 interface Web
interface Web js tutoriel
js tutoriel Comment implémenter la fonction d'ajout de pièces jointes dans les compétences javascript_javascript
Comment implémenter la fonction d'ajout de pièces jointes dans les compétences javascript_javascriptNous utilisons souvent l'ajout de pièces jointes dans les e-mails, maintenant nous pouvons simplement l'appliquer :
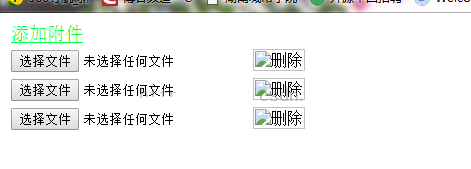
Rendu :

Principe de mise en œuvre :
L'idée principale de l'utilisation des balises de table : utiliser les balises de table
1. Après avoir cliqué sur le texte, il sera automatiquement créé (à l'origine il a été créé par vous-même/, maintenant après avoir obtenu l'objet table, vous pouvez insertRow() insertCell()) pour créer des lignes et des colonnes
2. Lors de la suppression, supprimez-le via le nœud parent
Code de base :
function creatMail(){
var tab=document.getElementById("tabid");
var tr=tab.insertRow();//插入一行
var td=tr.insertCell();//插入一列
var td2=tr.insertCell();//插入一列
td.innerHTML="<input type='file' value='选择文件'/> ";
/*
td2.innerHTML="<a href='javascript:void(0)' onclick='Delrows(this)'>删除</a>";
*/
td2.innerHTML="<img src='11.jpg' alt='删除' onclick='Delrows(this)'>";
}
L'intégralité du code est le suivant (conseils : il suffit de l'ajouter)
<!DOCTYPE html>
<html>
<head>
<!--主要思想:采用table标签方式
1,点击文字之后,就自动创建(原先是自己/创建,现在拿到table对象之后,可以insertRow() insertCell())创建行和列
2,删除的时候通过父节点来移除
-->
<title>AddMail.html</title>
<link rel="stylesheet" type="text/css" href="1.css">
<script type="text/javascript">
function creatMail(){
var tab=document.getElementById("tabid");
var tr=tab.insertRow();//插入一行
var td=tr.insertCell();//插入一列
var td2=tr.insertCell();//插入一列
td.innerHTML="<input type='file' value='选择文件'/> ";
/*
td2.innerHTML="<a href='javascript:void(0)' onclick='Delrows(this)'>删除</a>";
*/
td2.innerHTML="<img src='11.jpg' alt='删除' onclick='Delrows(this)'>";
}
function Delrows(node){//当前对象是<a>里面
var tr=node.parentNode.parentNode;//tr对象
tr.parentNode.removeChild(tr);//tr的父对象table移除子节点
}
</script>
</head>
<body>
<table id="tabid">
<tr>
<td><a href="javascript:void(0)" onclick="creatMail()">添加附件</a></td>
</tr>
</table>
</body>
</html>
Ce qui précède représente l'intégralité du contenu de cet article. Il partage le principe d'implémentation, le code de base et le code JavaScript préféré de tous pour implémenter la fonction de pièce jointe. J'espère que cela sera utile à l'apprentissage de chacun.
 Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AM
Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AMJavaScript est originaire de 1995 et a été créé par Brandon Ike, et a réalisé que la langue en langue C. 1.C offre des capacités de programmation élevées et au niveau du système pour JavaScript. 2. La gestion de la mémoire de JavaScript et l'optimisation des performances reposent sur le langage C. 3. La fonctionnalité multiplateforme du langage C aide JavaScript à s'exécuter efficacement sur différents systèmes d'exploitation.
 Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AM
Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AMJavaScript s'exécute dans les navigateurs et les environnements Node.js et s'appuie sur le moteur JavaScript pour analyser et exécuter du code. 1) Générer une arborescence de syntaxe abstraite (AST) au stade d'analyse; 2) Convertir AST en bytecode ou code machine à l'étape de compilation; 3) Exécutez le code compilé à l'étape d'exécution.
 L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AM
L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AMLes tendances futures de Python et JavaScript incluent: 1. Python consolidera sa position dans les domaines de l'informatique scientifique et de l'IA, 2. JavaScript favorisera le développement de la technologie Web, 3. Le développement de plate-forme multiplié deviendra un sujet brûlant, et 4. L'optimisation des performances sera le focus. Les deux continueront d'étendre les scénarios d'application dans leurs champs respectifs et de faire plus de percées dans les performances.
 Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AMLes choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AM
JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AMOui, le noyau du moteur de JavaScript est écrit en C. 1) Le langage C fournit des performances efficaces et un contrôle sous-jacent, qui convient au développement du moteur JavaScript. 2) Prendre le moteur V8 comme exemple, son noyau est écrit en C, combinant l'efficacité et les caractéristiques orientées objet de C. 3) Le principe de travail du moteur JavaScript comprend l'analyse, la compilation et l'exécution, et le langage C joue un rôle clé dans ces processus.
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.
 C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AM
C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AMC et JavaScript réalisent l'interopérabilité via WebAssembly. 1) Le code C est compilé dans le module WebAssembly et introduit dans un environnement JavaScript pour améliorer la puissance de calcul. 2) Dans le développement de jeux, C gère les moteurs de physique et le rendu graphique, et JavaScript est responsable de la logique du jeu et de l'interface utilisateur.
 Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AMJavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel





