-htmlArticle suivant:Comment utiliser la balise pré-html

