Maison >interface Web >js tutoriel >Quels outils de développement sont utilisés pour vue front-end ?
Quels outils de développement sont utilisés pour vue front-end ?
- (*-*)浩original
- 2019-05-25 15:22:2617729parcourir
VSCode est un éditeur de code léger de Microsoft. Il est gratuit et puissant. Il prend très bien en charge JavaScript et NodeJS. Il est livré avec de nombreuses fonctions, telles que le formatage du code, la complétion d'invite de code intelligent, le plug-in Emmet, etc. VSCode recommande d'ouvrir un projet sous forme de dossier.
Manuel recommandé : Tutoriel de base Vue.js

Mais j'ai juste Si vous souhaitez développer Vue, vous devez également télécharger des plug-ins.
plug-in vscode
Installer
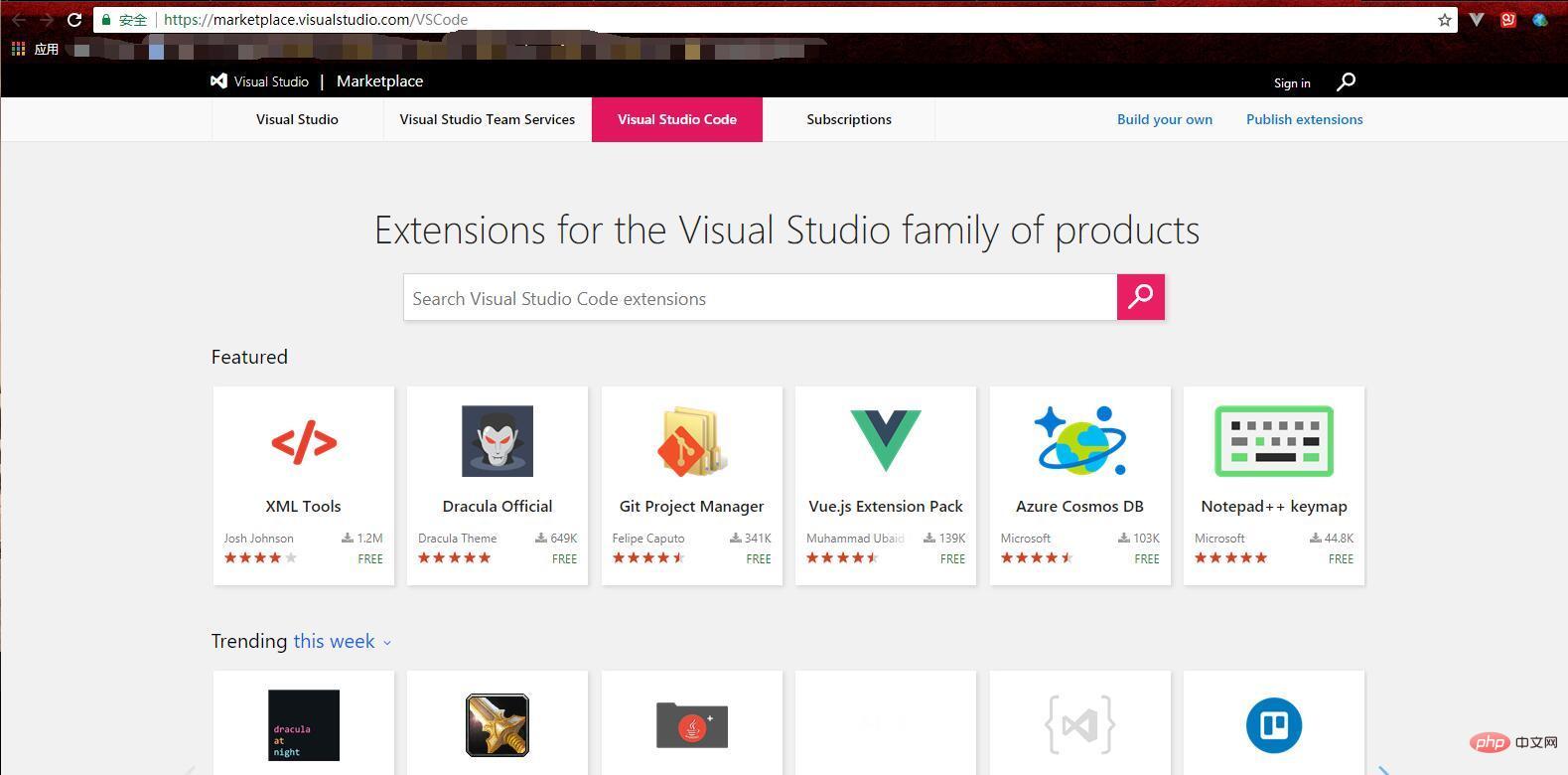
Entrez dans le magasin de plug-ins du site officiel vscode (https:/ /marketplace.visualstudio.com/VSCode)

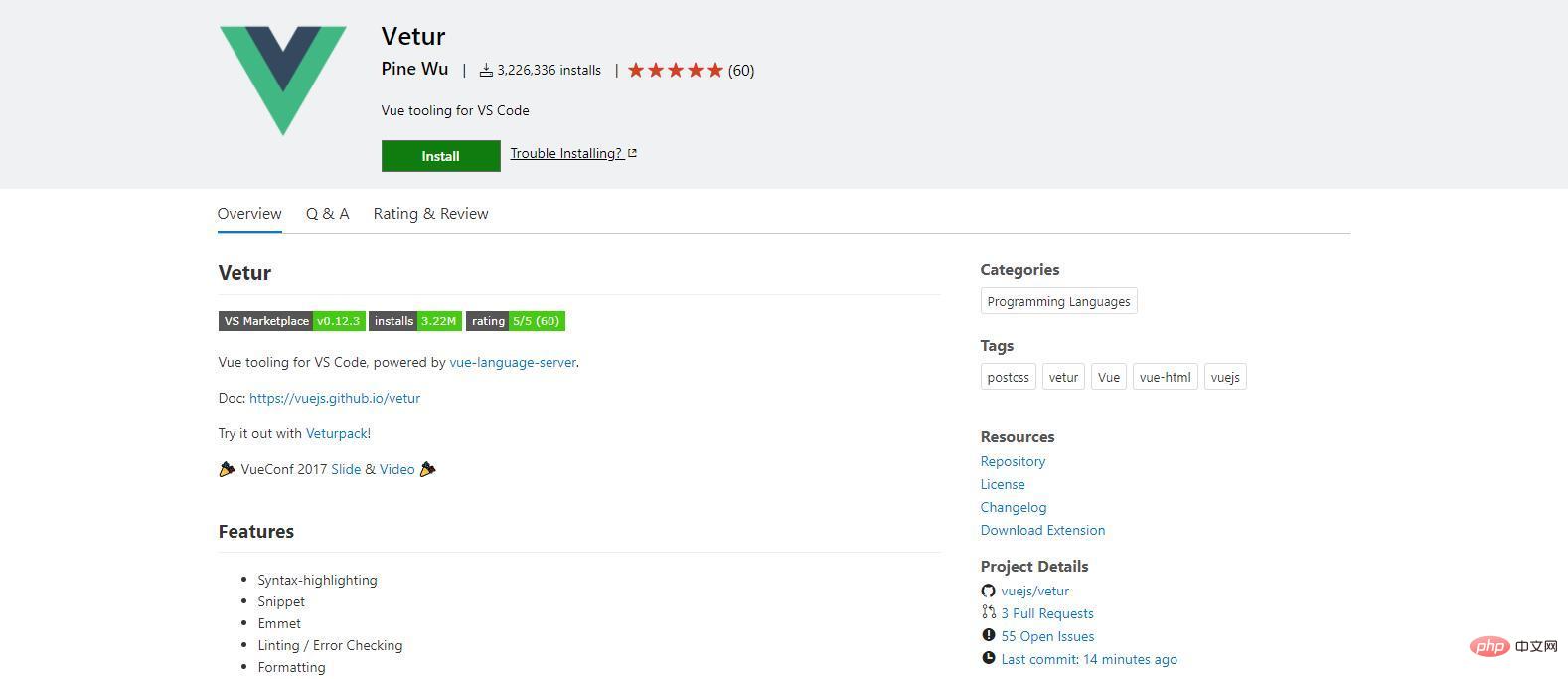
Pour installer le plug-in Vetur à titre d'exemple

cliquez sur installer, démarrera vscode
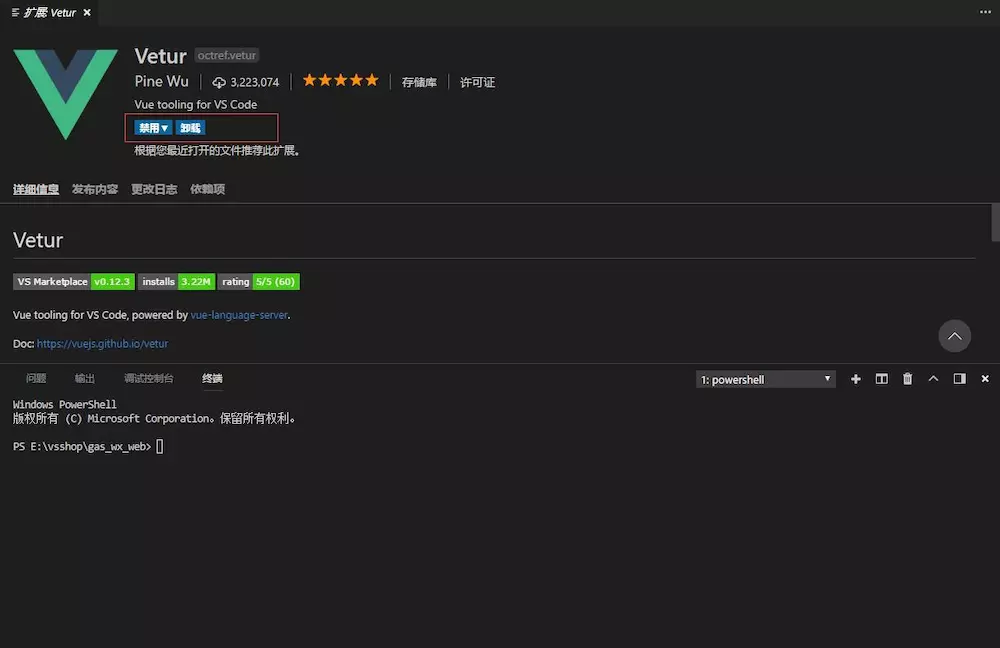
 Cliquez pour installer dans vscode
Cliquez pour installer dans vscode
plug associé à vue- ins
surbrillance de la syntaxe vetur, perception intelligente
Fragments de code VueHelper vue
Fragments de code Vue 2 Snippets vue2
Articles connexes recommandés :
1.À propos de l'outil de débogage vue-devtools dans Vue (tutoriel détaillé)
2.À quoi devez-vous faire attention lors du développement front-end de Vue
Recommandations vidéo associées :
1.Démarrage rapide JavaScript_Jade Girl Heart Sutra Série
2.Tutoriel vidéo du framework Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

